最近、すべての主要な Web サイトとアプリが灰色になっていることに誰もが気付いているはずです。その理由も非常に単純で、清明節、国慶節、大地震の日、影響力のある偉人の命日や記念日に一般的に使用されます。
訪問するいくつかのウェブサイトを見つける
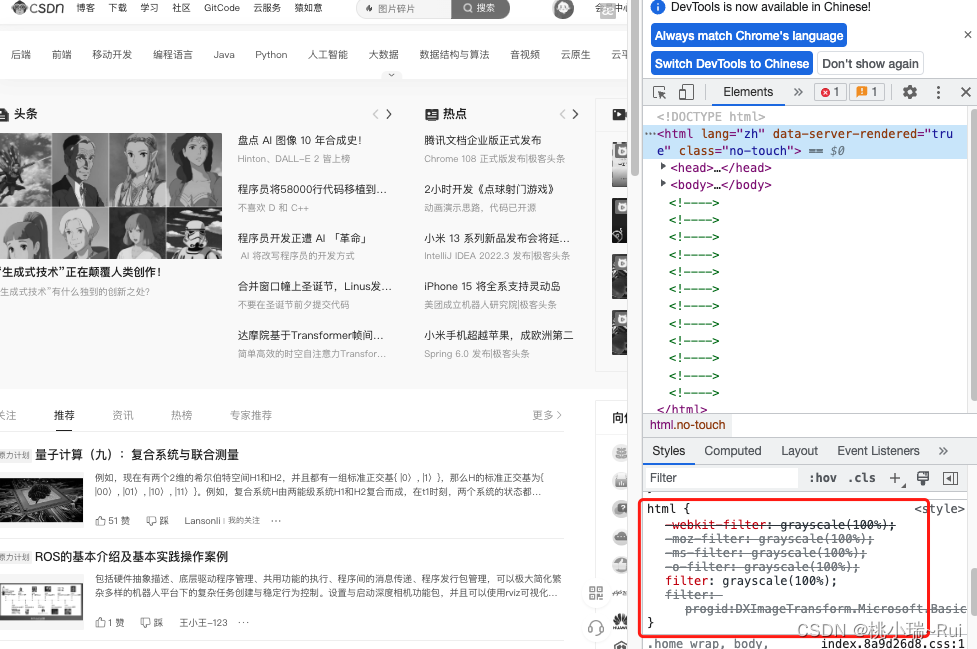
CSDN:

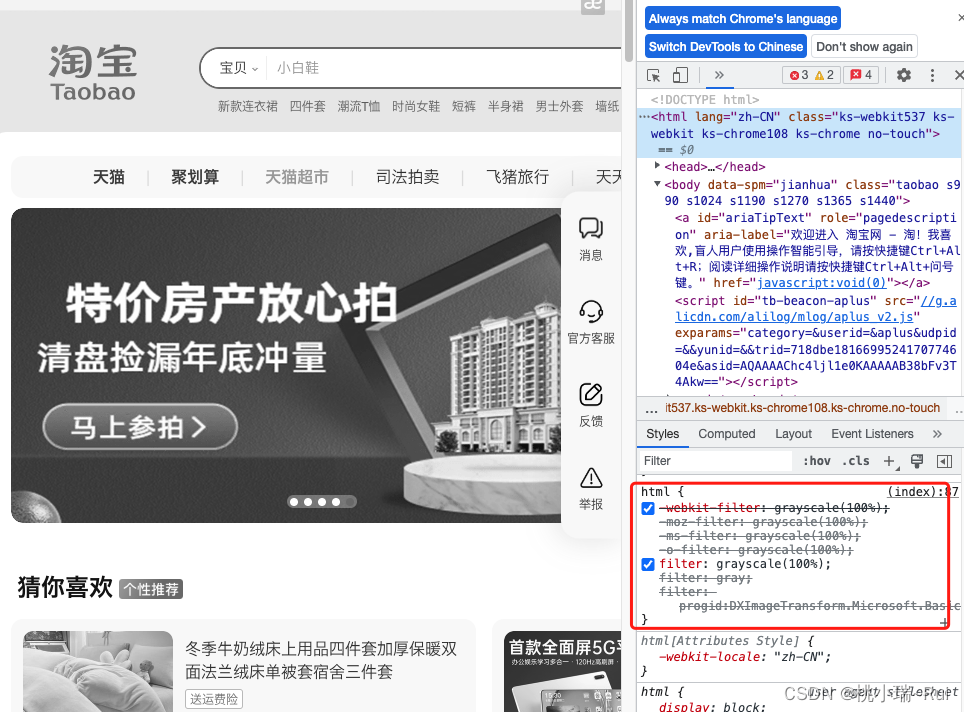
タオバオ:

Bilibili、Baidu、CSDN、Taobaoなど、ボタンや写真など、多くのWebサイトのホームページとコンテンツも灰色になっていることがわかります. これはどのように可能ですか?ここにメモしておきます。
上記のスクリーンショットから、これらの主流の Web サイトには、基本的に CSS の filter 属性のグレースケール値を使用してグレー表示を実現する同様の方法があることがわかります。
フィルタ属性とは何ですか? MDN の公式紹介は次のとおりです。
filterCSS プロパティは、ぼかしや色の変化などのグラフィック効果を要素に適用します。フィルタは、画像、背景、境界線のレンダリングを調整するためによく使用されます。CSS 標準には、定義済みの効果を実装するいくつかの関数が含まれています。SVG フィルター要素 (SVG フィルター要素[1]) への URL リンクを介して SVG フィルターを参照することもできます。
実際、フィルター スタイルを介して画像、色、ぼかし、コントラスト、その他の情報を変更するなど、さまざまなフィルターを要素に追加するために使用されます。この属性は、さまざまな Filter 関数の受け渡しをサポートしています。grayscale() 関数はグレー化の鍵です。grayscale() 関数は、入力画像のグレースケールを変更します。この関数には、グレースケールへの変換のスケールを表すパラメーターがあります。値が 100% の場合、イメージは完全にグレースケールに変換されます。値が 0% の場合、イメージは変更されません。0% から 100% までの値は、効果の線形乗数です。値が設定されていない場合、デフォルトは 0 です。
したがって、ページのグレー表示を実現するために必要なコードは 1 行だけです。
html {
filter: grayscale(100%);
}
しかし、なぜ上記のサイト、他のプロパティ設定があるのでしょうか。これは、filter が CSS3 の新しいプロパティであり、すべてのブラウザーとバージョンがそれをサポートしているわけではないためです。
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}これは、より多くのブラウザと互換性を保ち、グレー表示効果を実現するために行われます。手順は次のとおりです。
- -webkit-: webkit の接頭辞は、webkit カーネルを使用するブラウザーで有効になります。
- -moz-: moz で始まるプレフィックスは、Firefox ブラウザーで有効になります。
- -ms-: ms で始まるプレフィックスは、IE ブラウザーで有効になります。
- -o-: o を前に付けると、Opera ブラウザーで有効になります。
さらに、フィルターはグレー効果を設定でき、その他のプロパティ設定があります。ガウスぼかし視覚効果、画像の明るさレベルの調整、画像のコントラストの調整、画像の透明効果の設定、設定彩度など。興味がある場合は、公式 Web サイトのドキュメントを参照してください: filter - CSS (Cascading Style Sheets) | MDN
記録してご先祖様を思い出して〜