TypeNav はグローバル コンポーネントなので、「src/pages/Home」の「TypeNav」フォルダを「src/components」フォルダに移動します。

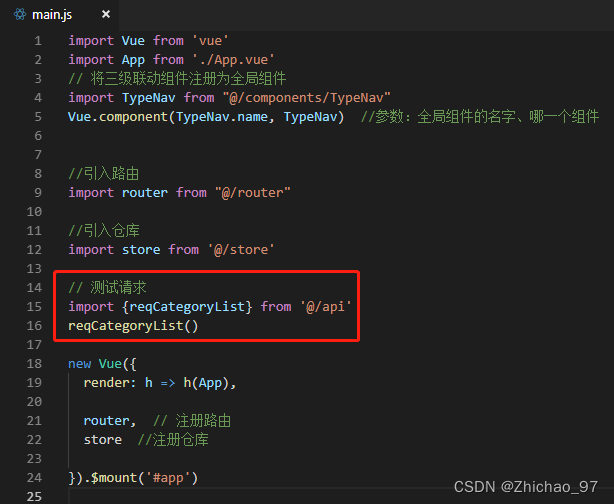
main.js の TypeNav のパスを変更する

コードのテスト リクエスト部分を削除します

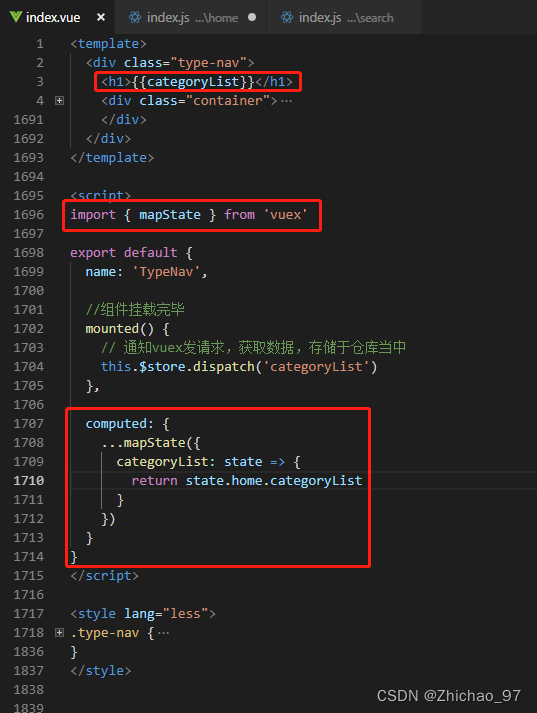
コンポーネントがマウントされると、サーバーにリクエストを送信し、データを取得して表示できます。「src/componentns/TypeNav/index.vue」に、次のコードを追加します。
その中で、categoryList はアクションです

データ ウェアハウス「src/store/home/index.js」でアクションを見つけて編集します。コードは次のとおりです。

その中で、インポートされたインターフェース名は「src/api/index.js」で定義されています。
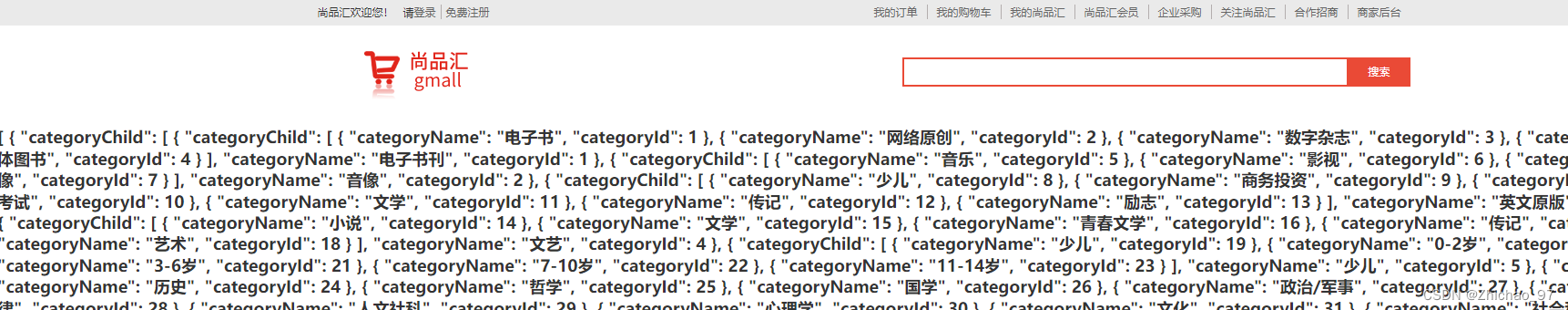
出力された応答データは次のようになっていることがわかります。

リクエストが成功したら、引き続きレスポンス データ (result.data) をミューテーションに送信します。

データ ウェアハウス内のデータを、サーバーから返されたデータに変更します。

この時点で、ウェアハウス内のサーバーから返されたデータが既にあることがわかります。

次に、表示するコンポーネントのウェアハウス内のデータを取得する必要があります。「src/components/TypeNav/index.vue」を開き、次のコードを追加します。

この時点で、応答データがページに表示されます。

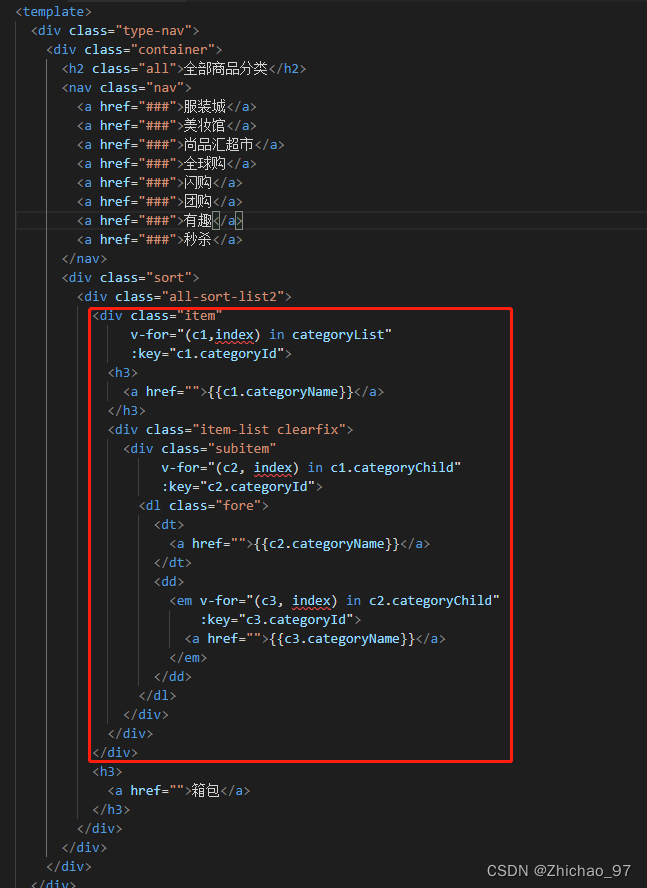
次に、対応する位置にデータを表示し、次の市外局番を削除する必要があります。

次のコードに変更します。