1.転送コンポーネントは、データのインタラクティブなフィルタリングを実行できます。モジュールのロード名:転送。
2.基本的なパラメータ
2.1。現在、転送コンポーネントは、それに応じて設定できる次の基本パラメータを提供します。

3.データソース形式分析のコールバック関数-parseData
3.1。これは、任意のデータ形式を転送コンポーネントで指定されたデータ形式に解析するために使用されます。以下は、次のような有効なデータ形式です。
[
{"value": "1", "title": "李白", "disabled": "", "checked": ""}
,{"value": "2", "title": "杜甫", "disabled": "", "checked": "true"}
,{"value": "3", "title": "李清照", "disabled": true, "checked": ""}
,{"value": "4", "title": "李冶", "disabled": "", "checked": ""}
,{"value": "5", "title": "薛涛", "disabled": "", "checked": ""}
,{"value": "6", "title": "刘采春", "disabled": "", "checked": ""}
]3.2。ただし、多くの場合、返されるデータ形式は仕様を満たしていない可能性があるため、転送コンポーネントで指定されたデータ形式に解析する必要があります。
<script type="text/javascript">
layui.use(['transfer'], function() {
var transfer = layui.transfer;
// 渲染
transfer.render({
elem: '#test1' // 指向容器选择器
,title: ['诗人', '女诗人'] // 穿梭框上方标题
,id: 'poet-transfer' // 设定实例唯一索引, 用于基础方法传参使用
,data: [
{"value": "1", "title": "李白", "disabled": "", "checked": ""}
,{"value": "2", "title": "杜甫", "disabled": "", "checked": "true"}
,{"value": "3", "title": "李清照", "disabled": true, "checked": ""}
,{"value": "4", "title": "李冶", "disabled": "", "checked": ""}
,{"value": "5", "title": "薛涛", "disabled": "", "checked": ""}
,{"value": "6", "title": "刘采春", "disabled": "", "checked": ""}
]
// 对data数据解析。如果data数据不合法, 这个方法可以用来返回合法数据。
,parseData: function(res){
return {
"value": res.value // 数据值
,"title": res.title // 数据标题
,"disabled": res.disabled // 是否禁用
,"checked": res.checked // 是否选中
}
}
});
});
</script>4.シャトルの左右のコールバック機能-変更時
4.1。データが左と右の間でシャトルされるとトリガーされ、コールバックは現在シャトルされているデータを返します。
<script type="text/javascript">
layui.use(['transfer'], function() {
var transfer = layui.transfer;
// 渲染
transfer.render({
elem: '#test1' // 指向容器选择器
,title: ['诗人', '女诗人'] // 穿梭框上方标题
,id: 'poet-transfer' // 设定实例唯一索引, 用于基础方法传参使用
,onchange: function(data, index){
console.log(data); // 得到当前被穿梭的数据
console.log(index); // 如果数据来自左边index为0, 否则为1
}
});
});
</script>5.右側のデータを取得します
5.1。シャトルボックスの右側のデータは通常、選択されたデータと見なされるため、データを取得してバックグラウンドに送信する必要があります。
<script type="text/javascript">
layui.use(['transfer'], function() {
var transfer = layui.transfer;
// 渲染
transfer.render({
elem: '#test1' // 指向容器选择器
,title: ['诗人', '女诗人'] // 穿梭框上方标题
,id: 'poet-transfer' // 设定实例唯一索引, 用于基础方法传参使用
});
// 获得右侧数据
var getData = transfer.getData('poet-transfer');
});
</script>6.インスタンスの過負荷
6.1。作成済みのコンポーネントインスタンスをリロードします。これは、新しい基本プロパティで上書きされます。
<script type="text/javascript">
layui.use(['transfer'], function() {
var transfer = layui.transfer;
// 渲染
transfer.render({
elem: '#test1' // 指向容器选择器
,title: ['诗人', '女诗人'] // 穿梭框上方标题
,id: 'poet-transfer' // 设定实例唯一索引, 用于基础方法传参使用
});
// 可以重载所有基础参数
transfer.reload('poet-transfer', {
title: ['新列表1', '新列表2']
});
});
</script>7.グローバルデフォルトパラメータを設定します
var transfer = layui.transfer;
transfer.set(options); // 设定全局默认参数。options即各项基础参数。8.例
8.1。コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>穿梭框 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
<div id="test1"></div>
<script type="text/javascript">
layui.use(['transfer'], function() {
var transfer = layui.transfer;
// 渲染
transfer.render({
elem: '#test1' // 指向容器选择器
,title: ['诗人', '女诗人'] // 穿梭框上方标题
,id: 'poet-transfer' // 设定实例唯一索引, 用于基础方法传参使用
,showSearch: true
,width: 300
,height: 500
,text: {
none: '无数据' // 没有数据时的文案
,searchNone: '无匹配数据' // 搜索无匹配数据时的文案
}
,data: [
{"value": "1", "title": "李白", "disabled": "", "checked": ""}
,{"value": "2", "title": "杜甫", "disabled": "", "checked": "true"}
,{"value": "3", "title": "李清照", "disabled": true, "checked": ""}
,{"value": "4", "title": "李冶", "disabled": "", "checked": ""}
,{"value": "5", "title": "薛涛", "disabled": "", "checked": ""}
,{"value": "6", "title": "刘采春", "disabled": "", "checked": ""}
]
,value: ["5", "6"]
// 对data数据解析。如果data数据不合法, 这个方法可以用来返回合法数据。
,parseData: function(res){
return {
"value": res.value // 数据值
,"title": res.title // 数据标题
,"disabled": res.disabled // 是否禁用
,"checked": res.checked // 是否选中
}
}
,onchange: function(data, index){
console.log(data); // 得到当前被穿梭的数据
console.log(index); // 如果数据来自左边index为0, 否则为1
}
});
// 获得右侧数据
var getData = transfer.getData('poet-transfer');
});
</script>
</body>
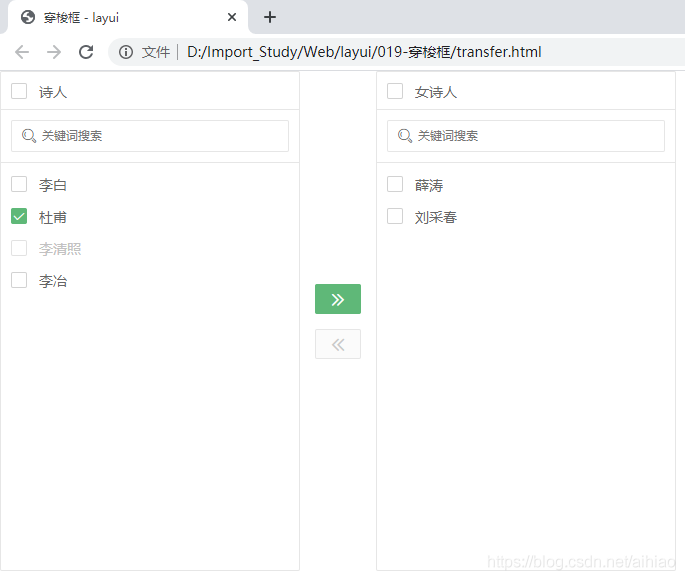
</html>8.2。効果画像