WeChatアプレット開発への道(3)Djangoフレームワーク学習テンプレート2の適用
view:{"HTML变量名" : "views变量名"}
HTML:{{变量名}}
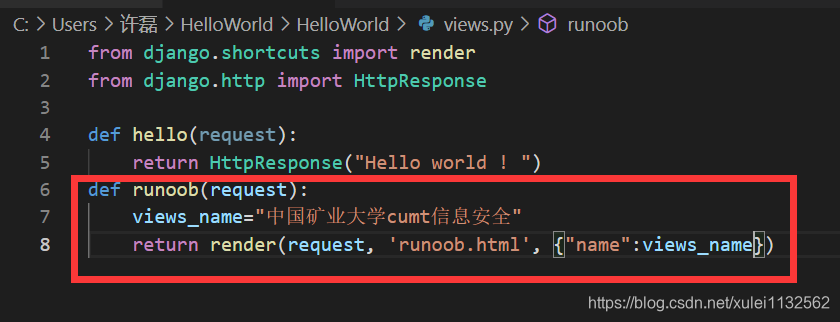
HelloWorld / HelloWorld / views.pyファイルコード:

テンプレート内のrunoob.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国矿业大学计算机信息安全专业</title>
</head>
<body>
<p>{
{ name }}</p>
</body>
</html>
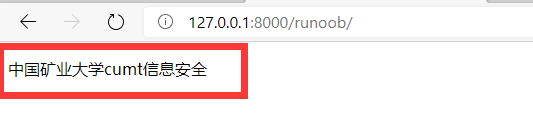
もう一度http://127.0.0.1:8000/runoobにアクセスすると、ページ

フィルター
テンプレートの構文が表示されます。
{
{ 变量名 | 过滤器:可选参数 }}
テンプレートフィルターは、表示される前に変数を変更できます。フィルターは、以下に示すようにパイプ文字を使用します。
{
{ name|lower }}
{
{name}}変数がフィルター小文字で処理された後、 ドキュメントの大文字が小文字に変換されます。
フィルタパイプラインは*ソケット*にすることができます。つまり、1つのフィルタパイプラインの出力を次のパイプラインの入力として使用することもできます。
{
{ my_list|first|upper }}
上記の例では、最初の要素を取得して大文字に変換します。
一部のフィルターにはパラメーターがあります。フィルタパラメータはコロンの後に続き、常に二重引用符で囲まれます。例えば:
{
{ bio|truncatewords:"30" }}
これにより、変数bioの最初の30語が表示されます。
その他のフィルター:
addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
{
{ pub_date|date:"F j, Y" }}
length : 返回变量的长度。
デフォルト
defaultは、変数のデフォルト値を提供します。
ビューによって渡される変数のブール値がfalseの場合、指定されたデフォルト値が使用されます。
次の値は誤りです:
0 0.0 False 0j "" [] () set() {} None
length
は、文字列とリストに適したオブジェクトの長さを返します。
ディクショナリは、キーと値のペアの数を返します。コレクションは、重複排除後の長さを返します
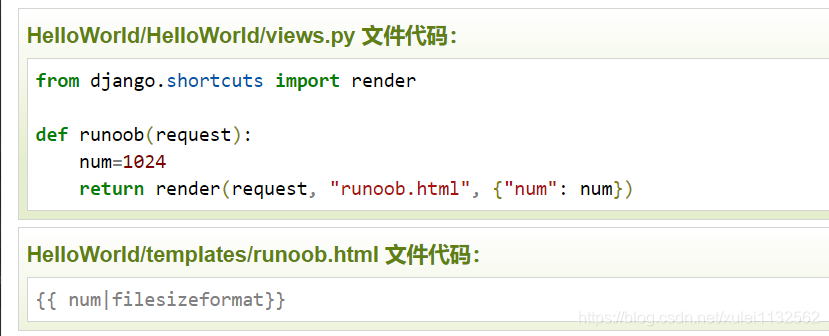
。filesizeformat
は、ファイルサイズをより読みやすい方法で表示します(つまり、'13 KB '、' 4.1 MB '、' 102バイト 'など)
ディクショナリはキーと値のペアの数を返し、コレクションは重複排除後の長さを返します。

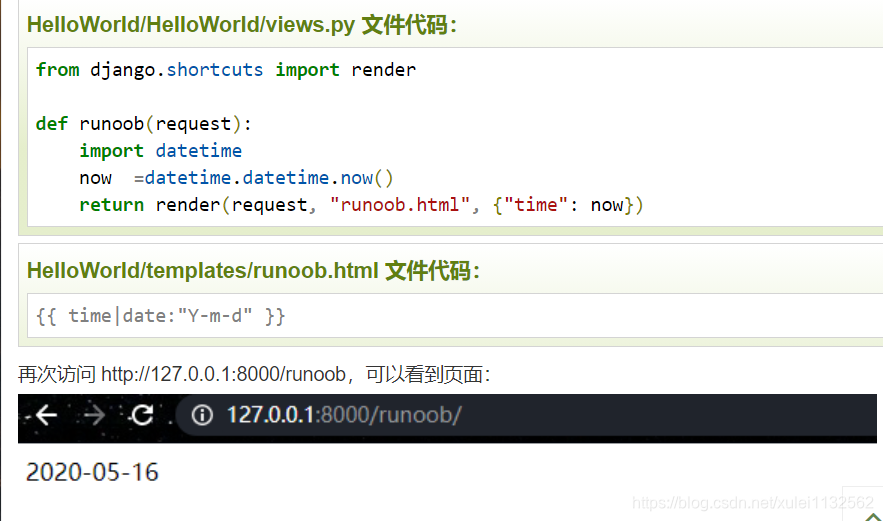
dateは
、指定された形式に従って日付変数をフォーマットします。
Ymd H:i:sの形式は、年-月-日時:分:秒の形式で時刻を返します。

truncatechars
文字列の合計文字数が指定された文字数を超える場合、後半の部分は切り捨てられます。
切り捨てられた文字列は...で終わります