Fiddler は誰もがよく知っているはずですが、中には馴染みのないスキルもいくつかあります。ここでは 8 つの実践的なスキルを紹介します。Fiddler をカスタマイズすることで、全員のテスト効率を向上させることができます。
1. Session をダブルクリックすると、 Fiddler 左下の QUICK EXEC コマンド実行ウィンドウで、レスポンスページは常に「json」タブページに表示され、リクエストページは常に「webform」タブページに表示されます。
、 入力
Fiddler パケット キャプチャ ツールについて学びたい場合は、ここで一連のビデオをお勧めします。このビデオは、インターネット上のステーション B での No. 1 Fiddler パケット キャプチャ ツール チュートリアルであると言えます。オンラインユーザー数1,000人突破、メモあり 諸大神との受領と技術交流:記事下部のカードをクリック
PREFS SET fiddler.ui.inspectors.response.alwaysuse "json" PREFS SET fiddler.ui.inspectors.request.alwaysuse "WebForms"

2.各セッションのリクエスト IP アドレスを表示します。
Fiddlerscript を開き 、 main()に 次のコードを書き込みます。
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");
3.応答ヘッダーの Content-Type を変更して
Fiddlerscript を開き 、 onBeforeResponse() に追加します。
// 如果host中包含tugele,把响应Content-Type修改为 json类型
if (oSession.host.Contains("tugele")){
oSession.oResponse["Content-Type"] = "application/json;charset=UTF-8";
}4.セッションを右クリックし、ブラウザを使用して URL を直接開き、
Fiddlerscript を開いて クラス Handlerに追加します 。
public static ContextAction("Open in Chrome")
function DoOpenInIE(oSessions: Fiddler.Session[]){
if (null == oSessions){
MessageBox.Show("Please choose at least 1 session."); return;
}
for (var x = 0; x < oSessions.Length; x++){
//执行cmd 命令
System.Diagnostics.Process.Start("chrome.exe", oSessions[x].url);
}
}
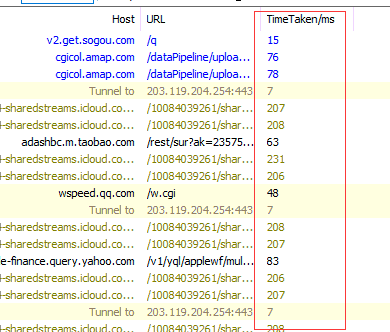
5. [セッション] 列に各リクエストの応答時間が表示されます。Fiddlerscript を
開いて クラス ハンドラー に追加します。
public static BindUIColumn("TimeTaken/ms", 120)
function TimeTaken(oS: Session):String{
var sResult = "0";
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute;
var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString();
}
return sResult;
}
6.リクエストを送信するときに、リクエストされた URL をインターセプトして変更し
、Fiddlerscript を開いて onBeforeRequest()に 追加します。
// 指定包含 biaoqing 的url,替换url中的字符串
if (oSession.fullUrl.Contains('biaoqing')){
if (oSession.fullUrl.Contains('abc')){
oSession.fullUrl = oSession.fullUrl.Replace('abc','bcd');
}
// 在fiddler log中查看实际的请求
FiddlerObject.log(oSession.fullUrl);
}
7.弱いネットワーク環境をシミュレートします。
メニュー バーで、[ルール] > [パフォーマンス] > [モデム速度のシミュレート] スイッチを開き、
Fiddlerscript を開き、次のコードのしきい値を変更し、アップリンク トラフィックとダウンリンク トラフィックの遅延時間を調整します。単位はミリ秒です。
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "550";
} 8.前のリクエストの応答コンテンツを次のリクエストの本文として取得し、Fiddler を使用してリクエストを構築します。Fiddlerscript を
開いて onBeforeRequest()に 追加します。
//解密开关每次打开关闭都要去脚本中修改不太方便,因此把解密开关配置在Fiddler UI菜单栏中
public static RulesOption("Dectryt tugele")
var tgl: boolean = true;
static function OnBeforeResponse(oSession: Session) {
//tgl为解密开关,配置在UI RULES选项卡中
if (oSession.host.Contains("tugele") && tgl){
//获取请求的响应内容string
var oBody: String = oSession.GetResponseBodyAsString();
var eBody: String = "content=" + encodeURIComponent(oBody);
//把String 转为 byte[]类型
var Content: byte[] = System.Text.Encoding.UTF8.GetBytes(eBody);
//构造一个header对象
var oRQH: HTTPRequestHeaders = new HTTPRequestHeaders("/tools/decrypt", ['User-Agent: Fiddler','Host: test.example.com','Content-Length: '+Content.length.ToString(), 'Content-Type: application/x-www-form-urlencoded']);
//定义请求方法为post
oRQH.HTTPMethod = "POST";
//定义oSD(参数需要,一般为空)
var oSD = new System.Collections.Specialized.StringDictionary();
//发送请求,生成一个新session
FiddlerApplication.oProxy.SendRequestAndWait(oRQH, Content, oSD, null);
}
}上記は私がまとめたメソッドの一部です。皆さんのお役に立てれば幸いです。もちろん、Fiddler には他にも探索する価値のある高度な使い方がたくさんあります。皆さんと共有することを楽しみにしています。
 ? spm_id_from=333.999.0.0
? spm_id_from=333.999.0.0