pdf.jsのダウンロードアドレスはhttp://mozilla.github.io/pdf.js/です。
壁越しにダウンロードすることをお勧めしますが、会社のネットワークからダウンロードできません。


安定版をダウンロードしてください。cndも使用できます。
この時点で、ローカルpdfファイルを直接開くことができます。
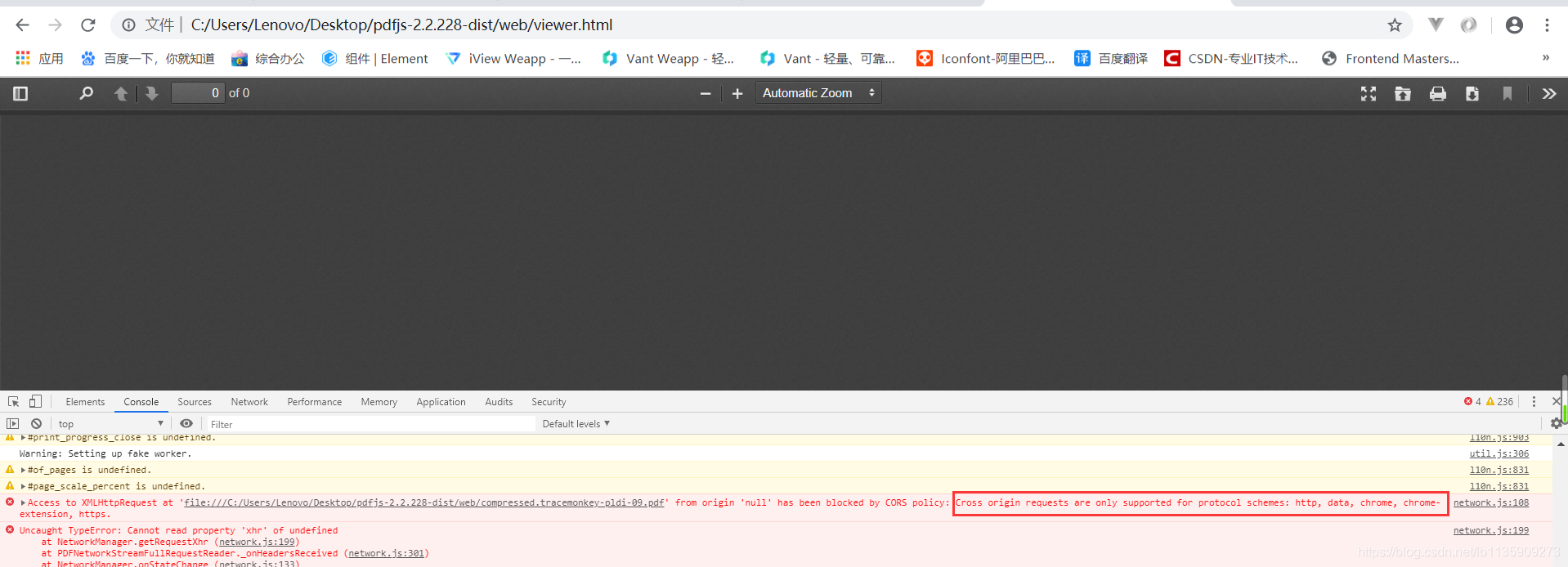
ただし、pdfなどのファイルはドメインをまたがるので、プレビューする前にサーバーに配置する必要があることに注意してください。
ローカルから直接web / viewer.htmlファイルを開きます

サーバーに置くのはhttp://mozilla.github.io/pdf.js/web/viewer.htmlで、エラーは報告されません。
現時点で解決する必要があるのは、base64をこのプラグインに渡してオンラインで表示する方法です。
1. web /viewer.htmlにコードを追加します
<script type="text/javascript">
var DEFAULT_URL = "";
var pdfUrl = document.location.search.substring(1);
if (null == pdfUrl || "" == pdfUrl) {
var BASE64_MARKER = ';base64,'; //声明文件流编码格式
var preFileId = "";
var pdfAsDataUri = sessionStorage.getItem("_imgUrl"); //这里就是pdf文件的base64码,我是通过session传递base64的
var pdfAsArray = convertDataURIToBinary(pdfAsDataUri);
DEFAULT_URL = pdfAsArray;
//编码转换
function convertDataURIToBinary(dataURI) {
//[RFC2045]中有规定:Base64一行不能超过76字符,超过则添加回车换行符。因此需要把base64字段中的换行符,回车符给去掉。
var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length;
var newUrl = dataURI.substring(base64Index).replace(/[\n\r]/g, '');
var raw = window.atob(newUrl); //这个方法在ie内核下无法正常解析。
var rawLength = raw.length;
//转换成pdf.js能直接解析的Uint8Array类型
var array = new Uint8Array(new ArrayBuffer(rawLength));
for (i = 0; i < rawLength; i++) {
array[i] = raw.charCodeAt(i) & 0xff;
}
return array;
}
}
</script>
注:pdf.jsに追加する前に
このコードの意味は、保存されているbase64コードをセッションから読み取り、表示することです。
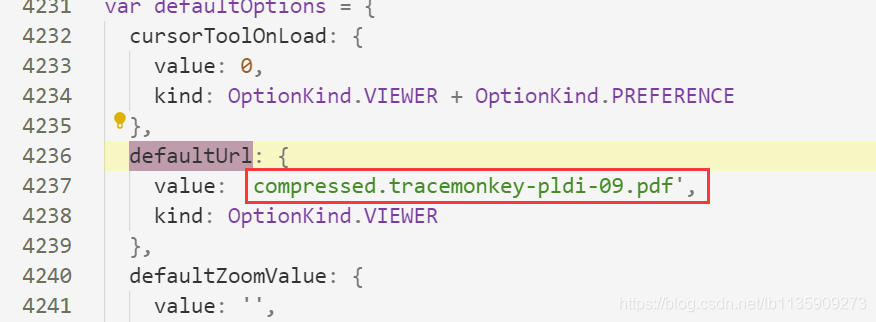
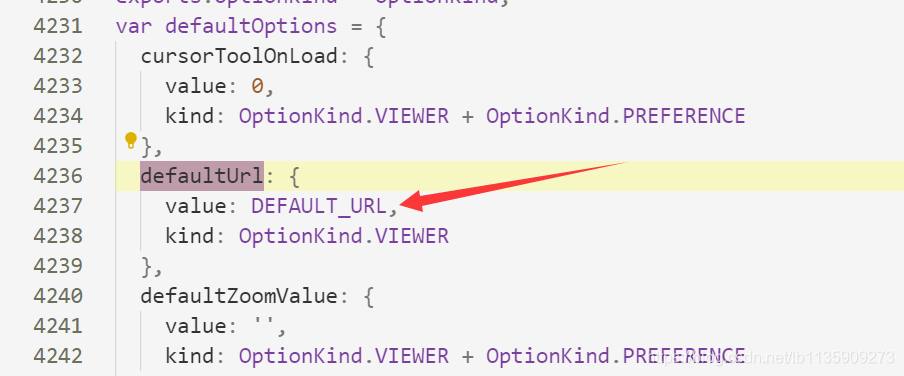
2. pdfファイルを読み取る固定パスを入力変数に変更します
。viewer.jsを開き、defaultUrlを検索して、変数に置き換えます。
バージョンが異なれば変更方法も異なることに注意してください。私が使用しているバージョンはpdfjs-2.2.228-distです。


この時点で、変更するプラグインのコンテンツがすべて変更され、base64がセッションに保存され、viewer.htmlにジャンプします。
3.base64を保存するための新しいメインページ

コードは次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
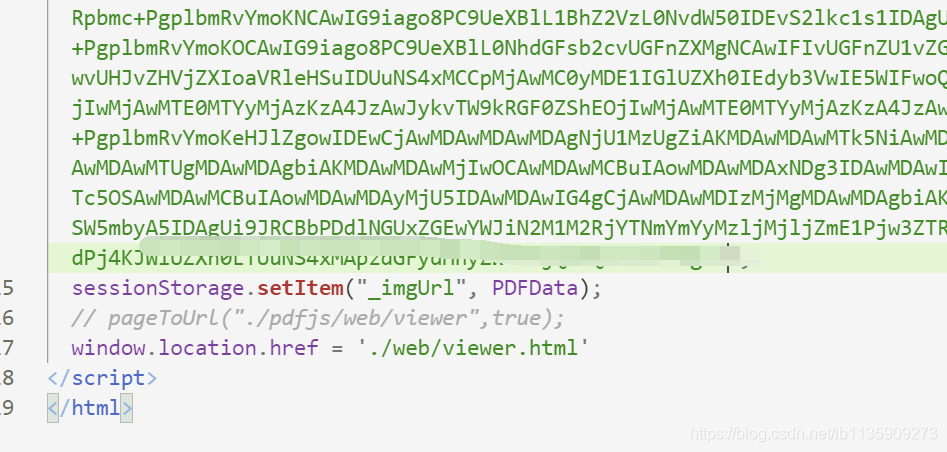
<script>
var PDFData
= "data:application/pdf;base64,*************";
sessionStorage.setItem("_imgUrl", PDFData);
// pageToUrl("./pdfjs/web/viewer",true);
window.location.href = './web/viewer.html'
</script>
</html>
注:*****は取得されたbase64コードです

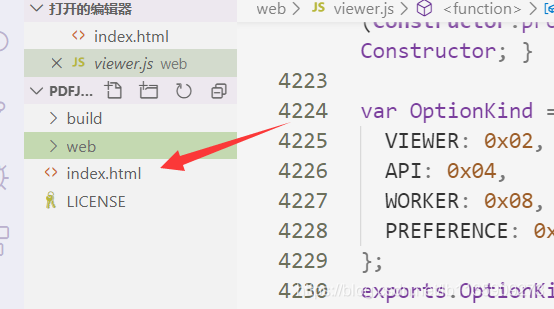
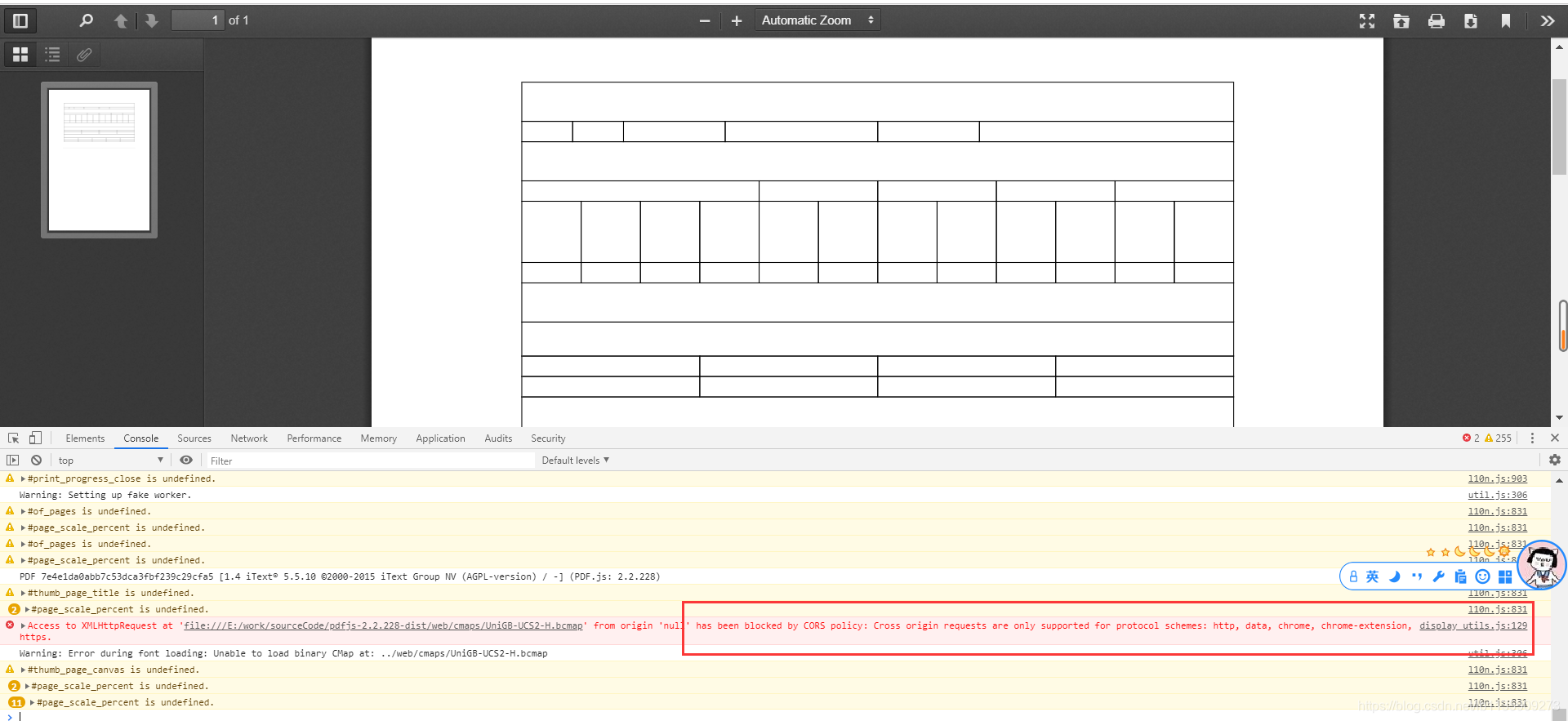
図に示すように、index.htmlを直接開きます

このとき、PDFフレームは表示されていますが、単語や内容は表示されていません。変換されたフォントファイルを取得する際のクロスドメインエラーのため、エラーが報告されます。現時点では、ファイルをサーバーに配置するだけで済みます。 。
以下に示すように

プレゼンテーションが完了しました!
4.最後に、インターフェイスを使用してハードコードされたbase64エンコーディングを取得するため、ここでは詳しく説明しません。