
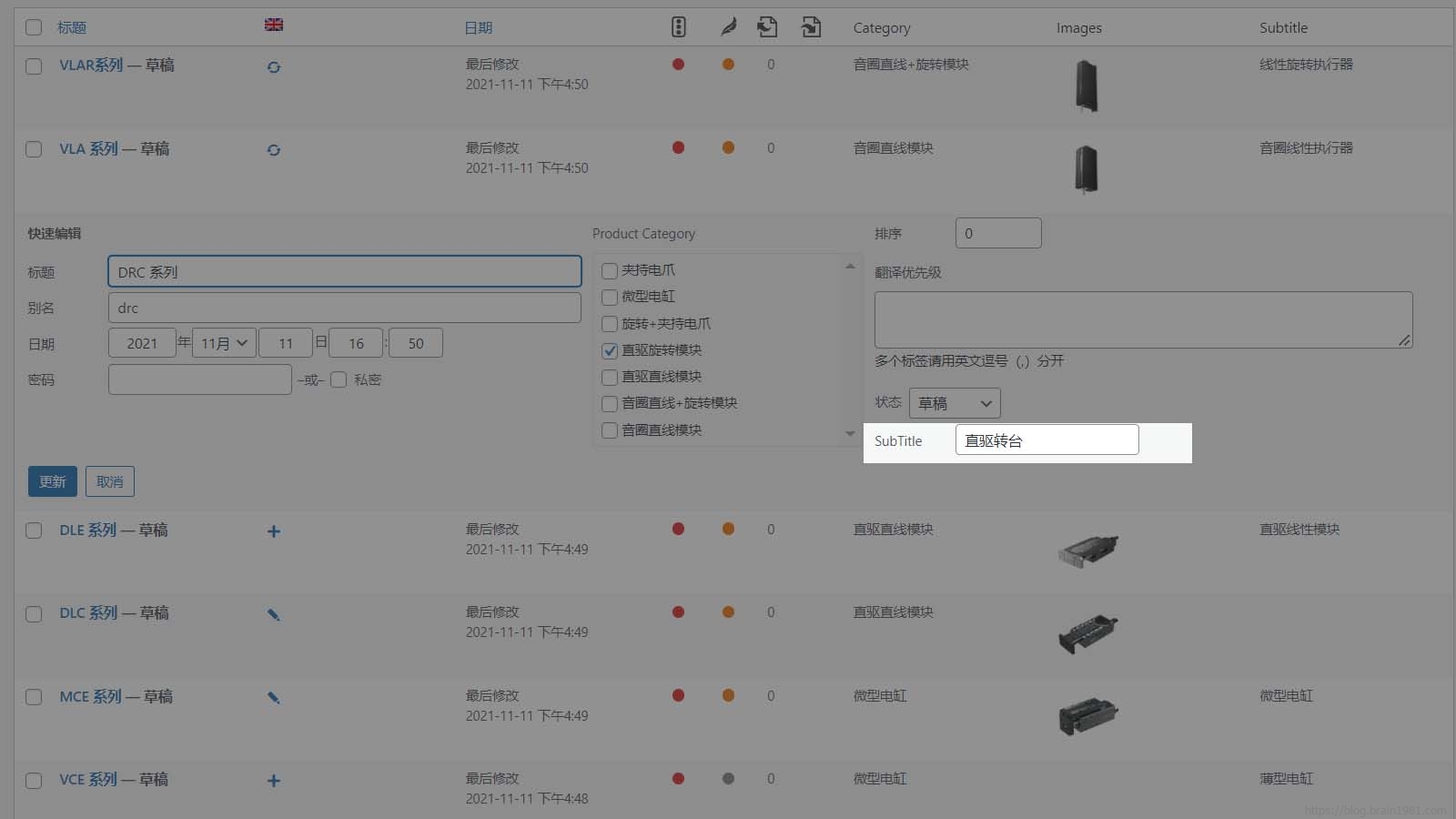
この記事では、カスタム記事タイプ「product」を例として取り上げ、フィールド product_subtitle をクイック編集バーに配置し、以下のコードを直接アップロードします。
1. まずリストに字幕列を追加します
add_filter( 'manage_edit-product_columns', 'brain1981_add_product_columns' );
function brain1981_add_product_columns( $columns ) {
$columns['product_subtitle'] = 'Subtitle';
return $columns;
}
add_action( 'manage_posts_custom_column', 'brain1981_set_product_populate_columns' );
function brain1981_set_product_populate_columns( $column ) {
if( get_post_type() == "product"){
if ( 'product_subtitle' == $column ) {
echo get_post_meta( get_the_ID(), 'product_subtitle', true );
}
}
}この列は、データを表示するだけでなく、後で説明するデータを取得するためにも使用されます。
2. クイック編集バーにフォーム項目を追加します。
add_action('quick_edit_custom_box', 'brain1981_quick_edit_fields_product', 10, 2);
function brain1981_quick_edit_fields_product( $column_name, $post_type ) {
if($post_type=="product" && $column_name=="product_subtitle" ) {
?>
<fieldset class="inline-edit-col-right">
<div class="inline-edit-col">
<div class="inline-edit-group wp-clearfix">
<label class="alignleft">
<span class="title">SubTitle</span>
<span class="input-text-wrap"><input type="text" name="product_subtitle" value=""></span>
</label>
</div>
</div>
</fieldset>
<?php
}
}3. このフィールドを保存します
add_action( 'save_post', 'brain1981_add_product_fields', 10, 2 );
function brain1981_add_product_fields( $product_id, $product ) {
if ( isset( $_POST['product_subtitle'] ) ) {
update_post_meta( $product_id, 'product_subtitle', $_POST['product_subtitle'] );
}
}4. JS スクリプトをリスト ページに追加します。これは、保存されたクイック編集フィールドを適時に更新するために使用されます。
add_action( 'admin_enqueue_scripts', 'brain1981_enqueue_quick_edit_population' );
function brain1981_enqueue_quick_edit_population( $pagehook ) {
if ( 'edit.php' != $pagehook ) {
return;
}
wp_enqueue_script( 'populatequickedit', get_stylesheet_directory_uri() . '/js/quickedit.js', array( 'jquery' ) );
}同時に、新しい js ファイルを作成し、テーマの /js/quickedit.js パスに置きます。
jQuery(function($){
var wp_inline_edit_function = inlineEditPost.edit;
inlineEditPost.edit = function( post_id ) {
wp_inline_edit_function.apply( this, arguments );
var id = 0;
if ( typeof( post_id ) == 'object' ) {
id = parseInt( this.getId( post_id ) );
}
if ( id > 0 ) {
// add rows to variables
var specific_post_edit_row = $( '#edit-' + id ),
specific_post_row = $( '#post-' + id ),
product_subtitle = $( '.product_subtitle', specific_post_row ).text();
$( ':input[name="product_subtitle"]', specific_post_edit_row ).val( product_subtitle );
}
}
});この js スクリプトは、更新された変数値をリストから読み取り、クイック編集フォームに書き換えます。これにより、ページを更新しなくても、更新されたデータが現在のリストに適切に反映されるようになります。