ボタンの紹介
ButtonはTextViewを継承し、主にUIインターフェイスでボタンを生成するために使用されます。ユーザーがボタンをクリックすると、OnClickイベントがトリガーされます。android:backgroud属性を使用して、ボタンの背景色または背景画像を指定します。
Buttonクラスは、親クラスのメソッドを継承することにより、ボタンコンポーネントの操作を実装します。次の表に、Buttonクラスの一般的なメソッドを示します。
Buttonクラスのメソッド
| 方法 | 関数の説明 |
|---|---|
| onKeyDown() | ユーザーがキーを押すと、メソッドが呼び出されます |
| onKeyUp() | ユーザーキーがバウンスすると、このメソッドが呼び出されます |
| onKeyLongPress() | ユーザーがキーを押し続けると、メソッドが呼び出されます |
| onKeyMultiple() | このメソッドは、ユーザーがキーを複数回押すと呼び出されます |
| invalidateDrawable() | Drawableオブジェクトを更新するために使用されます |
| onPreDraw() | ビューが表示される前にスクロール軸の境界を調整するなど、ビューの表示を設定するために使用されます |
| setOnKeyLicenses() | ボタンモニターの設定に使用 |
| setOnClickListcner() | クリックリスナーを設定するために使用されます |
コードデモ
シミュレートされたログイン操作によるButton、TextView、およびEditViewの使用法を示す例として、set(nClickListener()を取り上げましょう。


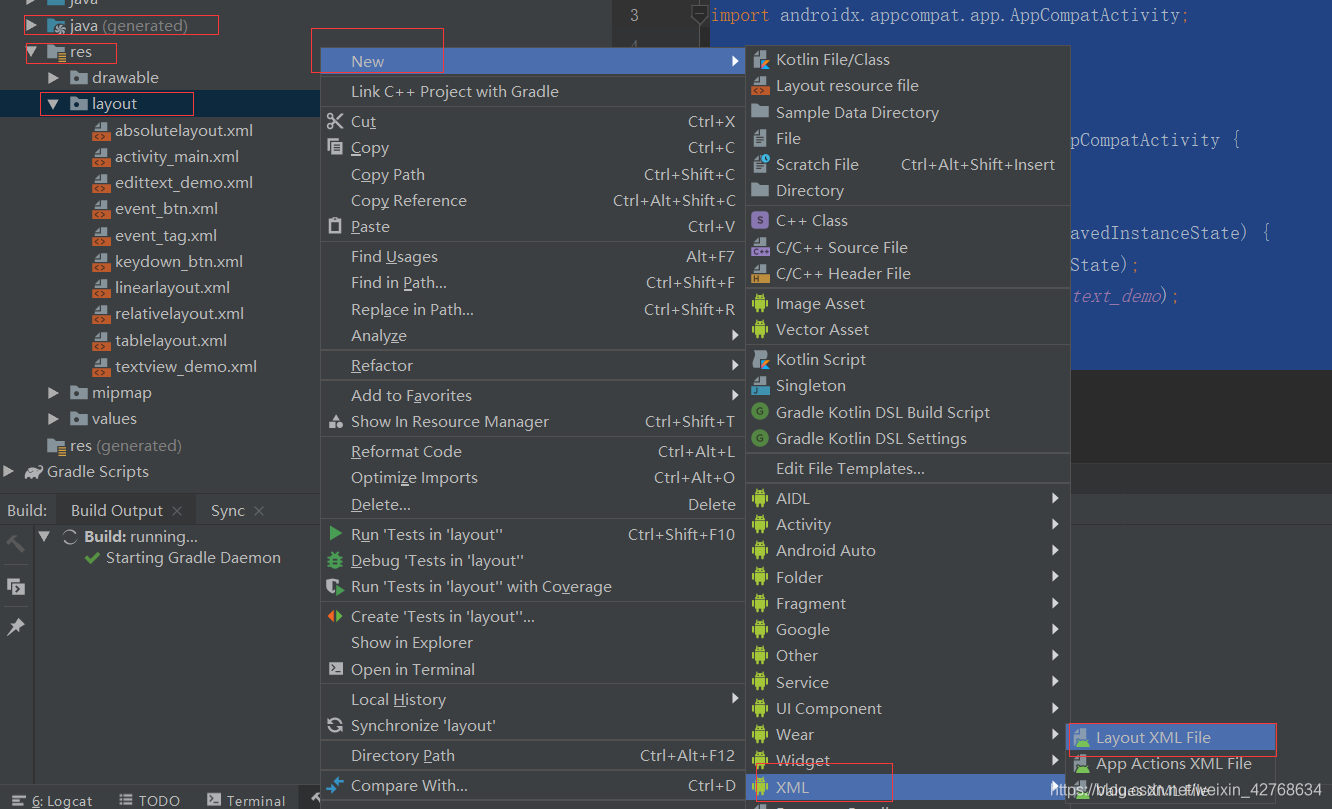
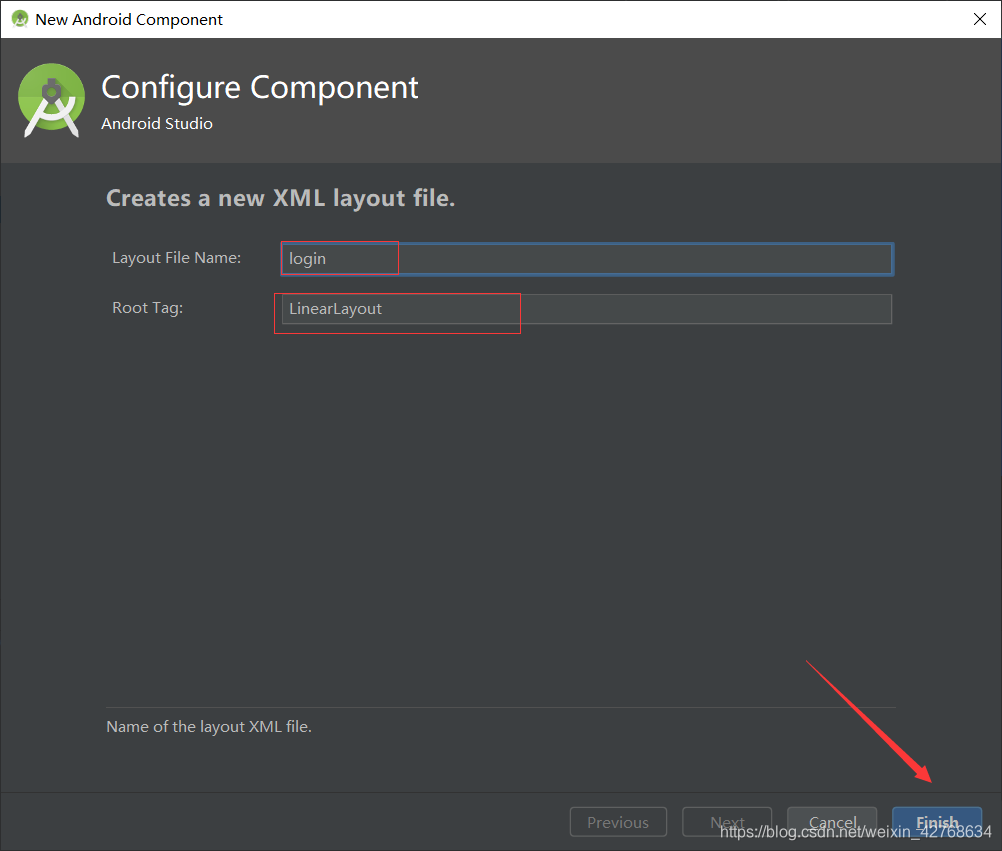
インターフェイスのレイアウトコードは次のとおりです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:orientation="vertical">
<!-- 标题 1 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="用户登录"
android:textSize="35sp" />
<!-- 用户名 2 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:" />
<EditText
android:id="@+id/userNameTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!-- 密码 3 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码: " />
<EditText
android:id="@+id/passwordTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<!-- 登录按钮 4 -->
<Button
android:id="@+id/loginBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录" />
<!-- 成功或失败提示 5 -->
<TextView
android:id="@+id/tipsTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:text="显示成功或失败"
android:visibility="gone" />
</LinearLayout>
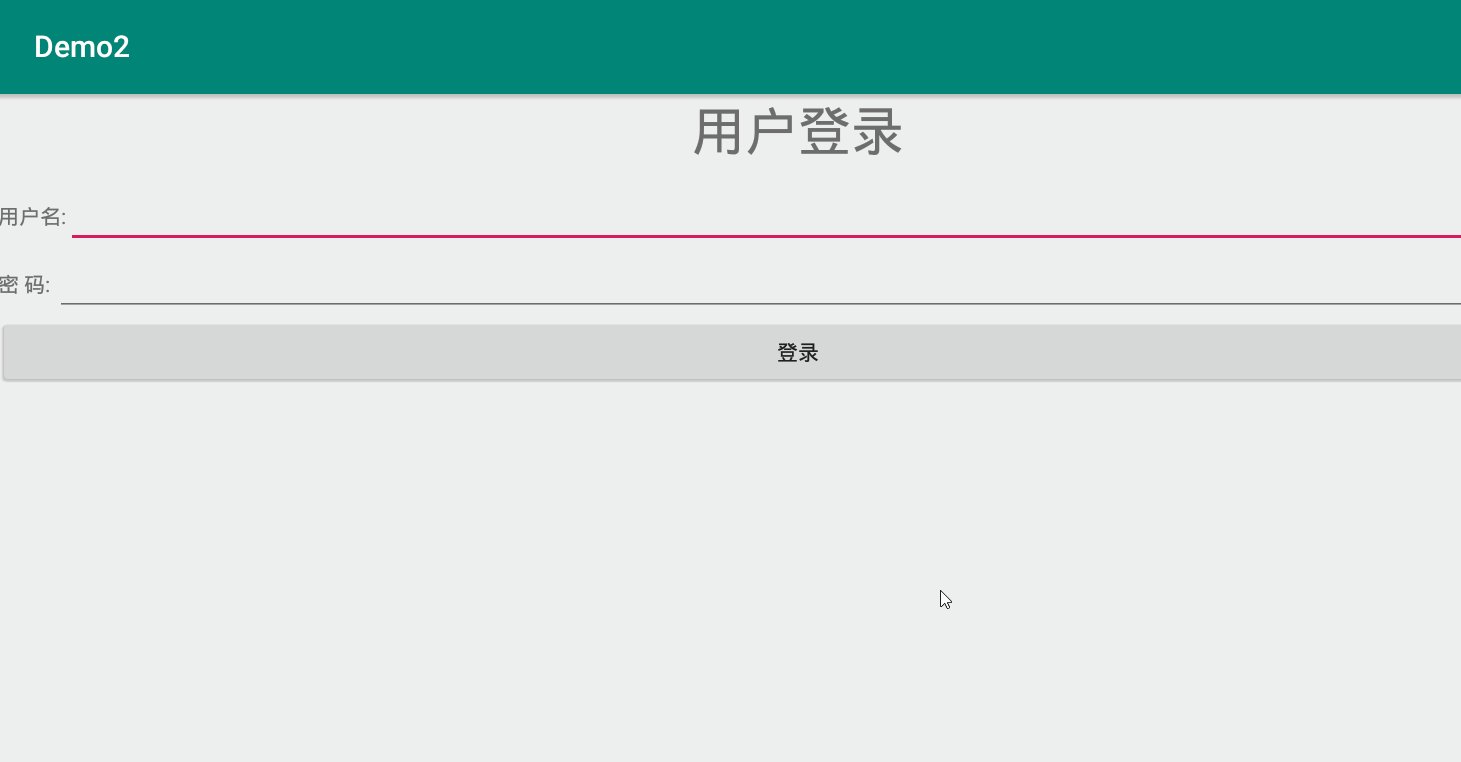
コードの説明は次のとおりです。ラベル1は現在のインターフェイスのタイトルを示し、TextViewのフォントサイズは35spに設定されています。これは比較的人目を引くものです。ラベル2は、LinearLayoutを介してTextViewとEditTextを組み合わせて、ユーザーの入力を受け取ります。 name; label 3 LinearLayoutを介してTextViewとEditTextを組み合わせて、パスワード入力を受け取ります。EditTextのinputTypeはtextPasswordに設定され、テキストボックスがパスワードボックスとして使用されることを示します。label4は、ログインを実現するために使用されるログインボタンを定義します。アクティビティビジネスロジック処理。ラベル5はTextViewを定義します。これは、ユーザー名が存在しない、パスワードが間違っているなど、ユーザーログインが成功または失敗した後にプロンプトを表示するために使用されます。android:visibility = "gone"を設定すると、このプロンプトはデフォルトで非表示になります。
次に、対応するアクティビティにログインビジネスロジックを実装します


コードは以下のように表示されます
package com.qst.demo2;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
EditText userNameTxt; //用户名
EditText passwordTxt; //密码
Button logingBtn; //登录按钮
TextView tipsTv; //提示
@Override //重写父类的onCreate方法
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); //调用父类的onCreate方法创建Activity
setContentView(R.layout.login); //设置布局为login
//初始化各个组件
userNameTxt = (EditText) findViewById(R.id.userNameTxt);
passwordTxt = (EditText) findViewById(R.id.passwordTxt);
tipsTv = (TextView) findViewById(R.id.tipsTxt);
logingBtn = (Button) findViewById(R.id.loginBtn);
//实现单击Button的监听器,并采用匿名类的形式
logingBtn.setOnClickListener(new View.OnClickListener() {
@Override //重写接口的方法
public void onClick(View v) {
String userName = userNameTxt.getText().toString(); //获取用户名
String passWord = passwordTxt.getText().toString(); //获取密码
//判断用户名
if (!"admin".equals(userName)) {
tipsTv.setText("用户名不存在!");
tipsTv.setVisibility(View.VISIBLE);
return;
}
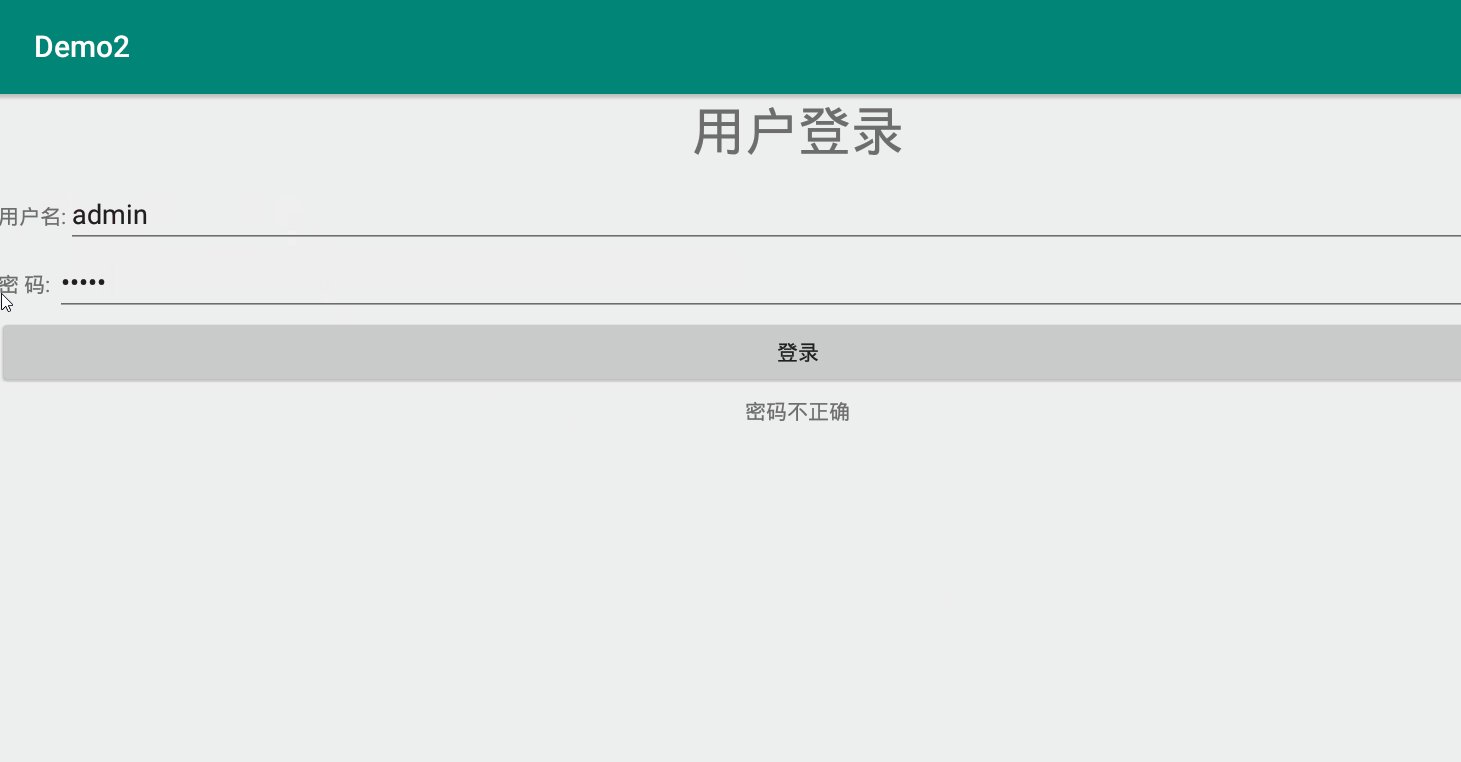
if (!"1".equals(passWord)) {
tipsTv.setText("密码不正确");
tipsTv.setVisibility(View.VISIBLE);
return;
}
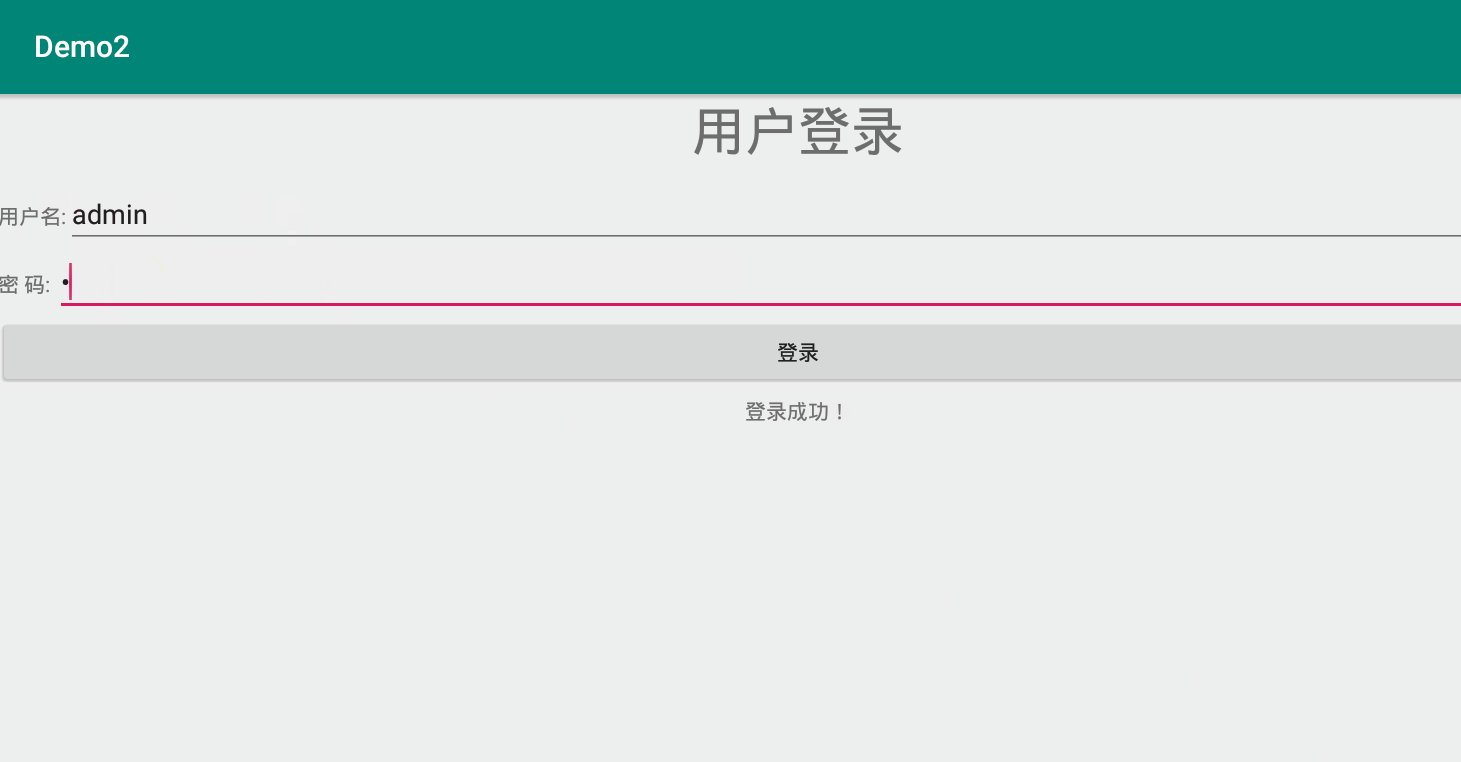
if ("admin".equals(userName) && "1".equals(passWord)) {
tipsTv.setText("登录成功!");
tipsTv.setVisibility(View.VISIBLE);
}
}
});
}
}
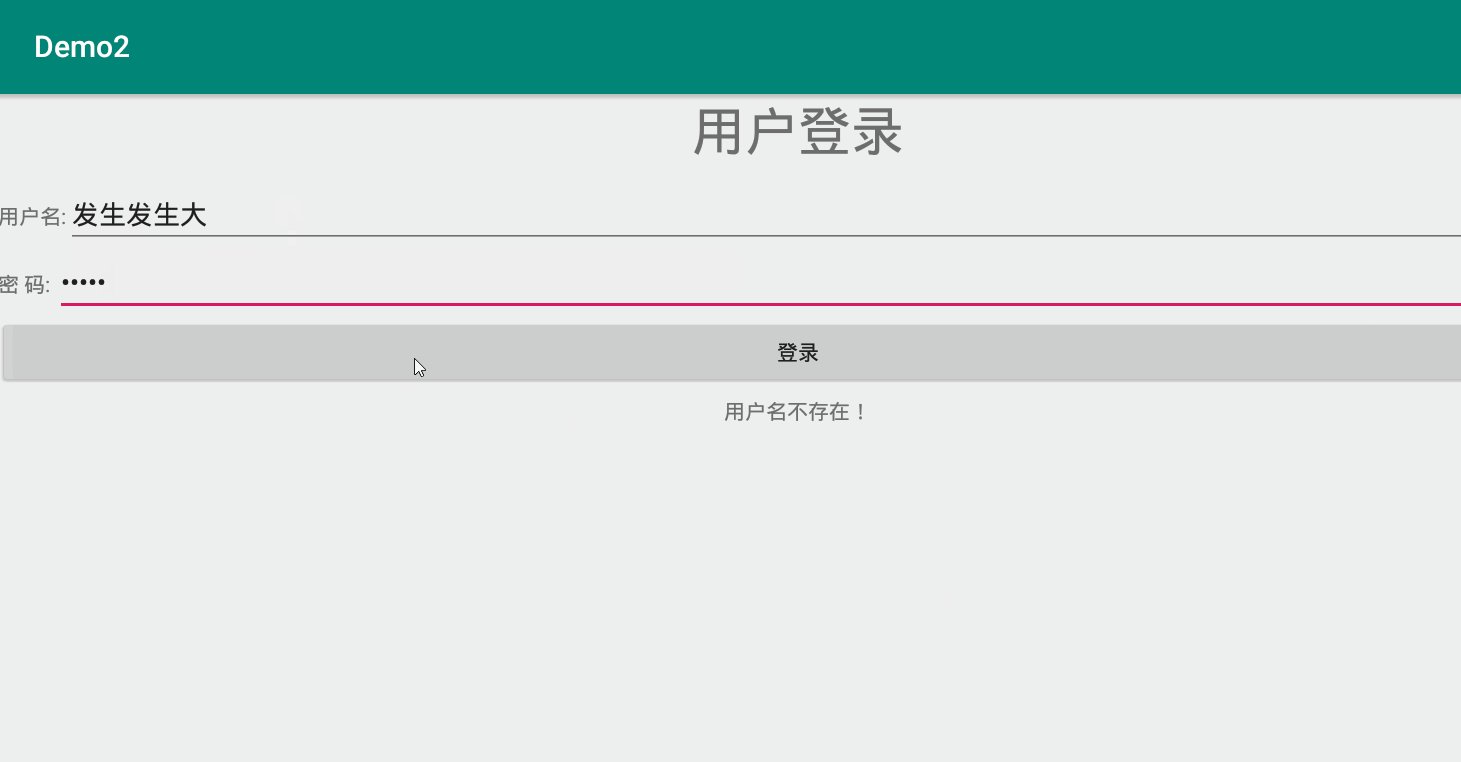
コードの説明は次のとおりです。インターフェースから渡されるオブジェクトを取得するために使用されるEditTextタイプのuserNameTxt属性変数が定義されています。他の属性の定義関数も同様であり、各属性変数が初期化され、属性変数が初期化されます。ビジネスロジック操作をフォローアップできるようにするために割り当てられます。ログインボタンloginBtnのビジネスロジックが実現されています。ロジックは比較的単純です。ユーザー名が無効な場合は「ユーザー名が存在しません」と表示され、パスワードが正しくない場合は「パスワードが正しくありません!」と表示されます。 ";ユーザーがユーザー名とパスワードの両方を入力した場合正しい場合は、「ログインに成功しました!」と表示されます。
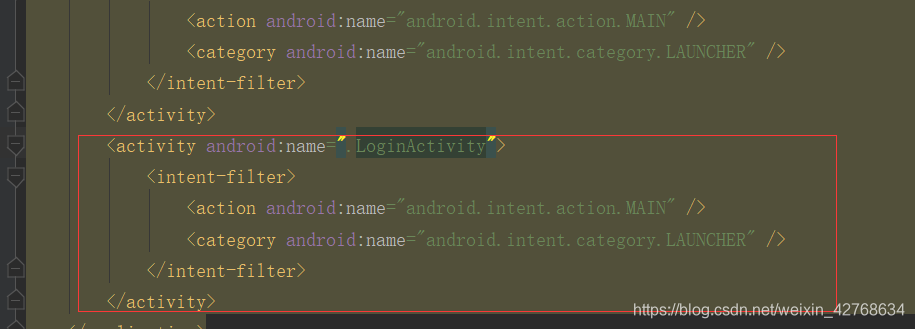
AndroidMainfest.xmlマニフェストファイルでアクティビティの実行結果を宣言します