背景の略語属性:
背景省略属性は、1つのステートメントですべての背景属性を設定できます。
background: #00ff00 url('smiley.gif') no-repeat fixed center;
- 設定できる属性は、background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-imageです。
- 値は、特定の順序ではなく、スペースで区切られています。
- 背景など、これらの値の一部のみが存在できます。#FF0000 url(smiley.gif);が許可されます。
1.背景色:
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
2.背景画像
背景画像:background-image:url('paper.gif');
属性値:url(背景アドレス)
3.背景-繰り返し
-
背景画像のタイリング方法、デフォルト:水平方向と垂直方向にいっぱいになります
-
プロパティ値:
repeat-x repeat-y repeat (x,y都进行平铺) no-repeat(都不平铺)
4.背景位置
- 背景画像の場所
- 属性値:xy
(1)xpos ypos:すべての正の値の場合、右下に移動します
(2)単語も使用できます(キーワードが1つだけ指定されている場合、他の値は「中央」になります)
x:left中央右
y:上中央下
(3)パーセンテージ:x%y%最初の値は水平位置で、2番目の値は垂直位置です。左上隅は0%0%です。右下隅は100%100%です。1つの値のみが指定されている場合、他の値は50%になります。。デフォルト値は次のとおりです:0%0%
5.背景-添付ファイル
-
スクロールバーで背景画像が移動する方法
-
属性値
fixed 固定,不随内容一块滚动; scroll:随内容一块滚动。
6.背景サイズ
- プロパティ値:background-size:80px 60px;画像サイズ
xyを指定します
(1)背景画像の高さと幅を設定します(10px 30px)。最初の値は幅を設定し、2番目の値は高さを設定します。値が1つだけ指定されている場合、2番目の値はautoに設定されます。
(2)背景の配置領域(30%30%)に対するパーセンテージが計算されます。最初の値は幅を設定し、2番目の値は高さを設定します。値が1つだけの場合、2つ目は「自動」に設定されます
(3)カバー:このとき、画像のアスペクト比は維持され、画像は背景を完全に覆う最小サイズに拡大縮小されます。ポジショニングエリア。背景画像は変形しませんが、余分な部分はカットされます。
(4)含む:このとき、画像のアスペクト比は維持され、画像は背景の配置領域に適した最大サイズに拡大縮小されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
border: 1px solid red;
background: url(../images/mn1.jpg) no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

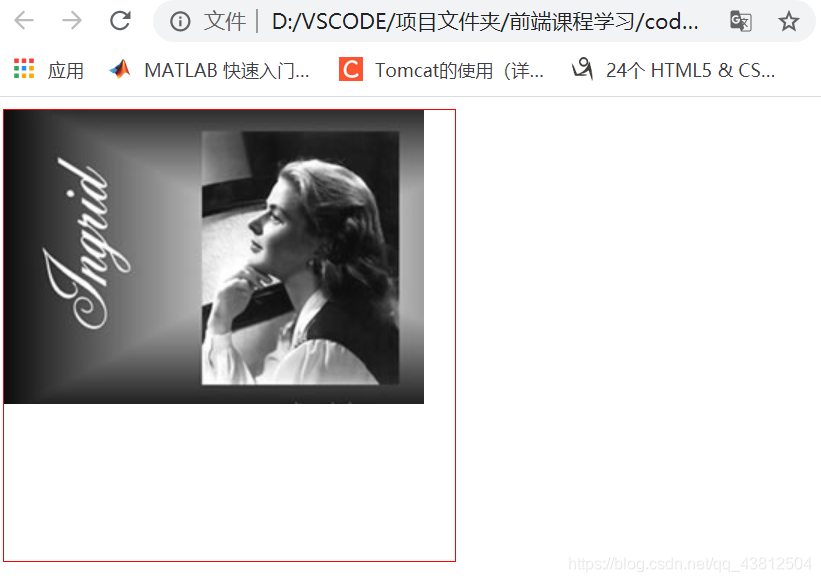
background-size: 300px 300px;

レビューの変更:background-size: 100% 100%;

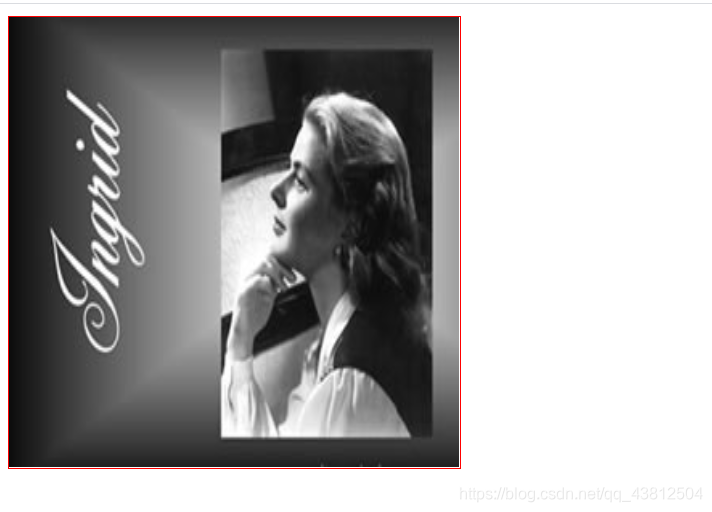
レビュー:background-size: cover;一時解雇されました

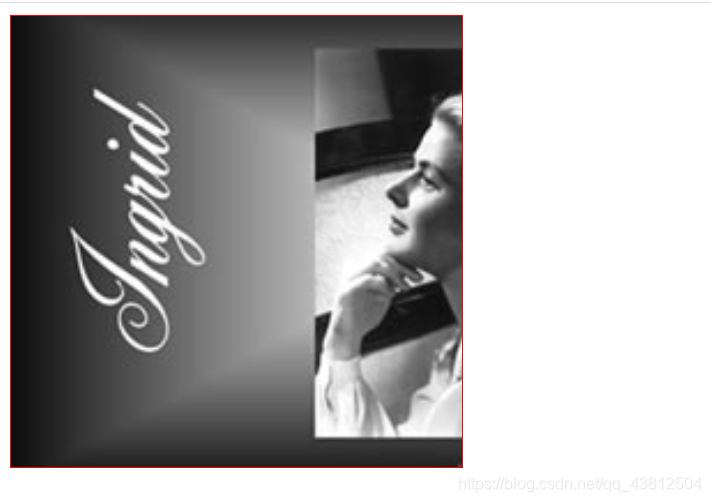
変更:background-size:contain ;

7.背景-起源
-
background-positionプロパティを基準にした位置を指定します。背景画像の開始点を設定します
如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。 -
属性値:background-origin:padding-box(デフォルト)| border-box | content-box;
padding-box:内側の余白から開始、デフォルト値
border-box:境界線から開始
content-box:コンテンツ領域から開始
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
border: 10px dashed black;
padding: 35px;
background-image: url(../images/app4.png);
background-repeat: no-repeat;
background-position: left;
}
#div1 {
background-origin: border-box;
/* 从边框开始摆放*/
}
#div2 {
background-origin: content-box;
/* 从content开始摆放*/
}
#div3 {
background-origin: padding-box;
/* 从内边距开始摆放,为默认值*/
}
</style>
</head>
<body>
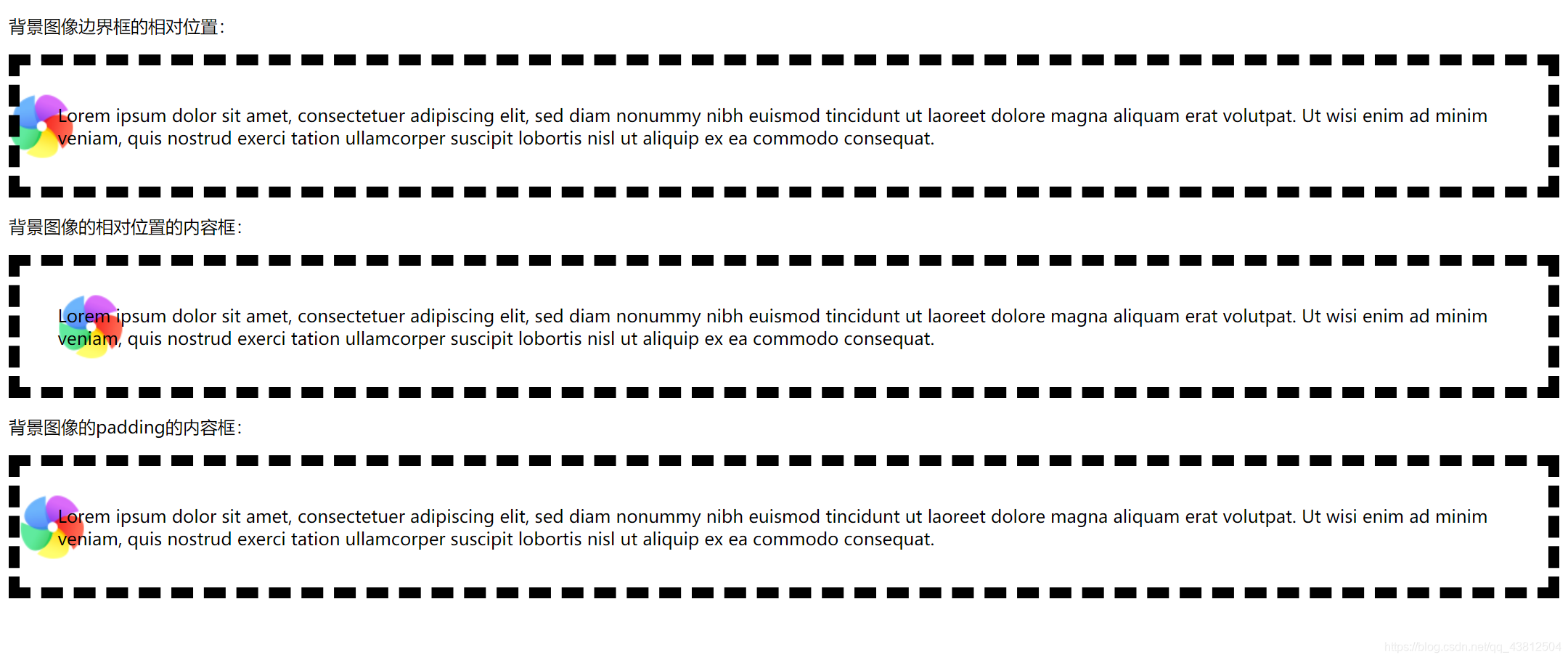
<p>背景图像边界框的相对位置:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>背景图像的相对位置的内容框:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>背景图像的padding的内容框:</p>
<div id="div3">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>

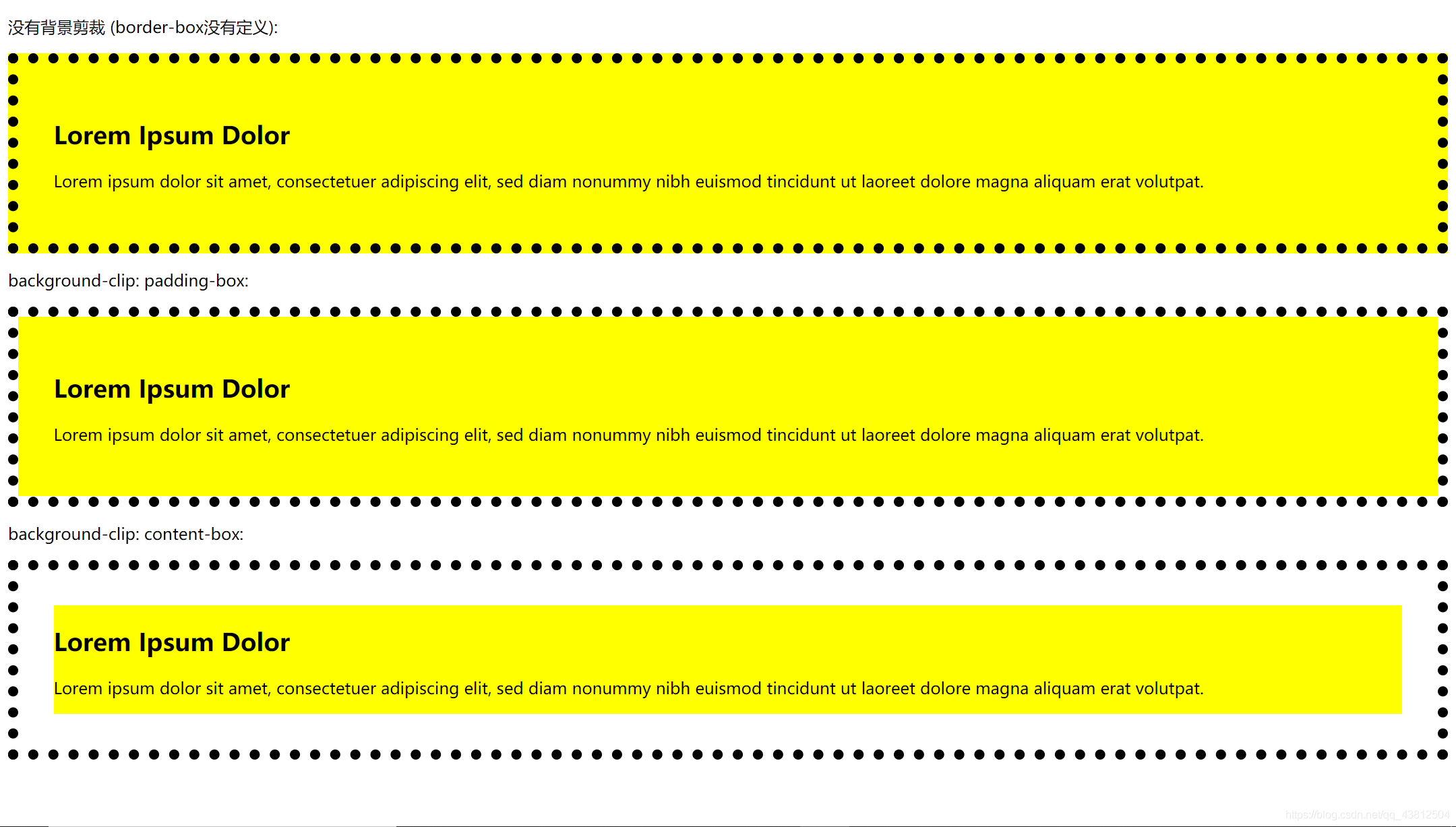
8.background-clip属性:
-
background-clip:背景の描画領域を指定します。
-
プロパティ値:
border-box 默认值。背景绘制在边框方框内(剪切成边框方框)。 padding-box 背景绘制在衬距方框内(剪切成衬距方框,超出padding就裁剪掉)。 content-box 背景绘制在内容方框内(剪切成内容方框,超出内容就裁剪)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
border: 10px dotted black;
padding: 35px;
background: yellow;
}
#example1 {
background-clip: border-box;
/* 默认值 */
}
#example2 {
background-clip: padding-box;
}
#example3 {
background-clip: content-box;
}
</style>
</head>
<body>
<p>没有背景剪裁 (border-box没有定义):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.</p>
</div>
</body>
</html>