古いルール、レンダリングを見てください
依存関係、ガイドパッケージをダウンロードする
charts_flutter:^ 0.9.0 import'package:
charts_flutter / flutter.dart 'as charts;
コードをアップロード
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: zhuzhuangtupage(),
);
}
}
//柱状图
class zhuzhuangtupage extends StatefulWidget {
@override
_zhuzhuangtupageState createState() => _zhuzhuangtupageState();
}
class _zhuzhuangtupageState extends State<zhuzhuangtupage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
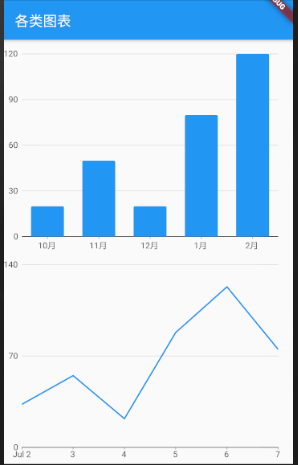
title: Text('各类图表'),
),
body: Container(
child: ListView(
children: <Widget>[
Container(
//柱状图
height: 300,
child: getBar(),
),
Container(
//折线图
height: 300,
child: getLine(),
),
Container(
//饼图
height: 300,
child: getPie(),
)
],
),
),
);
}
//折线图
Widget getLine() {
List<Linesales> dataLine = [
new Linesales(new DateTime(2021, 7, 2), 33),
new Linesales(new DateTime(2021, 7, 3), 55),
new Linesales(new DateTime(2021, 7, 4), 22),
new Linesales(new DateTime(2021, 7, 5), 88),
new Linesales(new DateTime(2021, 7, 6), 123),
new Linesales(new DateTime(2021, 7, 7), 75),
];
var seriesLine = [
charts.Series<Linesales, DateTime>(
data: dataLine,
domainFn: (Linesales lines, _) => lines.time,
measureFn: (Linesales lines, _) => lines.sale,
id: "Lines",
)
];
//是TimeSeriesChart,而不是LineChart,因为x轴是DataTime类
Widget line = charts.TimeSeriesChart(seriesLine);
//line = charts.LineChart(series);
return line;
}
//柱状图
Widget getBar() {
List<Barsales> dataBar = [
new Barsales("10月", 20),
new Barsales("11月", 50),
new Barsales("12月", 20),
new Barsales("1月", 80),
new Barsales("2月", 120),
];
var seriesBar = [
charts.Series(
data: dataBar,
domainFn: (Barsales sales, _) => sales.day,
measureFn: (Barsales sales, _) => sales.sale,
id: "Sales",
)
];
return charts.BarChart(seriesBar);
}
}
Widget getPie() {
List<Piesales> dataPie = [
//new Piesales(),
];
var seriesPie = [
charts.Series(
data: dataPie,
// domainFn: (Piesales sales, _) => sales.id,
// measureFn: (Piesales sales, _) => sales.number,
id: "Sales",
)
];
return charts.PieChart(seriesPie);
}
//柱状图
class Barsales {
String day;
int sale;
Barsales(this.day, this.sale);
}
//折线图
class Linesales {
DateTime time;
int sale;
Linesales(this.time, this.sale);
}