ES5以前は、Mapなどのデータ収集はなく、ES6が追加していました。
マップはKey-Valueのコレクションであり、キーはオブジェクトと同様に任意のタイプのデータにすることができますが、オブジェクトのキーは文字列のみにすることができます。
以下は、その機能と使用法についての私の理解の詳細な説明です。
地図データ収集
1. new Map()を使用してMapインスタンスを作成します
let map = new Map()
2.マップコレクションに値を追加します-キーは任意のタイプのデータにすることができます
// 方式 1: 通过传入二维数组
let map1 = new Map([[1, 2], [3, 4], [5, 6]])
// 方式 2: 通过 set() 方法进行添加值
let map2 = new Map()
map2.set(.1, 2132)
map2.set(true, {
})
map2.set({
}, .31241)
map2.set(NaN, [1, 2, 3])
map2.set([], 32131312)
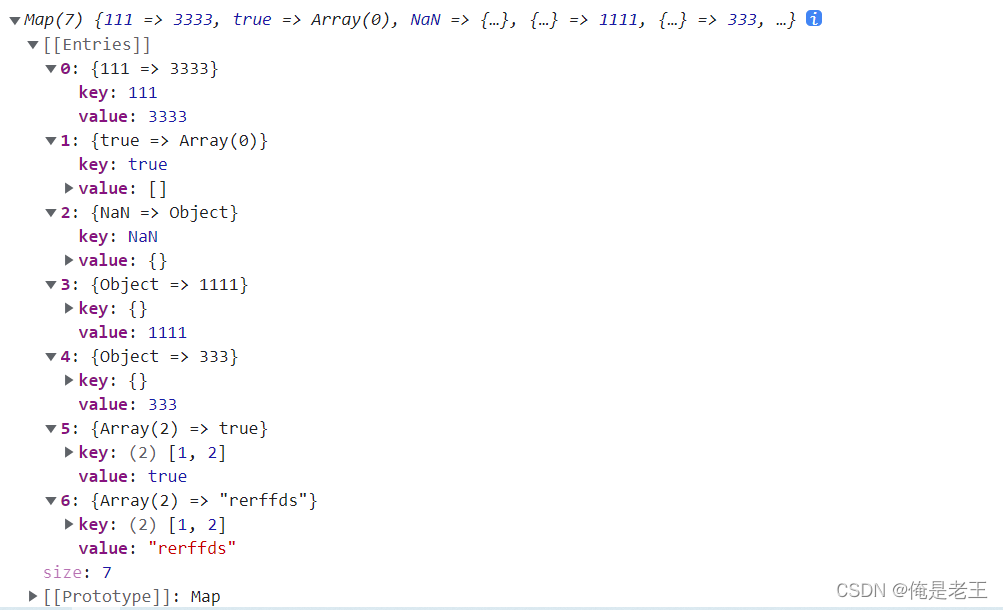
3.キーを繰り返し追加すると、メモリアドレスが異なるため、基本データ型のキーは値を上書きし、参照型は上書きしません。
let map = new Map()
map.set(111, 222)
map.set(111, 3333)
map.set(true, [])
map.set(NaN, {
})
map.set({
}, 1111)
map.set({
}, 333)
map.set([1,2], true)
map.set([1,2], 'rerffds')

4.マップメソッド:set()、get()、has()、delete()、clear()、size
let map = new Map([[true, 111], [{
}, 4124], [NaN, false]])
let arr = [1, 2]
map.set(111, 222) // 设置 键 111,对应的值为 222
map.set(arr, {
}) // 设置 键 为变量 arr,对应的值为 {}
map.get(111) // 获取键 111 ,对应的值 ---> 222
map.get(43141414) // 获取不存在的键 43141414 ,对应的值 ---> undefined
map.has(true) // 是否存在键 true ---> true
map.has({
}) // 是否存在键 {} ---> false
map.has(arr) // 是否存在键 arr ---> false true
map.size // 5
map.clear() //清除所有成员数据
5.マップをトラバースする一元化された方法:keys()、values()、entries()、for ... ofおよびforEach()
let map = new Map([[1, 2], [3, 4], [5, 6]])
// 遍历键 key
for(let key of map.keys()){
console.log(key);
}
/* 输出结果为:
1
3
5
*/
// 遍历键值 value
for(let value of map.values()){
console.log(value);
}
/* 输出结果为:
2
4
6
*/
// 遍历键值
for(let item of map.entries()){
console.log(item[0], item[1]);
}
for(let [key, value] of map.entries()){
console.log(key, value);
}
for(let [key, value] of map){
console.log(key, value);
}
/* 输出结果都为:
1 2
3 4
5 6
*/
6.マップと2次元配列間の相互変換
// 二维数组转 Map方式 1:直接作为 Map 参数传入
let arrRes1 = [[1, 2], [3, 4], [5, 6]]
let mapRes1 = new Map(arrRes1)
// 二维数组转 Map方式 2:遍历 for...of
let arrRes2 = [[1, 2], [3, 4], [5, 6]]
let mapRes2 = new Map()
arrRes2.forEach(item => {
mapRes2.set(item[0], item[1])
})
// 二维数组转 Map方式 2:遍历 for
let arrRes3 = [[1, 2], [3, 4], [5, 6]]
let mapRes3 = new Map()
for(let i = 0; i < arrRes3.length; i++){
mapRes3.set(arrRes3[i][0], arrRes3[i][0])
}
//=====================================================//
// Map 转二维数组方式 1: 使用展开符 ...
let map1 = new Map([[1, 2], [3, 4], [5, 6]])
let arr1 = [...map1]
// Map 转二维数组方式 2: 使用 Array.form
let map2 = new Map([[1, 2], [3, 4], [5, 6]])
let arr2 = Array.from(map2)
// Map 转二维数组方式 3: 使用遍历 forEach
let map3 = new Map([[1, 2], [3, 4], [5, 6]])
let arr3 = []
map3.forEach(item => {
arr3.push([item[0], item[1]])
})
// Map 转二维数组方式 4: 使用遍历 for...of
let map4 = new Map([[1, 2], [3, 4], [5, 6]])
let arr4 = []
for(let [key, value] of map4){
arr4.push([key, value])
}
7.マップとオブジェクト間の相互変換
// 对象转 Map 方式1:使用 Object.entries()
let objRes1 = {
'name': 'bob',
age: 111,
sex: '男'
}
let mapRes1 = new Map(Object.entries(objRes1))
// 对象转 Map 方式2:使用 遍历 for...in
let objRes2 = {
'name': 'bob',
age: 111,
sex: '男'
}
let mapRes2 = new Map()
for(let key in objRes2){
mapRes2.set(key, objRes2[key])
}
//==========================================
// Map 转对象:使用 遍历 for...of
let map1 = new Map([["name", "bob"],["age", 11],["sex", "男"]])
let obj1 = {
}
for(let [key, value] of map1){
obj1[key] = value;
}
拡大
1. WeakMapはMapに似ていますが、WeakMapのキーはオブジェクトである必要があります(nullを除く)
。2。WeakMapのキーが指すオブジェクトは、キーが自動的にクリアされない限り、ガベージコレクションメカニズムに含まれません。
let weakMap = new WeakMap()
weakMap.set({
}, 1111)
weakMap.set({
name: 'bob'}, true)
weakMap.set([], NaN)
weakMap.set([1,2], {
})
これを録音するだけで、みんな幸せになりますように!!!!!!
