WeChatミニプログラム開発への道(11)電卓プロジェクトの構築(centos8)
pip install django

django-admin startproject weixintest

cd weixintest
python manage.py startapp CalculateApi

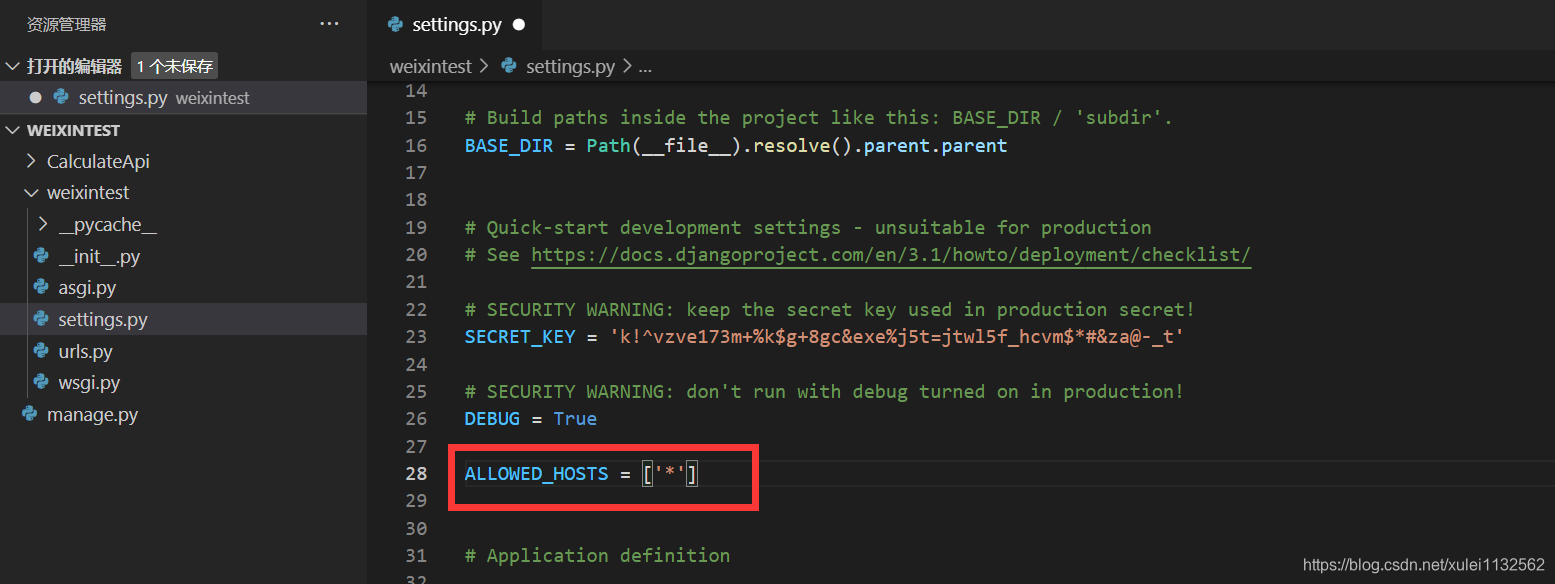
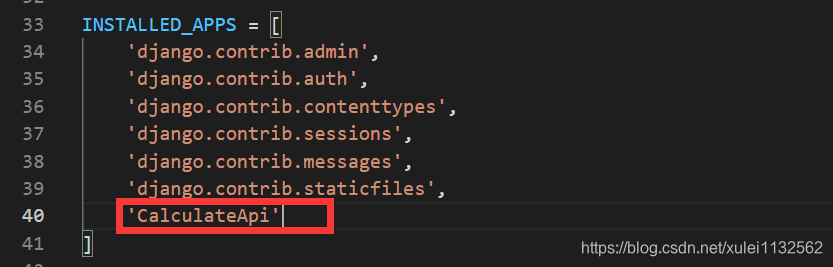
電卓/ settings.py 

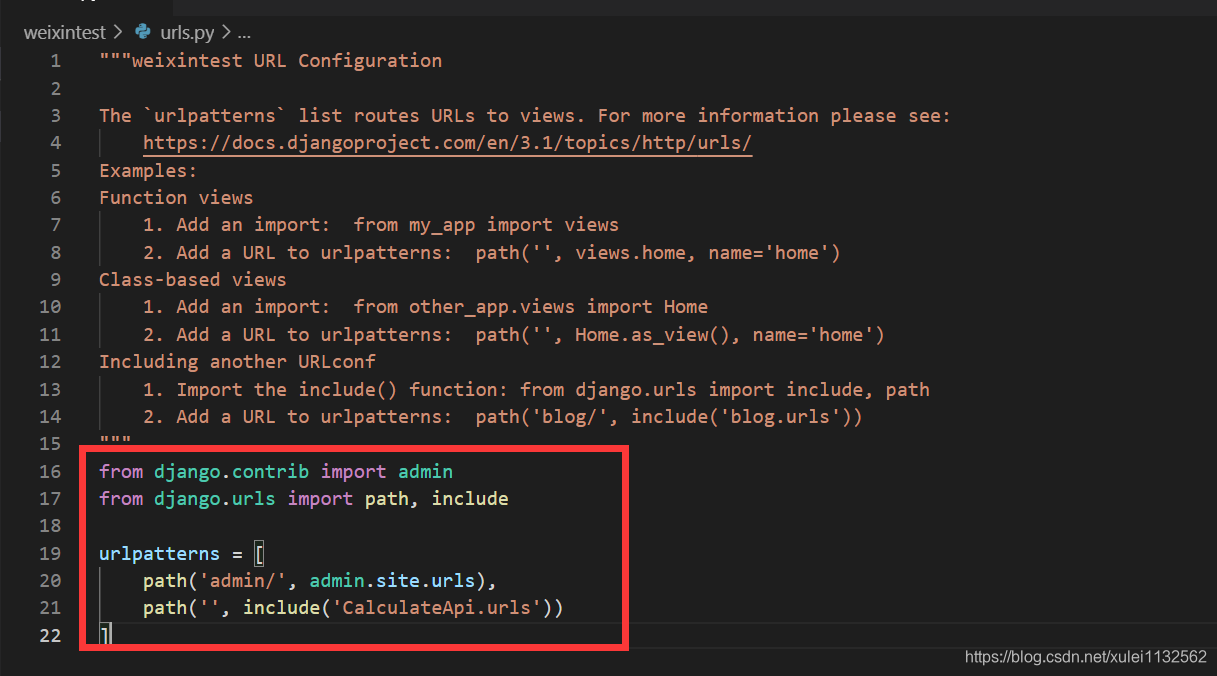
weixintest / urls.py

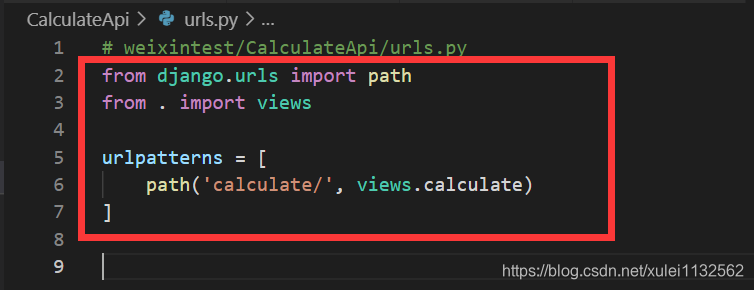
weixintest / CalculateApi / urls.py

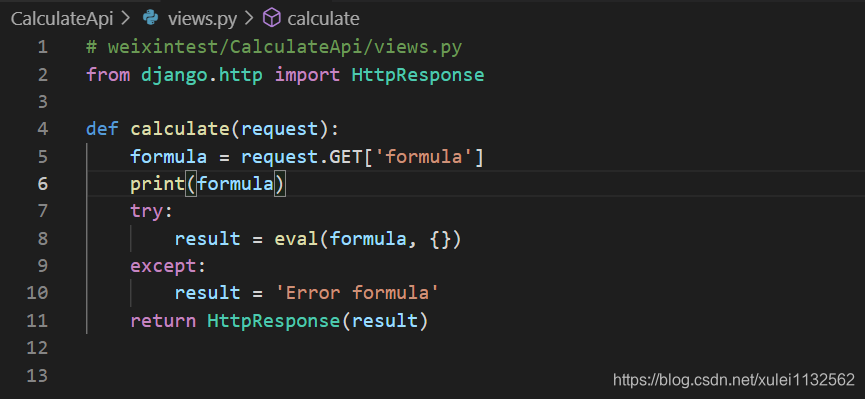
weixintest / CalculateApi / views.py(処理機能、評価と呼ばれる計算機のインタフェース機能)

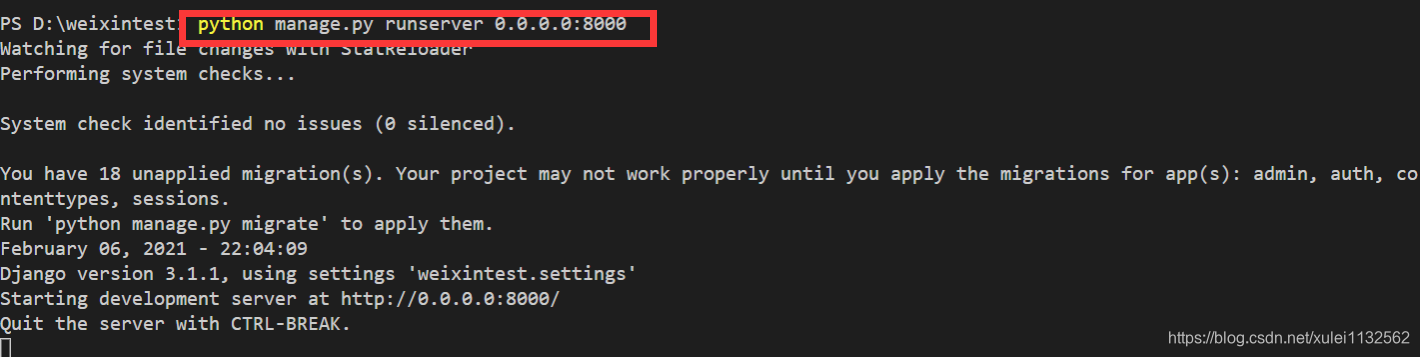
プロジェクトをローカルで実行し


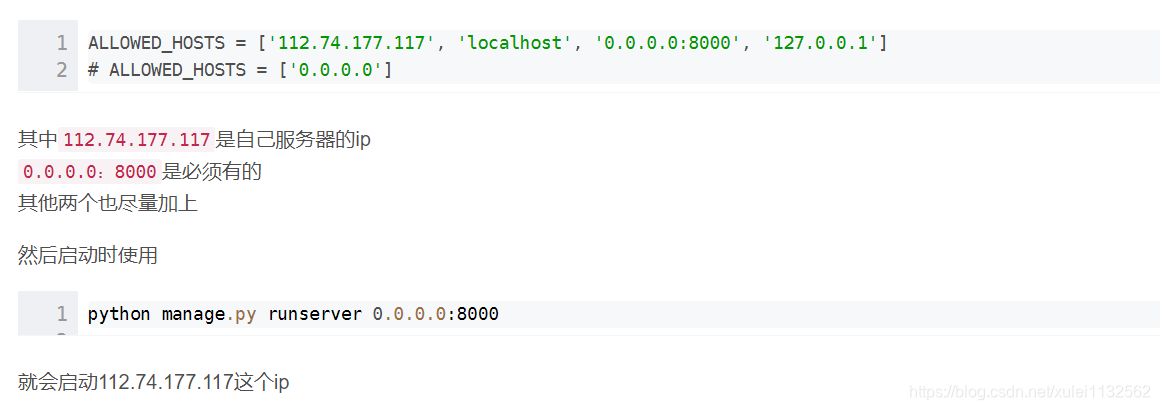
、パブリックネットワークを介して実行してから
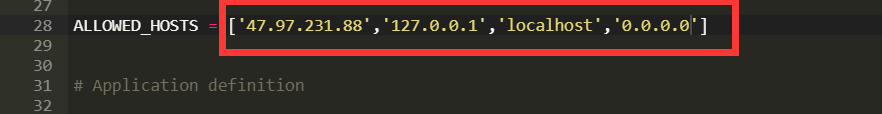
、setting.pyを設定します。


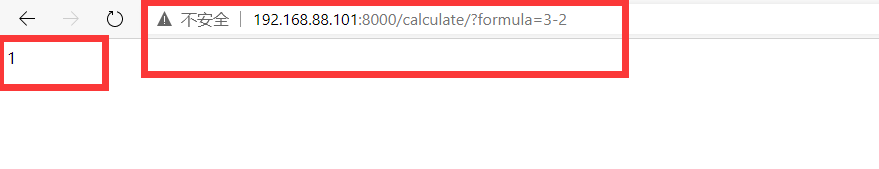
その後、パブリックネットワークのIPに直接アクセスできます!

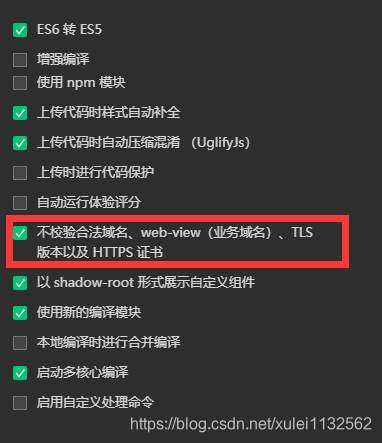
WeChat開発者ツール->設定->プロジェクト設定->以下のオプションを確認してください

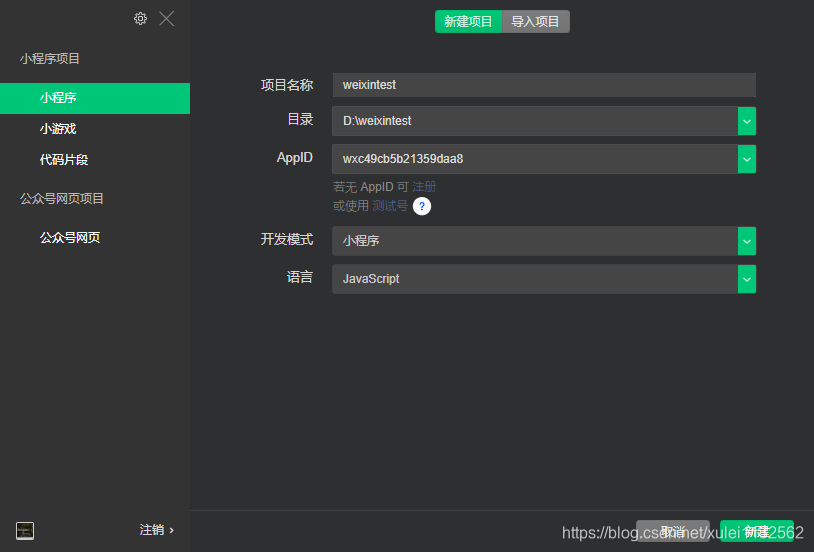
新しいプロジェクト

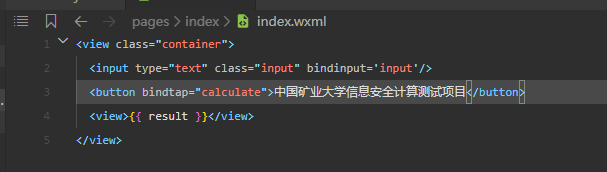
インデックスを作成します。wxml
<view class="container">
<input type="text" class="input" bindinput='input'/>
<button bindtap="calculate">cal</button>
<view>{
{ result }}</view>
</view>

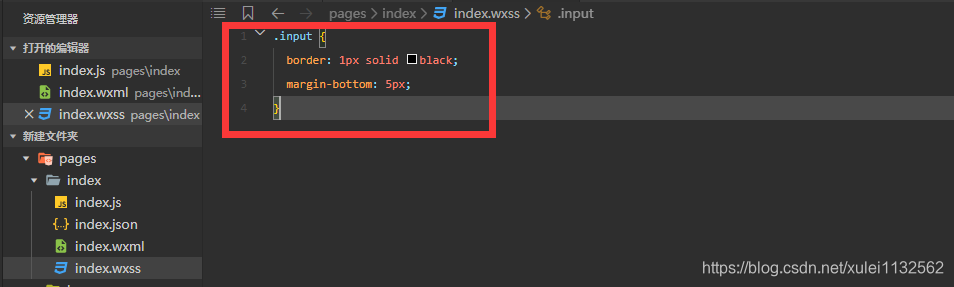
index.wxss
.input {
border: 1px solid black;
margin-bottom: 5px;
}

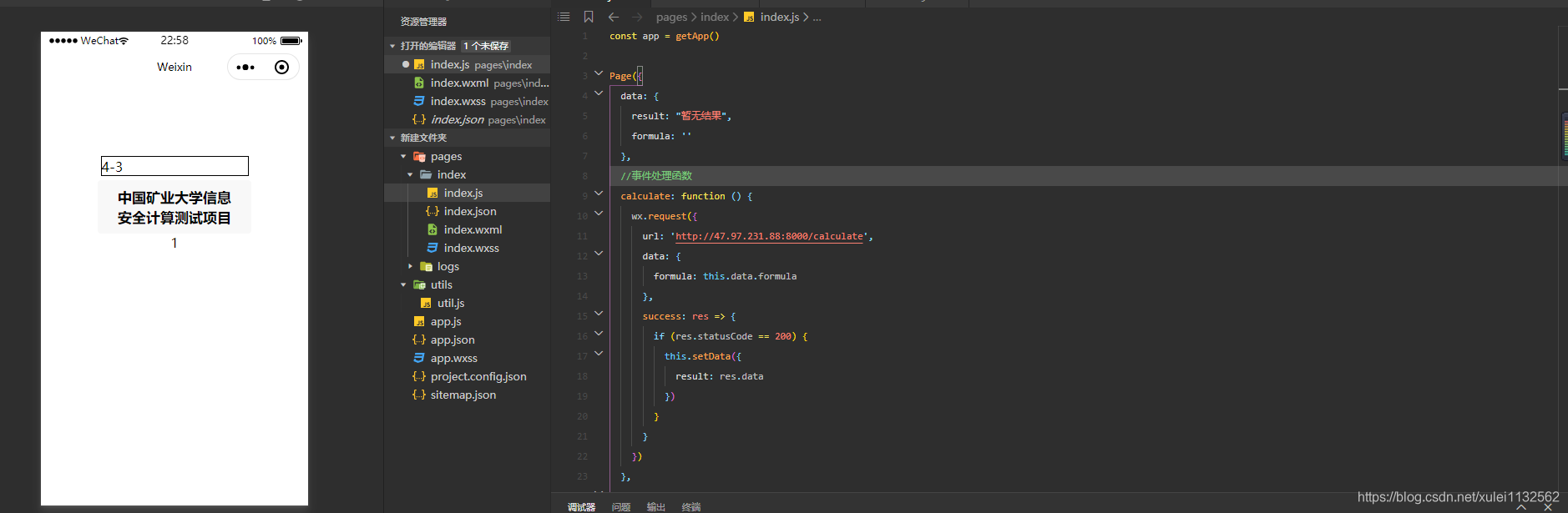
index.js
const app = getApp()
Page({
data: {
result: "暂无结果",
formula: ''
},
//事件处理函数
calculate: function () {
wx.request({
url: 'http://47.97.231.88:8000/calculate',
data: {
formula: this.data.formula
},
success: res => {
if (res.statusCode == 200) {
this.setData({
result: res.data
})
}
}
})
},
input: function (e) {
this.setData({
formula: e.detail.value
})
}
})

プロジェクトを実行でき
ますが、通常、サーバーは安定したWebコンテナーで起動され、基本的にはmanage.pyを使用してプロジェクトを起動しません。