第1关:新媒体新闻网页的设计
编程要求
在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
1.为网页添加背景图像,图像的url地址为https://www.educoder.net/api/attachments/2308369
2.将第一行文字“新媒体的大势所趋”设置为2级标题;
(1)给h2标签添加居中的对齐属性
(2)在h2标签中嵌套font标签,使文字“新媒体的大势所趋”呈现“微软雅黑”的字体
3.将第二行文字“更新时间:2021年8月30日14时08分 来源:开源社区”设置为一个段落:
(1)为该p标签添加居中的对齐属性
(2)在该p标签中嵌套font标签,使该段落所有文字的颜色值设置为#979797,字号大小设置为2
(3)在该p标签的font标签中再次嵌套font标签,使其中的文本“开源社区”的颜色值设置为blue。
4.在第二行文字下方添加一条水平线。使水平线的size值设置为2,颜色值设置为#CCCCCC。
5.将第三行开始的文字“近年来,…的需求岗位。”设置为一个段落。在该p标签中嵌套两对font标签,分别使其中的文本“移动互联网”和“两微一抖”的颜色值设置为blue。
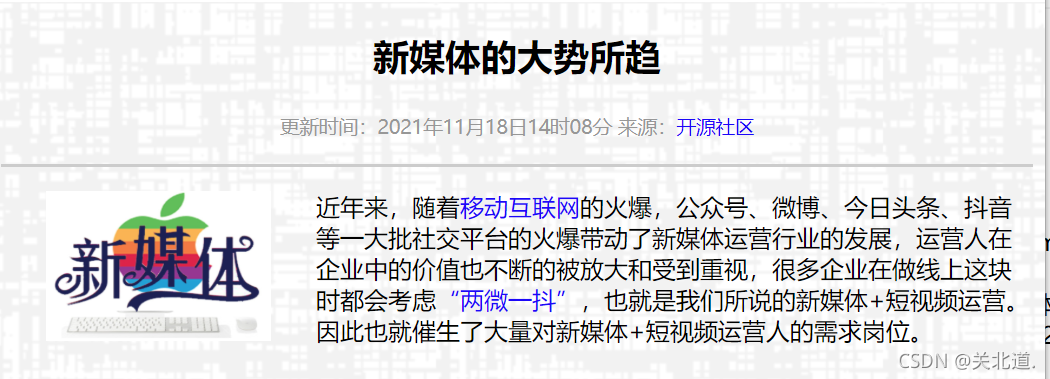
实现的效果如下:
新媒体效果1
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
代码
<!doctype html>
<html><head>
<meta charset="utf-8">
<title>新媒体新闻网页的设计</title>
</head>
<!-- ********* Begin ********* -->
<body background="https://www.educoder.net/api/attachments/2308369">
<h2 align="center"><font face="微软雅黑">新媒体的大势所趋</font></h2>
<p align="center"><font color="#979797" size="2">更新时间:2021年11月18日14时08分 来源:<font color="blue">开源社区</font></font></p>
<hr size="2" color="#CCCCCC">
<p>近年来,随着<font color="blue">移动互联网</font>的火爆,公众号、微博、今日头条、抖音等一大批社交平台的火爆带动了新媒体运营行业的发展,运营人在企业中的价值也不断的被放大和受到重视,很多企业在做线上这块时都会考虑<font color="blue">“两微一抖”</font>,也就是我们所说的新媒体+短视频运营。因此也就催生了大量对新媒体+短视频运营人的需求岗位。</p>
</body>
<!-- ********* Begin ********* -->
</html>
第2关:带插图的新媒体新闻网页的设计
相关知识
为了完成本关任务,你需要掌握:img标签及其属性。
图像标签的常用属性
img标签是单表签,行内元素。在应用中,img标签常设置的属性有:src、alt、align、width、height和title。为了方便训练,这里重述一下这几个属性的功能。
src :给定图像来源的位置
align :设置图文对齐方式,可取left、right、top、bottom、middle
Width和 height :设定图像的宽度和高度
title:鼠标停留在图片上时显示的说明文字
alt :设置在图像未载入前图片位置显示的文字
hspace:设置图像左右两侧的间隙
vspace:设置图像顶部和底部的间隙
编程要求
在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
在该位置处插入图像标签:
(1)图像的地址为https://www.educoder.net/api/attachments/2334243
(2)为图像设置title属性,使得鼠标停留在图片上时显示文字“这是一张插图”
(3)设置图像宽为150,高为100
(4)设置图文对齐属性align值为left
(5)设置图像左右两侧间隙为30
(6)为图像设置alt属性,在图像未载入时显示文字“新媒体插图”
实现的效果如下:

测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>新媒体新闻网页的设计</title>
</head>
<body background="https://www.educoder.net/api/attachments/2308369">
<h2 align="center"><font face="微软雅黑">新媒体的大势所趋</font></h2>
<p align="center"><font color="#979797" size="2">更新时间:2021年11月18日14时08分 来源:<font color="blue">开源社区</font></font></p>
<hr size="2" color="#CCCCCC" />
<p>
<!-- ********* Begin ********* -->
<img src="https://www.educoder.net/api/attachments/2334243" title="这是一张插图" width="150" height="100" align="left" hspace="30" alt="新媒体插图">
<!-- ********* End ********* -->
近年来,随着<font color="blue">移动互联网</font>的火爆,公众号、微博、今日头条、抖音等一大批社交平台的火爆带动了新媒体运营行业的发展,运营人在企业中的价值也不断的被放大和受到重视,很多企业在做线上这块时都会考虑<font color="blue">“两微一抖”</font>,也就是我们所说的新媒体+短视频运营。因此也就催生了大量对新媒体+短视频运营人的需求岗位。</p>
</body>
</html>