説明する
このセクションでは、作成された Flutter プロジェクトでのさまざまなディレクトリ、ファイル、および関連する用途を理解するためのガイドを提供します。
始める
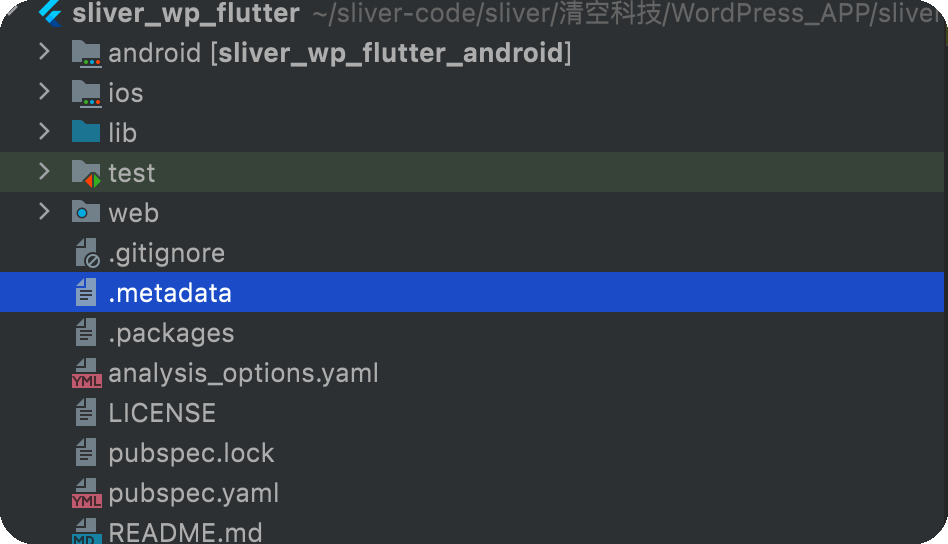
プロジェクトのディレクトリ全体は次のとおりです。

1.アンドロイド
クロスプラットフォームの Android ソースコード
2.ios
クロスプラットフォームの iOS ソースコード
3.lib
エンコードする必要がある作業フォルダー、最初に作成されたときのファイルは次のとおりです。
main.dart: プログラムエントリ
4.テスト
Flutter サンプル ファイル ディレクトリは使用されないため、削除できます
5.ウェブ
クロスプラットフォーム H5、Web サイトのソース コード
6. ファイル: .metadata
Flutter プロジェクトのプロパティ ファイルは通常は使用されないため、無視して問題ありません
7. ファイル.パッケージ
廃止された
8. ファイル: pubspec.lock
依存関係パッケージのレコード
9. ファイル: pubspec.yaml
プロジェクトの構成、プロジェクト全体で使用する依存パッケージ、ローカルリソース(フォント、画像など)をここで設定します(このファイルについて詳しく説明するための特別なセクションを作成します)。
要約する
Flutter プロジェクトのファイルとディレクトリについては、次の 3 点だけを覚えておく必要があります。
- ライブラリ
- メインダーツ
- pubspec.yaml