一般图形化界面开发都需要有中文显示,原来的时候用stm32开发LCD屏幕都是通过软件生成文字字库,然后进行调用字库。
但是现在是基于图形化界面的系统,那么显示中文,当然会和原来的方式有所不同。一下方式是基于LittleVGL图形化界面系统的中文显示。
首先,字体应该是属于一个样式style,我们设置好这个样式之后调用即可。我们先来看如何生成字体,字体有什么区别。
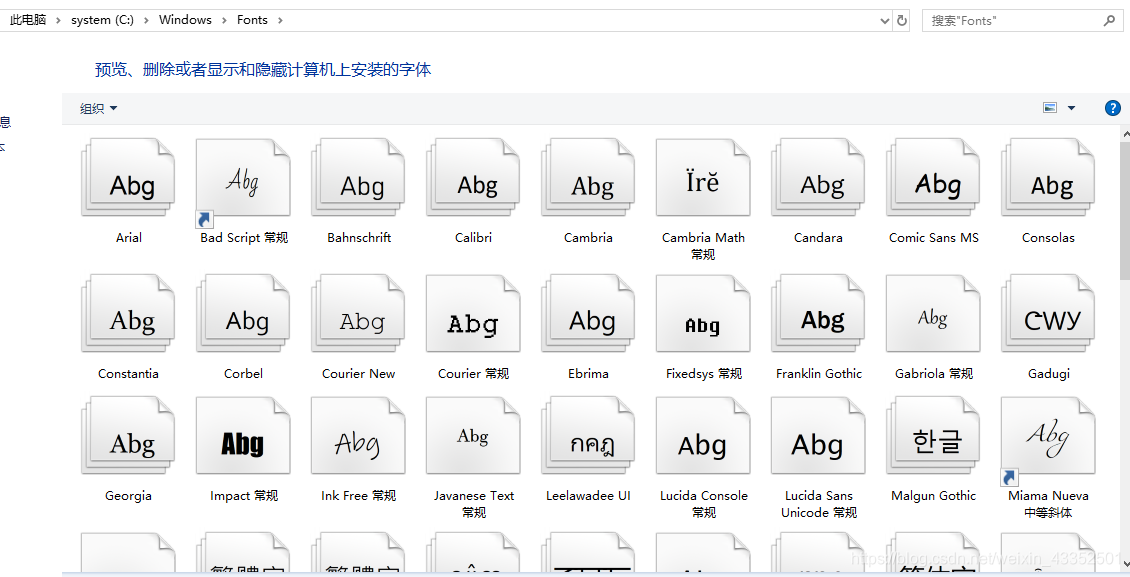
1.字体都有不同的样式,有楷体,宋体,数码管字体,华文行楷等等。我们则需要准备对应的字体文件。一般windows系统下,在以下目录可以找到电脑安装的字体库。

2.我们还要以下代码:,在windows系统下运行“cmd“,敲以下命令:
lv_font_conv --no-compress --format lvgl --font C:\Users\YKKD_ltl\Desktop\heiti.ttf -o C:\User\YKKD_ltl\Desktop\Fontsys2.c --bpp 1 --size 30 --symbols 功能介绍
注意代码部分: 这是字体库的文件目录,
这是字体库的文件目录,
 这是生成为字体.c文件所在的目录;
这是生成为字体.c文件所在的目录;
–bpp 1 表示抗锯齿的大小,现在的调节范围是1-4; 4最精细,但是所占内存也是1的四倍,所以我们在单片机运行情况下选择 --bpp 1
若在qt下运行,我们大可放心,直接选择 -bpp 4
–size 30 表示字号大小,这个大家可以根据需求进行调节。
–symbols 后面跟的汉字就是你要生成的文字了。
这样,我们的准备工作就可以了。
举例:
执行上面生成的代码;生成.c文件后注意他所在的文件夹位置。例如我放到桌面上。将这个.c 文件复制到工程的GUI_APP文件目录下 然后我们需要调用。
然后我们需要调用。
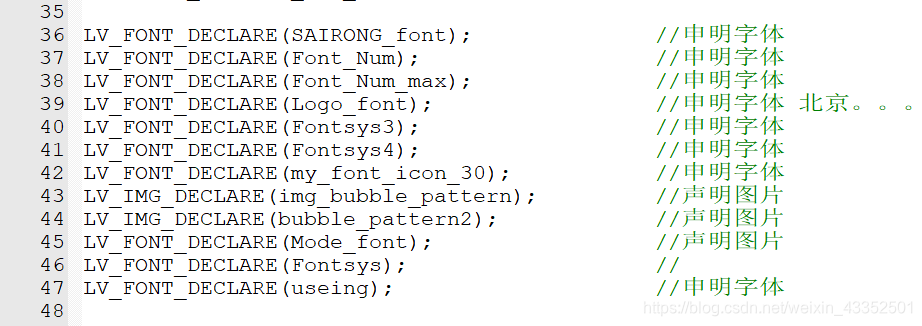
如下方式进行调用。
LV_FONT_DECLARE 代表是字体库的调用 。
LV_IMG_DECLARE 代表图片的调用。
括号内是你生成的字库文件的文件名称。记得结尾加分号;
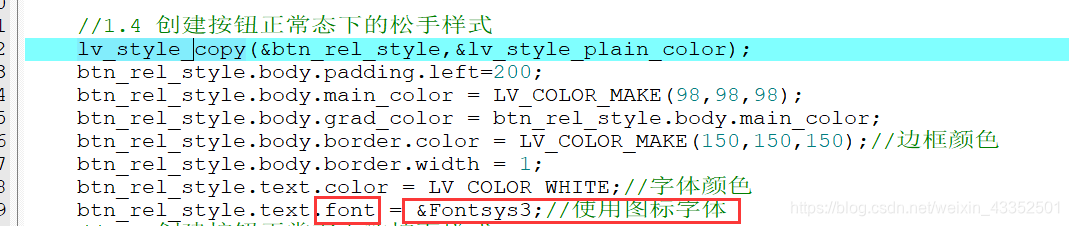
然后我们在样式里里面选择链接字体样式即可。举例如下:

我们在设计样式的时候补上对字体样式的设计即可。这样就可以对中文字体的显示。