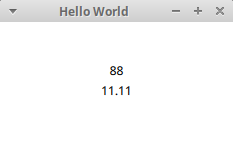
文字列を数値に変換
QMLコードでは、文字列を数値に変換した場合、Number(str)を使用してstrを数値型に変換できます。
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
property string testStr: "-100000"
property int testInt: 44
property double testDouble: 11.11
property string testDoubleStr: "22.34432"
Text {
id: intTxt
text: testInt * 2
anchors.top: parent.top
anchors.left: parent.left
width: parent.width
height: 20
}
Text {
id: doubleTxt
text: testDouble
anchors.top: intTxt.bottom
anchors.left: parent.left
width: parent.width
height: 20
}
MouseArea {
anchors.fill: parent
onClicked: {
testInt = Number(testStr)
testDouble = Number(testDoubleStr)
}
}
}

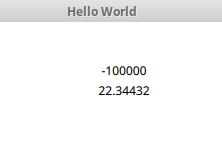
スタンドアロンマシンを実行すると、次のようになります。

数値は文字列に変換されます
QMLコードでは、数値を文字列に変換した場合、num.toString()を使用して数値を文字列型に変換できます。
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
property string testStr: "-100000"
property int testInt: 44
property double testDouble: 11.11
property string testDoubleStr: "22.34432"
Text {
id: intTxt
text: testStr
anchors.top: parent.top
anchors.topMargin: 40
anchors.left: parent.left
width: parent.width
horizontalAlignment: Text.AlignHCenter
height: 20
}
Text {
id: doubleTxt
text: testDoubleStr
anchors.top: intTxt.bottom
anchors.left: parent.left
width: parent.width
horizontalAlignment: Text.AlignHCenter
height: 20
}
MouseArea {
anchors.fill: parent
onClicked: {
testStr = testInt.toString()
testDoubleStr = testDouble.toString()
}
}
}
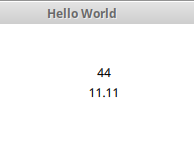
実行

スタンドアロンの後、次のようになります。

参考記事:
[1] QMLでのJavaScriptの使用法の詳細な説明(1)-----文字列型データをqmlで整数データに変換する
[2]アドレス選択、ファイル名の取得、切り取りに対するQMLの操作