方法 1: ページ全体がスクロールする場合は次のように設定できます

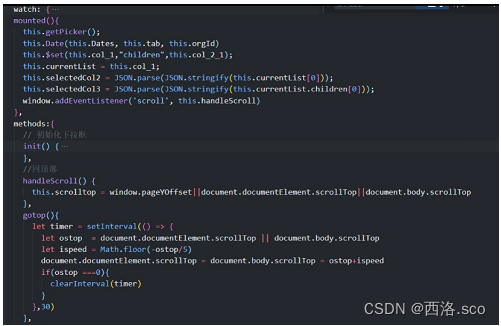
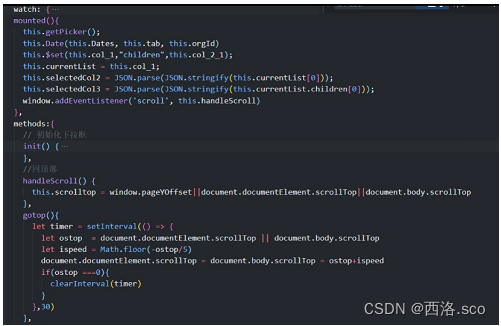
mounted(){
window.addEventListener('scroll', this.handleScroll)
},
methods :(
handleScroll() {
this .scrolltop = window.pageyoffset||document.documentElement.scrollTop||document
.body.scrollTop
},
gotop(){
let timer = setInterval(() => {
let ostop = document.documentElement.scrollTop || document.body.scrollTop
let ispeed = Math.floor(-ostop/5)
document.documentElement.scrollTop = document.body.scrollTop = ostop+ispeed
if(ostop ==-0){
clearInterval(timer)
}
},30)
}
}

方法 2: ページ内の特定のボックスが部分的に上部にスクロールして戻る
コンテンツ ボックスをスクロールする必要がある親ボックスを見つけます
let p = document.querySelector('.van-tabs_content')
this.$nextTick(() => {
b.scrollTop = 0
})
// 一定要加nextTick