在使用postman进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在postman中使用代码实现呢?
下面我们以一个具体的接口例子来进行说明。
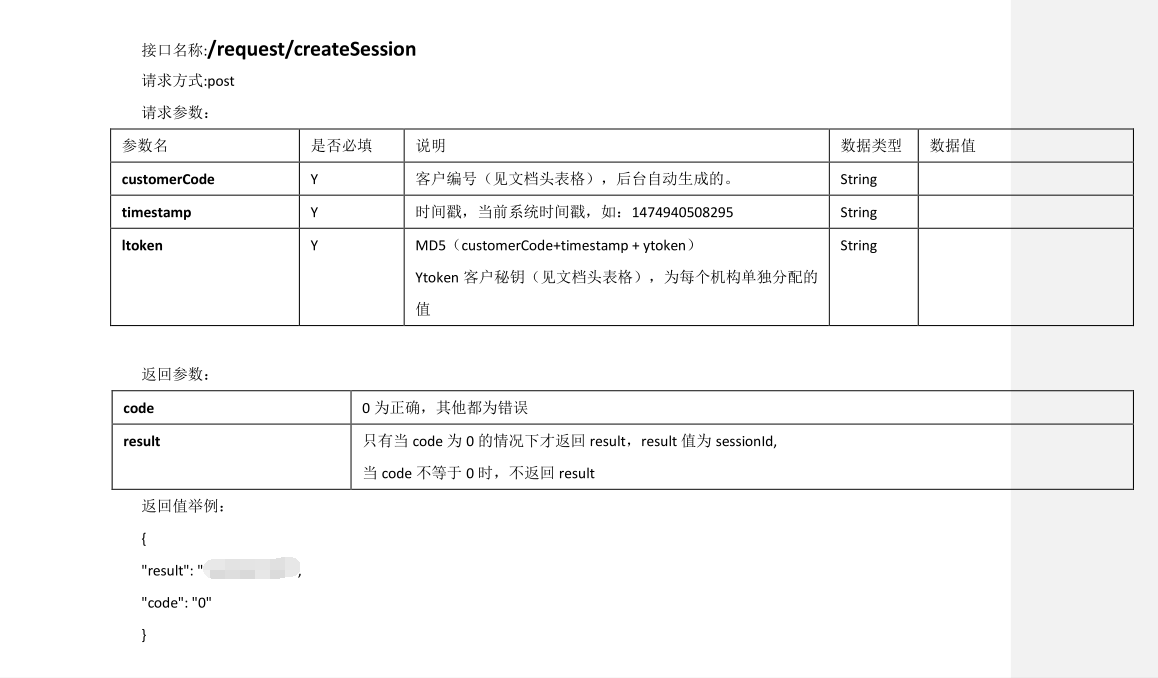
首先来看看我们的接口文档信息,如图所示

此接口文档中,需要三个参数customercode、timestamp和itoken(是customerCode+timestamp+ytoken加密后的结果)。
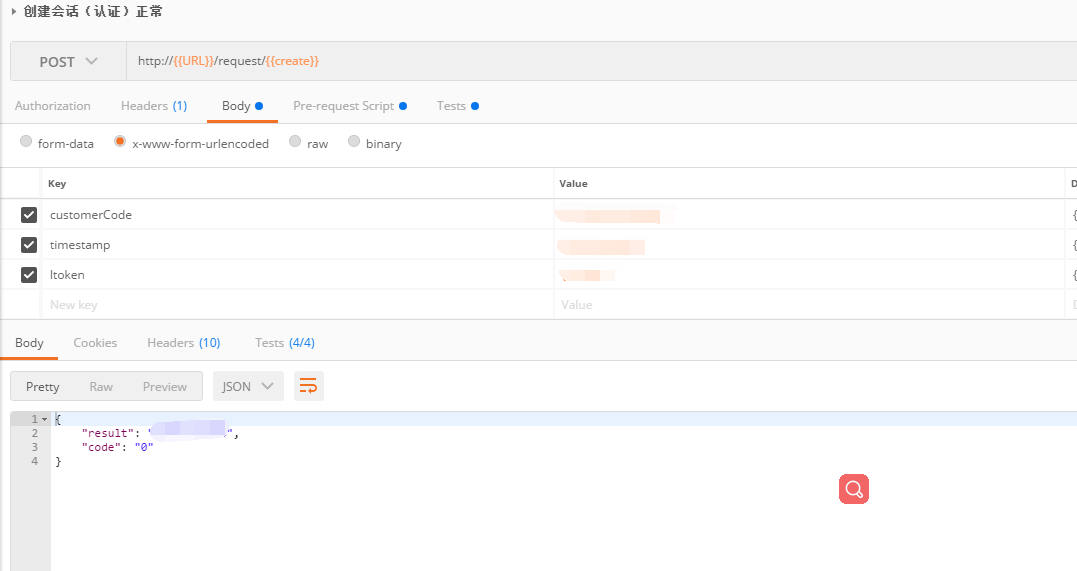
第一次操作的时候,我们使用postman会这样操作,如图

这样操作流程是:
- 选择提交方式是post,输入接口的url地址
- 选择接口情况的方式是x-www-form-urlencoded
- 设置接口的参数customerCode、timestamp和itoken和值
- 设置完成之后点击send发送,查看接口响应结果
说明
x-www-form-urlencoded即是application/x-www-from-urlencoded,将表单内的数字转换为键对值
postman中 form-data、x-www-form-urlencoded、raw、binary的区别:
postman中 form-data、x-www-form-urlencoded、raw、binary的区别_ye1992的专栏-CSDN博客
时间戳转换工具:
md5加密工具:
这样创建会话的接口我们就完成了!但是为了系统的安全性,这里的timestamp是每30分钟就会过期的,下次我们又需要重新设置timestamp,就是md5加密的结果......这样操作岂不是太麻烦?
还好postman中Pre-Request Script可以在 Request 之前自定义请求数据,这样做的好处就是可以以嵌入脚本的方式动态准备测试数据,并根据业务需求设计测试用例。
这里我们仍继续以上面的用例为例:
在postman中,如何才能获取当前机器上的timestamp呢?
Math.round(new Date().getTime())
可以满足我们的要求!!!
那代码如何实现呢?
//设置当前时间戳毫秒
postman.setGlobalVariable("timestamp",Math.round(new Date().getTime()));
这样就将获取的时间戳设置为全局变量timestamp
我们知道itoken的值是md5(customerCode+timestamp+ytoken')
那么接下来就可以动态的获取md5的信息了,代码如下:
//发起请求之前获取当前的时间戳放在参数里
//postman.setGlobalVariable("customerCode","***2345677***");
//1.设置环境变量 postman.setEnvironmentVariable("key", "value");
//2.设置全局变量 postman.setGlobalVariable("key", "value");
//environment.customerCode = "***2345677***";
customerCode = postman.getGlobalVariable("customerCode");
//设置当前时间戳毫秒
postman.setGlobalVariable("timestamp",Math.round(new Date().getTime()));
//environment.timestamp = Math.round(new Date().getTime());
//postman.setEnvironmentVariable("unixtime_now","timecode");
//var jsonData = JSON.parse(request.data.applyJsonStr);
//postman.setGlobalVariable("ytoken","*********b176a4739bfccb*********");
//获取全局变量
//如postman.getGlobalVariable("key");
customerCode = postman.getGlobalVariable("customerCode");
timestamp = postman.getGlobalVariable('timestamp');
ytoken = postman.getGlobalVariable("ytoken");
var str = customerCode+timestamp+ytoken;
//postman.setEnvironmentVariable("str",str);
//environment.str = str;
postman.setGlobalVariable("str",str);
//var md5 = CryptoJS.MD5(str).toString().toLowerCase();
//使用md5加密
//var strmd5 = CryptoJS.MD5(str).toString();
var strmd5 = CryptoJS.MD5(str);
//environment.strmd5 = strmd5;
postman.setGlobalVariable('md5',strmd5);
//environment.md5 = md5;
//timecode=System.currentTimeMillis();
console.log(str);
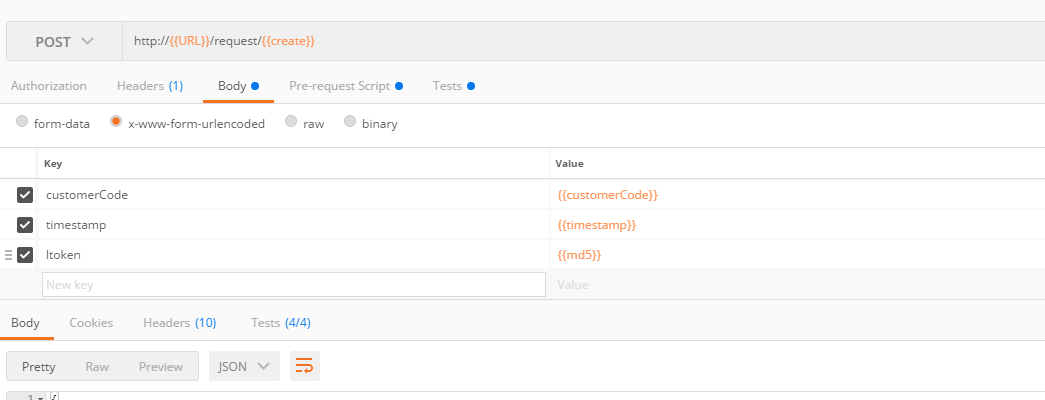
而在接口请求中,就可以使用已经定义好的变量来进行接口操作,代码如下
customerCode:{
{customerCode}}
timestamp:{
{timestamp}}
ltoken:{
{md5}}
如图所示

这样下次创建接口的时候,直接运行该用例即可,不用再次修改参数值(≧▽≦)/
那么我们如何才能知道该接口用例是成功的呢,该怎么断言呢?
这里列出我该接口断言的一个示例,代码如下
/*
// 推荐用全等 ===,确保类型和值都一致
tests['Status code is 200'] = responseCode.code === 200;
// 判断是否存在 'success' 值
tests["Body matches code"] = responseBody.has("0");
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("sessionId",jsonData.result);
tests[`[INFO] Request params: ${JSON.stringify(request.data)}`] = true;
tests["have result "]=jsonData.hasOwnProperty("error")!==true;
tests[`[INFO] Response timeout: ${responseTime}`] = responseTime < 6000;
**/
//状态代码是200
if(responseCode.code === 200){
// 判断是否存在 'success' 值,检查响应体包含一个字符串
tests["Body matches code"] = responseBody.has("0");
//响应结果中result保存为全局变量sessonId
var jsonData = JSON.parse(responseBody);
postman.setGlobalVariable("sessionId",jsonData.result);
//输入接口参数信息
tests[`[INFO] Request params: ${JSON.stringify(request.data)}`] = true;
// tests["have result "]=jsonData.hasOwnProperty("error")!==true;
//判断接口响应结果有result
tests["have result "]=jsonData.hasOwnProperty("result")===true;
//判断接口响应时间小于N秒
tests[`[INFO] Response timeout: ${responseTime}`] = responseTime < 6000;
}else{
//接口请求失败
tests["Waring:Request Failed. Please Fix!"] = false;
}
这样创建会话的接口就完成了!
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!喜欢软件测试的小伙伴们,可以加入我们的测试技术交流扣扣群:310357728里面有各种软件测试资源和技术讨论)