記事のディレクトリ
注意:
"vue": "^2.6.11",
"video.js": "^7.10.2",
"videojs-contrib-hls": "^5.15.0",
"mux.js": "^5.7.0"
1.インストール
yarn add video.js
yarn add videojs-contrib-hls // 这是播放hls流需要的插件
yarn add mux.js // 在vue项目中,若不安装它可能报错
2つ目は、videojsを紹介する
- srcフォルダーの下に新しいプラグインフォルダーを作成し、
新建video.js文件;
video.js文件的内容如下:
import "video.js/dist/video-js.css"; // 引入video.js的css
import hls from "videojs-contrib-hls"; // 播放hls流需要的插件
import Vue from "vue";
Vue.use(hls);
- 今すぐmain.jsにvideo.jsファイルを導入します
import "./plugins/video.js"; // 引入刚刚定义的video.js文件
3、コンポーネントでのテストと使用
1.1。 实现基本的自动播放
Test.vueファイル
<template>
<div class="test-videojs">
<video id="videoPlayer" class="video-js" muted></video>
</div>
</template>
<script>
import Videojs from "video.js"; // 引入Videojs
export default {
data() {
return {
// https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8 是一段视频,可将cctv1 (是live现场直播,不能快退)的替换为它,看到快进快退的效果
nowPlayVideoUrl: "http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8"
};
},
mounted() {
this.initVideo(this.nowPlayVideoUrl);
},
methods: {
initVideo(nowPlayVideoUrl) {
// 这些options属性也可直接设置在video标签上,见 muted
let options = {
autoplay: true, // 设置自动播放
controls: true, // 显示播放的控件
sources: [
// 注意,如果是以option方式设置的src,是不能实现 换台的 (即使监听了nowPlayVideoUrl也没实现)
{
src: nowPlayVideoUrl,
type: "application/x-mpegURL" // 告诉videojs,这是一个hls流
}
]
};
// videojs的第一个参数表示的是,文档中video的id
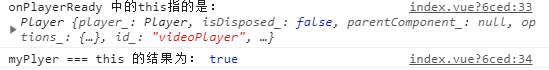
const myPlyer = Videojs("videoPlayer", options, function onPlayerReady() {
console.log("onPlayerReady 中的this指的是:", this); // 这里的this是指Player,是由Videojs创建出来的实例
console.log(myPlyer === this); // 这里返回的是true
});
}
}
};
</script>
<style lang="scss">
#videoPlayer {
width: 500px;
height: 300px;
margin: 50px auto;
}
</style>
ビデオ再生効果は次のとおり

です。

2。实现换台&&倍速再生
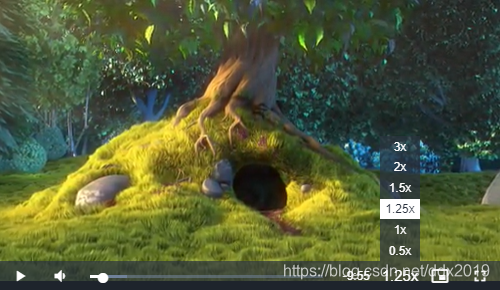
(2021-03-24playbackRates: [0.5, 1, 1.25, 1.5, 2, 3]に更新、この属性を使用すると、倍速再生を実現できます)
Test.vueファイル
<template>
<div class="test-videojs">
<video id="videoPlayer" class="video-js"></video>
<el-button type="danger" @click="changeSource">切换到CCTV3</el-button>
</div>
</template>
<script>
import Videojs from "video.js"; // 引入Videojs
export default {
data() {
return {
nowPlayVideoUrl: "https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8",
options: {
autoplay: true, // 设置自动播放
muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音 (Chrome66及以上版本,禁止音视频的自动播放)
preload: "auto", // 预加载
controls: true, // 显示播放的控件
playbackRates: [0.5, 1, 1.25, 1.5, 2, 3] // 加上这个属性,可实现倍速播放
},
player:null
};
},
mounted() {
this.getVideo(this.nowPlayVideoUrl);
},
methods: {
getVideo(nowPlayVideoUrl) {
this.player = Videojs("videoPlayer", this.options);
//关键代码, 动态设置src,才可实现换台操作
this.player.src([
{
src: nowPlayVideoUrl,
type: "application/x-mpegURL" // 告诉videojs,这是一个hls流
}
]);
},
changeSource() {
this.nowPlayVideoUrl = "http://ivi.bupt.edu.cn/hls/cctv3hd.m3u8";
console.log(this.nowPlayVideoUrl, "改变了");
}
},
watch: {
nowPlayVideoUrl(newVal, old) {
this.getVideo(newVal);
}
},
beforeDestroy() {
if (this.player) {
this.player.dispose(); // Removing Players,该方法会重置videojs的内部状态并移除dom
}
}
};
</script>
<style lang="scss">
#videoPlayer {
width: 500px;
height: 300px;
margin: 50px auto;
}
</style>
ビデオ切り替え効果は次のとおりです。


四、ピットを踏む
1.ビデオを自動的に再生できないか、エラーが報告されます DOMException: play() failed
需用muted属性解决
エラーメッセージ:DOMException: play() failedbecause the user didn’t interact with the document first.(用户还没有交互,不能调用play)
解決策:ミュートされた属性をtrueに設定します
<video id="videoPlayer" class="video-js" muted></video>
muted属性について:
mutedプロパティ、オーディオをミュートする(サウンドをオフにする)かどうかを設定または返します。プロパティの値はtrueandfalseです。muted="false"これは、ビデオがミュートされていない(サウンドにビデオが再生される)ことを示しますが、muted="fasle"この場合に設定すると、ビデオは自動的に再生されません。videoタブのmuted役割:ビデオの自動再生を許可する;(Chrome66バージョン、ビデオとオーディオの自動再生を禁止する)
2.チャンネルが変更されると、URLは正常に変更されますが、ビデオは以前と同じです。
需得动态设置src才能实现
// 动态设置src
this.player.src([
{
src: nowPlayVideoUrl,
type: "application/x-mpegURL" // 告诉videojs,这是一个hls流
}
]);
3.mux.jsモジュールが見つかりません
エラーメッセージ:* mux.js/lib/tools/parse-sidx in ./node_modules/video.js/dist/video.es.js To install it, you can run: npm install --save mux.js/lib/tools/parse-sidx
解決策:mux.jsをインストールします
yarn add mux.js
5、rtmpストリームを再生します
再生操作はほぼ同じであるrtmp流再生hls流操作、違いは次のとおりです。
import "videojs-flash"; // 播放rtmp流需要的插件
type: 'rtmp/flv', // 这个type值必写, 告诉videojs这是一个rtmp流视频
参照: