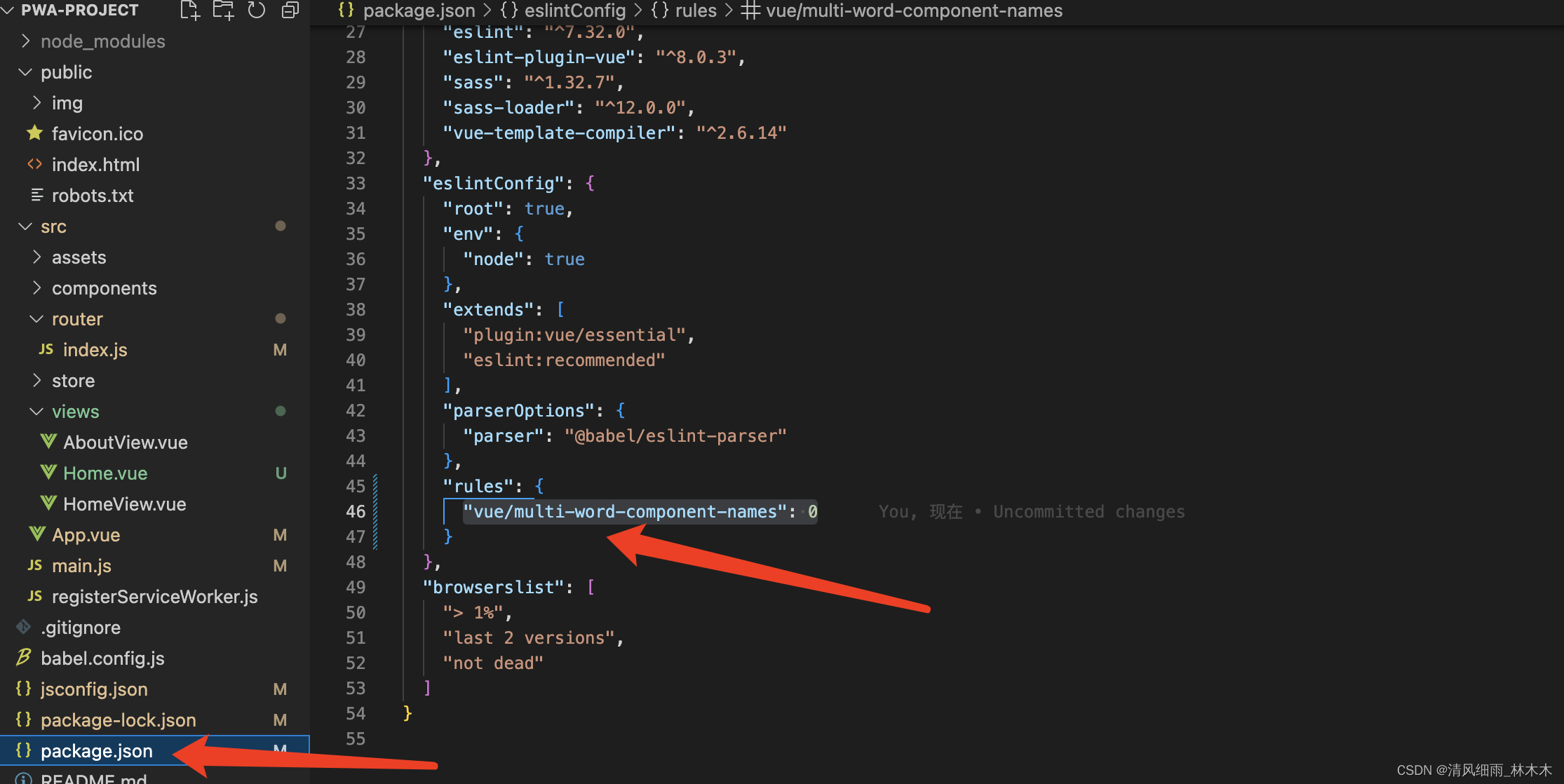
Vue报错: 구성 요소 이름 "Home"은 항상 여러 단어여야 합니다.
おすすめ
転載: blog.csdn.net/weixin_35773751/article/details/126412471
おすすめ
ランキング