1.イファームラベル
ifarme タグは、html ページで小さなウィンドウを開いて別のページを読み込むことができます。
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ifarme标签</title>
</head>
<body>
<!--ifarme标签可以在一个html页面上打开一个小窗口,去加载一个单独的页面。-->
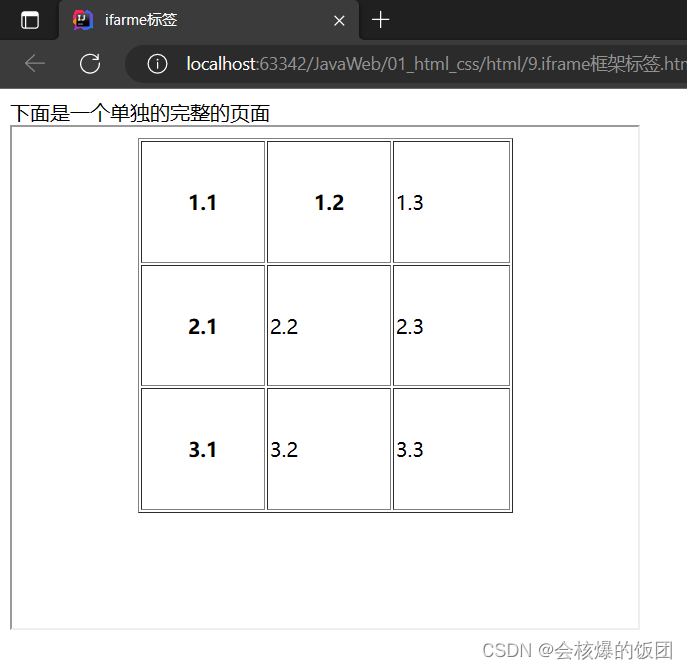
下面是一个单独的完整的页面<br/>
<iframe src="7.table标签.html" width="500" height="400" name="abc"></iframe>
</body>
</html>
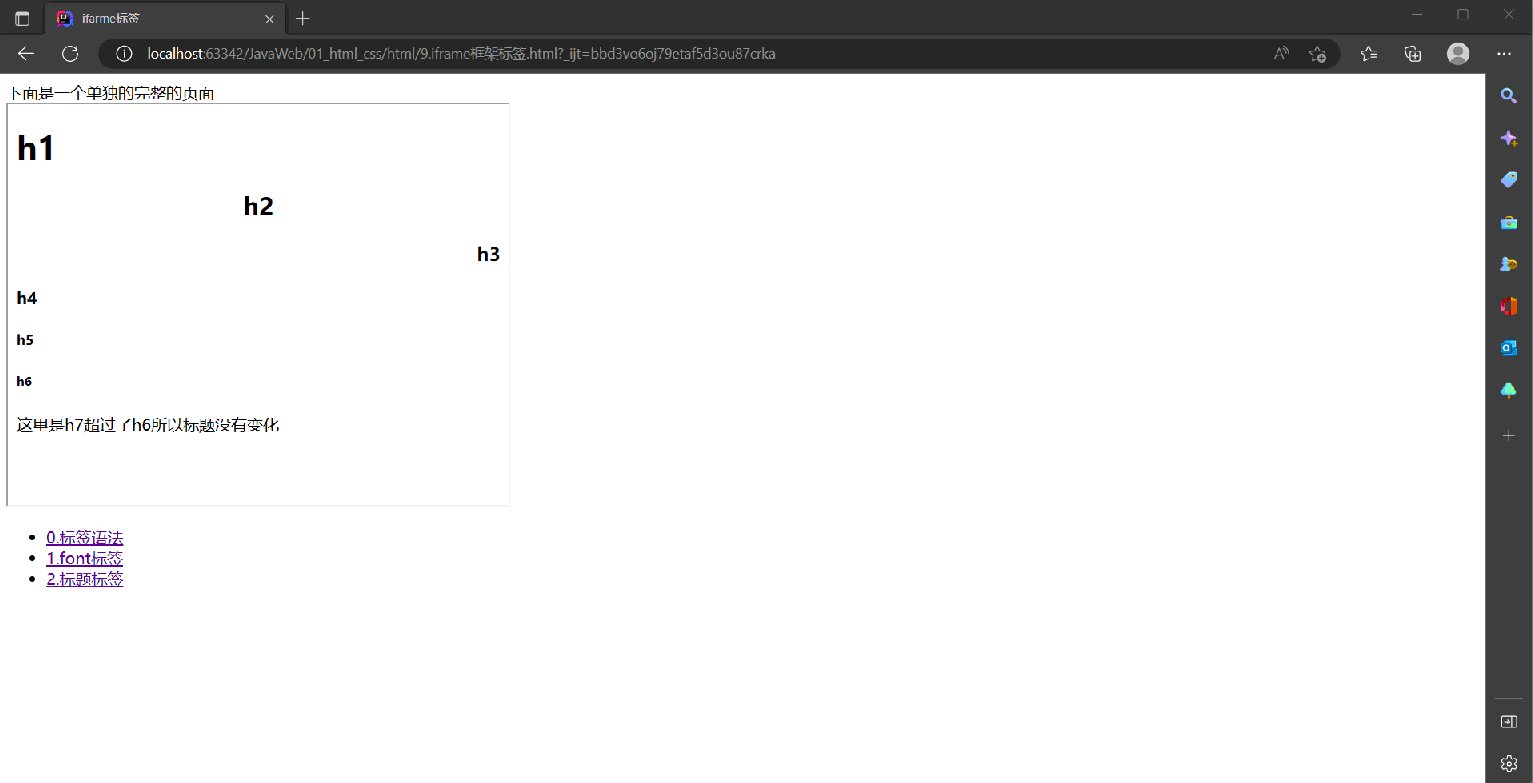
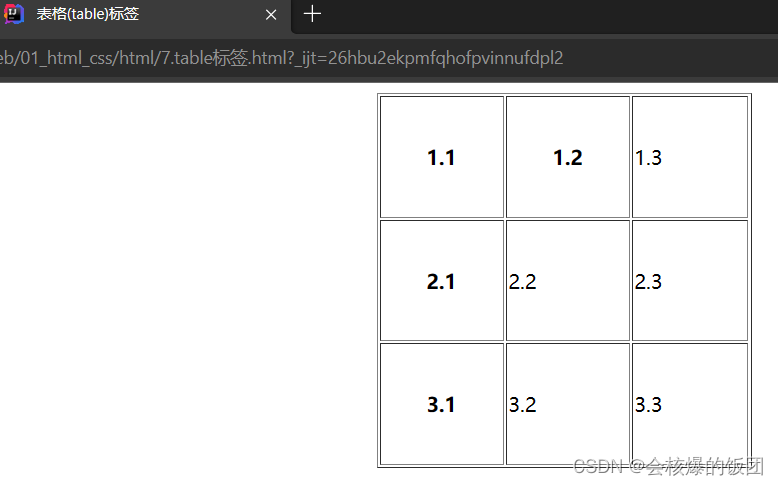
下の図は、実行中の 7.table tag.html のインターフェースです。

実行中の効果
は、他の html ページを組み込みボックスに入れることです。

2. ifarme タグとハイパーリンクを組み合わせる
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ifarme标签</title>
</head>
<body>
<!--
ifarme标签可以在一个html页面上打开一个小窗口,去加载一个单独的页面。
ifarme和a标签组合使用的步骤:
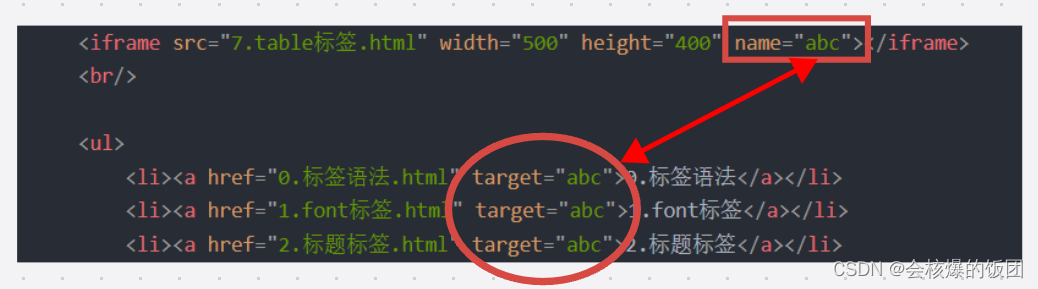
1.在ifarme标签中使用name属性定义一个名称
2.在a标签的target属性上设置ifarme的name属性值
-->
下面是一个单独的完整的页面<br/>
<iframe src="7.table标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<ul>
<li><a href="0.标签语法.html" target="abc">0.标签语法</a></li>
<li><a href="1.font标签.html" target="abc">1.font标签</a></li>
<li><a href="2.标题标签.html" target="abc">2.标题标签</a></li>
</ul>
</body>
</html>
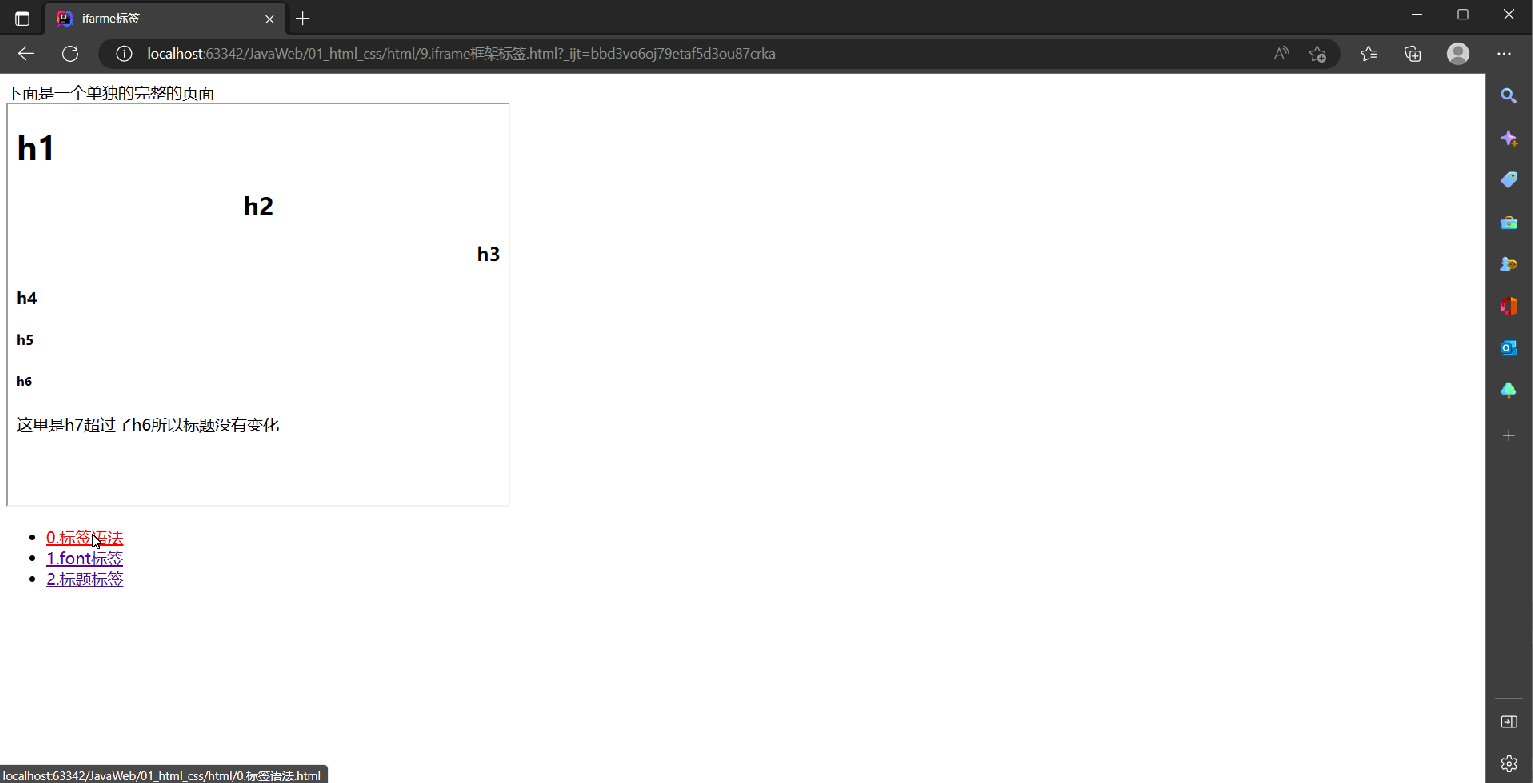
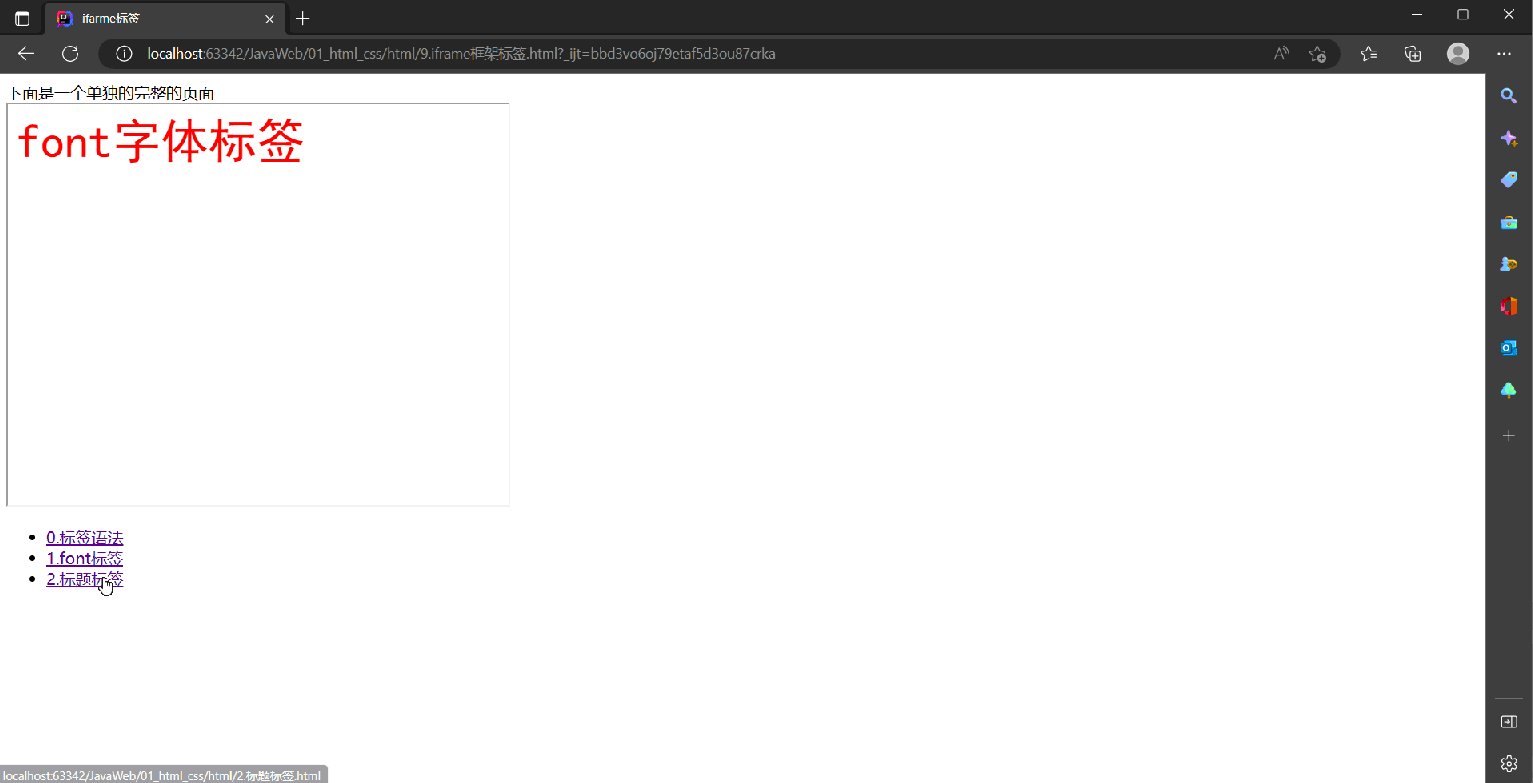
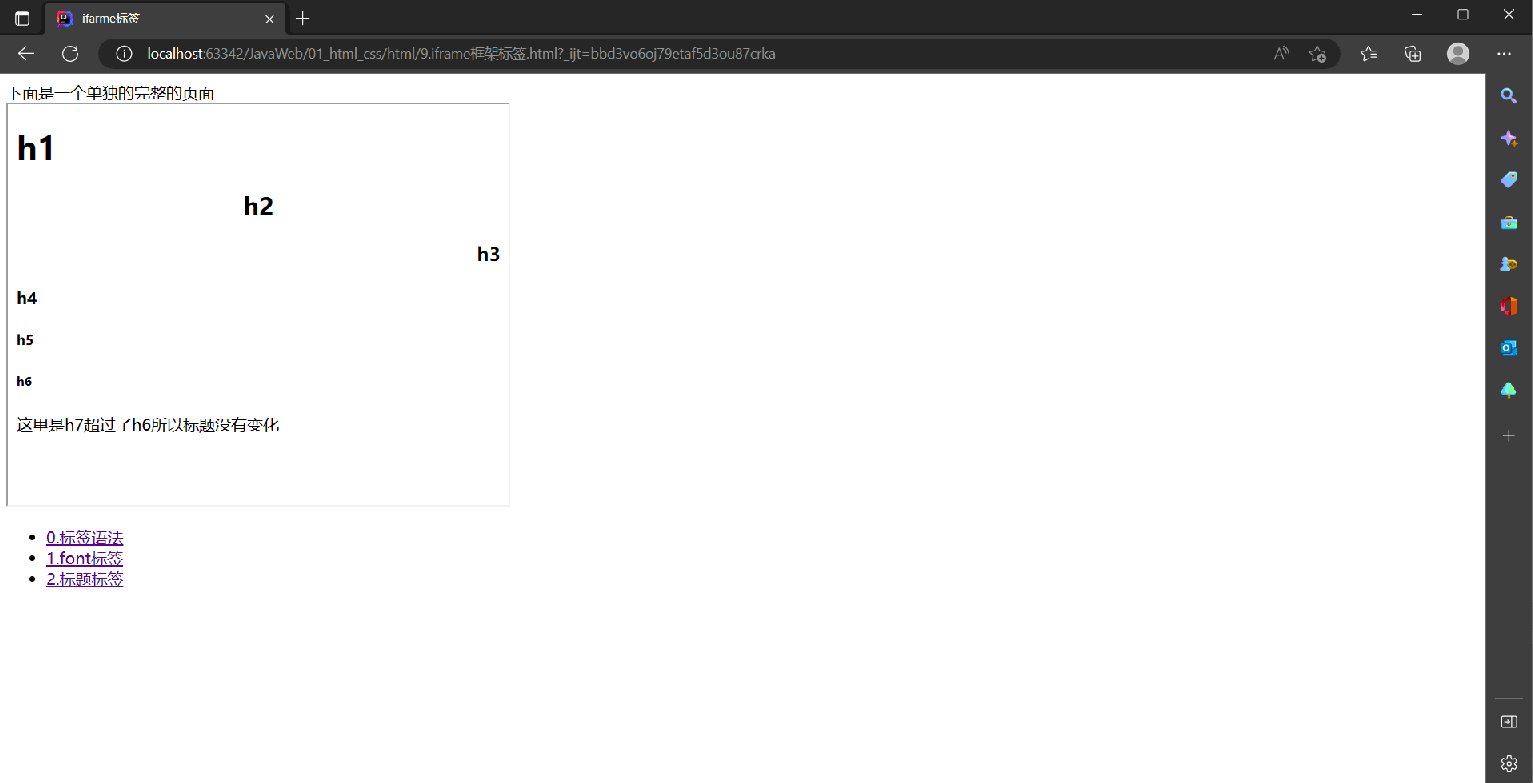
a タグの target 属性値に対応iframe タグの name 属性値
機能は次のとおりです。タグのリンクhtmlページは、対応するiframeタグによって生成された組み込みウィンドウで開かれます

実行結果