1. 要件の説明
最近仕事で要件があり、ヒストグラムを実装するように依頼されました. 当初はヒストグラムがどれほど難しいか考えていました. echartsの場合. 難しいですが、私はそれが本当に苦手です. echartsを使用するのは初めてです.ドキュメントを読むと老眼が見えてきそうですが、設定項目が多すぎてどこにあるのでしょうか? ! ! どんなに難しくても実現しなければならない. ほんの少しだけ試してみて、ついにそれを作った. 私が踏んだ最大の落とし穴は、ドキュメントのバージョンが私のecharts.jsファイルのバージョンと一致しないことです. 私のecharts .js バージョンは4.xecharts 構成アイテム ドキュメントです。
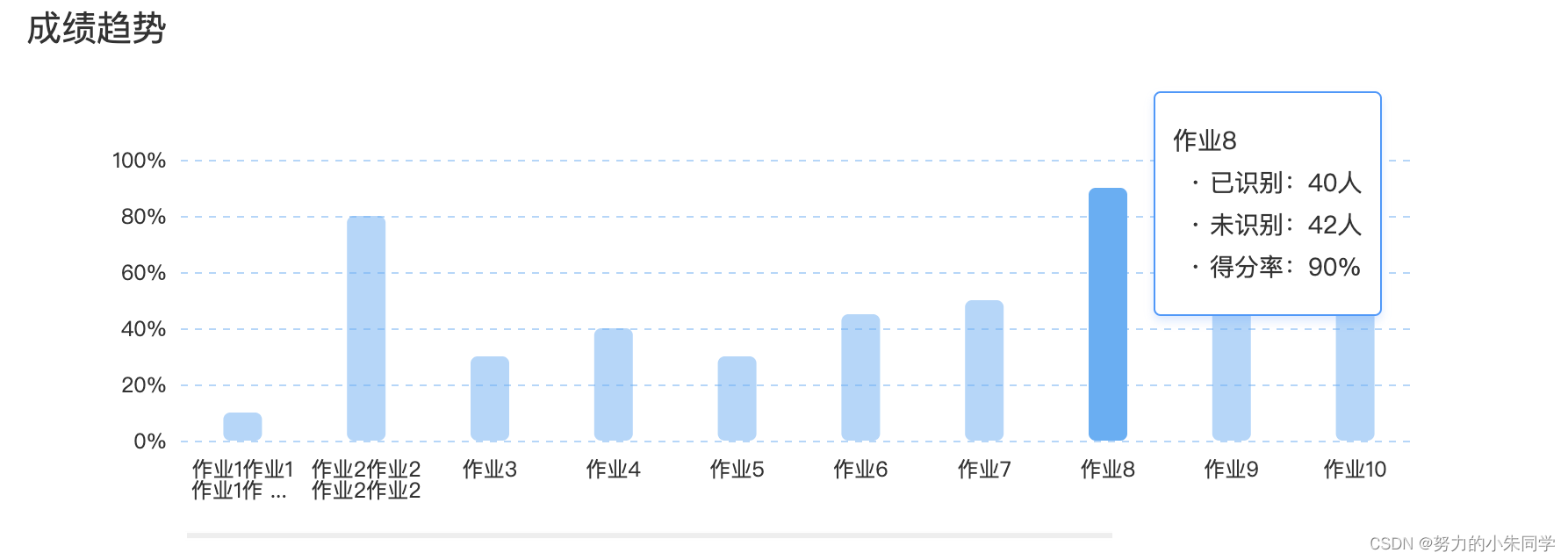
ヒストグラムは次のようになります。

ヒストグラムの需要点:
- 横軸はジョブ名で、ジョブ名は1行6文字、2行までで、超える場合は省略記号が表示されます。
- 縦軸はパーセンテージの数値で、5 つのスケールに分割され、各スケールには座標系で延長された点線があります。
- ヒストグラムはデフォルトで半透明の青で、マウスをホバーすると色が変わり、データの関連情報がフローティング ウィンドウの形式で表示されます。
- データの量が 10 を超えると、x 軸の下に水平スクロール バーが表示されます. デフォルトでは、各画面に 10 個のデータが表示され、データ間の距離は等しくなります. スクロール バーをスクロールして、前後のデータ。
2、特定のコード
htmlファイル
<!-- 准备渲染echarts的画布 -->
<div class="score-chart" id="score-chart"></div>
<!-- 引入echarts -->
<script src="../lib/echarts/echarts.min.js"></script>
<!-- 引入echarts配置项文件 -->
<script src="../scripts/score-chart.js"></script>
スコアチャート.jsファイル
// 具体的配置项信息
option = {
// hover时的提示浮窗
tooltip: {
trigger: 'axis', // 触发类型 坐标轴触发
backgroundColor: '#fff',// 通过设置rgba调节背景颜色与透明度
borderColor: '#5098F8',
extraCssText: 'box-shadow: 0px 3px 5px 0px rgba(80,152,248,0.2);', // 给浮窗设置的css样式
borderWidth: 1,
padding: [15,10,15,10],
textStyle: {
color: '#333',
lineHeight: 24,
},
axisPointer: {
// 坐标轴指示器,坐标轴触发有效 // 默认为直线,可选为:'line' | 'shadow' | 'none'
type: 'none'
},
formatter: function(params) {
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式 此处为回调函数
var str = params[0].data.name +'<br> · 已识别:' + params[0].data.num1+'人<br> · 未识别:' + params[0].data.num2+'人<br> · 得分率:' + params[0].data.value + '%'
return str
}
},
// 模拟x轴的横向滑动条
dataZoom: {
type: 'slider', // 滑动条类型
show: true,
height: 5, // 设置高度
xAxisIndex: 0, // 设置关联的x轴 如果只有一个,可以不写
filterMode: 'none', // 设置数据过滤模式
backgroundColor: '#fff',
borderColor: '#fff',
fillerColor: '#eee', // 滚动条颜色
showDetail: false, // 是否展示滚动条起始位置数据信息和结束位置数据信息
bottom: 5, // 距离底部的位置
dataBackground: {
// 调整数据阴影的位置
lineStyle: {
color: '#fff'
},
areaStyle: {
color: '#fff'
}
},
startValue: 0, // 滚动条起始位置
endValue: 9, // 滚动条结束为止
zoomLock: true, // 锁定数据窗口(滚动条)大小 使其不可调节
handleSize: 0 // 控制手柄大小
},
// x轴相关
xAxis: {
type: 'category', // 轴类型
// 设置不展示轴线
axisLine: {
show: false
},
// 不显示坐标轴刻度
axisTick: {
show: false,
interval: 0
},
// 坐标轴刻度元素相关
axisLabel: {
show: true,
interval: 0, // 刻度之间的距离
margin: 10, // 刻度与轴线之前的间隔
// rotate: -45
formatter: function (value) {
// 刻度标签(x轴坐标)的内容格式器,支持字符串模板和回调函数两种形式
var str = "";
var num = 6; //每行显示字数
var valLength = value.length; //该项x轴字数
var rowNum = Math.ceil(valLength / num); // 行数
if (valLength > 12) {
str = value.substring(0, num) + '\n' + value.substring(num, 2*num-2) + ' ... '
return str;
}
else {
for (var i = 0; i < rowNum; i++) {
var temp = "";
var start = i * num;
var end = start + num;
temp = value.substring(start, end) + "\n";
str += temp;
}
return str;
}
}
},
// 这里设置x轴的坐标
data: ['作业1作业1作业1作业1作业1作业1作业1作业1', '作业2作业2作业2作业2', '作业3', '作业4', '作业5','作业6', '作业7', '作业8', '作业9', '作业10','作业11', '作业12', '作业13'],
},
// y轴相关
yAxis: [{
type: "value", // 轴类型
// 不显示轴线
axisLine: {
show: false
},
// 不显示坐标轴刻度
axisTick: {
show: false
},
// 不展示坐标轴在 grid 区域中的分隔线
splitLine: {
show: false
},
axisLabel: {
formatter: function(val) {
// 刻度标签(y轴坐标)的内容格式器,支持字符串模板和回调函数两种形式
return val + '%'
}
},
max: 100, // 坐标轴刻度最大值
min: 0 // 坐标轴刻度最小值
}],
series: [
{
type: 'bar', // 设置图表类型
name: 'score',
coordinateSystem: 'cartesian2d', // 该图表使用的坐标系 此处为二维直角坐标系
// 柱子宽度
barWidth: 22,
// 柱子间距
barCategoryGap: '100%',
// y轴的延伸横线
markLine: {
// 是否响应鼠标事件
silent: true,
label: {
show: false
},
symbol: 'none',
// 那些刻度展示延伸横线
data: [{
yAxis: 0,
},{
yAxis: 20
},{
yAxis: 40
},{
yAxis: 60
},{
yAxis: 80
},{
yAxis: 100
}],
},
// 柱状图相关
itemStyle: {
barBorderRadius: [4,4,4,4],
color: 'rgba(106,174,242,0.5)',
},
//鼠标悬停时:
emphasis: {
disabled: false,
itemStyle: {
color: 'rgba(106,174,242,1)'
}
},
// 这里设置整体的柱状图数据 name属性需要与上面x轴的data相对应
data:[
{
name: '作业1作业1作业1作业1作业1作业1作业1作业1', // 作业名
value: 10, // 得分率
num1: '10', // 已识别人数 ,此处如果改动字段名 上面浮窗展示需要同步修改字段名
num2: '12' // 未识别人数
},
{
name: '作业2',
value: 80,
num1: '20',
num2: '22'
},
{
name: '作业3',
value: 30,
num1: '30',
num2: '32'
},
{
name: '作业4',
value: 40,
num1: '40',
num2: '42'
},
{
name: '作业5',
value: 30,
num1: '40',
num2: '42'
},
{
name: '作业6',
value: 45,
num1: '40',
num2: '42'
},
{
name: '作业7',
value: 50,
num1: '40',
num2: '42'
},
{
name: '作业8',
value: 90,
num1: '40',
num2: '42'
},
{
name: '作业9',
value: 65,
num1: '40',
num2: '42'
},
{
name: '作业10',
value: 73,
num1: '40',
num2: '42'
},
{
name: '作业11',
value: 54,
num1: '110',
num2: '42'
},
{
name: '作业12',
value: 60,
num1: '40',
num2: '42'
},
{
name: '作业13',
value: 90,
num1: '40',
num2: '42'
}
]
}
]
};
// 获取到页面上作为echarts画布的元素
var dom = document.getElementById("score-chart");
// 使用echarts进行初始化
var myChart = echarts.init(dom);
// 将配置项应用在初始化过的myChart中
myChart.setOption(option);