
コードは以下のように表示されます。
const vm=new Vue({
el:'#app',
data:{
isShow:true
},
methods:{
dian(){
isShow=!isShow
}
}
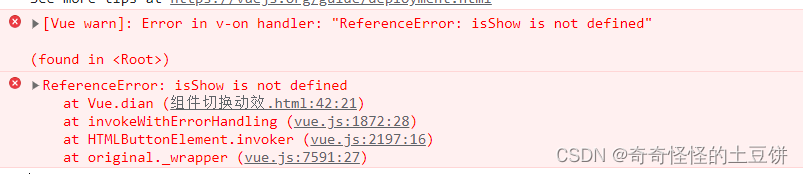
})エラーの理由は次のとおりです。
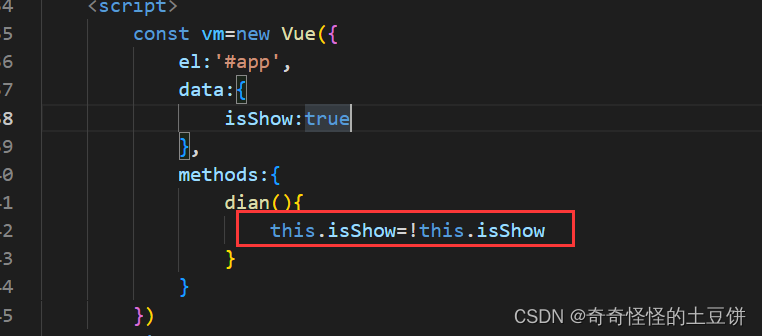
v-on コマンドでは変数 isShow が定義されていませんが、コード内のデータには変数 isShow を定義しました。確認したところ、メソッド内でインスタンス上の変数を使用したい場合は、この変数をポイントするにはこれを使用する必要があります。このポイントを isShow に追加した後、問題は解決されます
コードを次のように変更します。

問題を解決するには、全員が詳細を理解する必要があります。そうしないと、あなたも私と同じように混乱するでしょう☹。