1.コンセプト
slot スロットに変換
なぜスロットを使うのですか?
- コンポーネントのスロットは、パッケージ化されたコンポーネント用にいくらかのスペースを予約するためのものであり、より拡張可能です。
- スロットを予約すると、ユーザーが必要に応じてスロットに何を挿入するかを決定できるようになります。
2.スロットの基本的な使用法
- カプセル化する最良の方法は、共通点をコンポーネントに抽出し、相違点をスロットとして公開することです。
- 特別な要素を使用
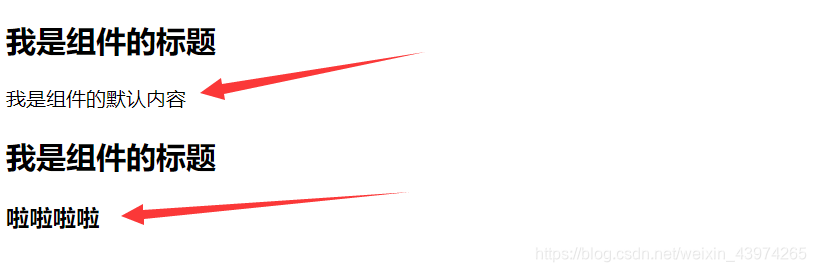
<slot>するサブアセンブリでは、そのスロットのサブアセンブリを開くことができます。 <slot></slot>のコンテンツは、コンポーネントに他のコンテンツが挿入されていない場合、コンテンツがデフォルトで表示されることを示します
<div id="app">
<cpn></cpn>
<cpn>
<h3>啦啦啦啦</h3>
</cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件的标题</h2>
<slot>
<p>我是组件的默认内容</p>
</slot>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
},
components: {
cpn: {
template: '#cpn'
}
}
});
</script>

3.名前付きスロット
サブコンポーネントの機能が複雑な場合、サブコンポーネントのスロットが1つにならない場合があります。
- たとえば、ナビゲーションバーのサブコンポーネントをカプセル化する場合、左側、中央、右側を表す3つのスロットが必要になることがあります。
- それで、外側がスロットにコンテンツを挿入しているとき、どれが挿入されているかをどのように区別するのですか?
- このとき、スロットに名前を付ける必要があります
名前付きスロットの使用方法は?非常に単純で、スロット要素属性に名前を付けることができます。エクスポートの<slot name='myslot'></slot>ない名前は、<slot>暗黙的に「デフォルト」という名前になります。
2.6.0から更新されて以来、名前付きスロット、vue公式ウェブサイトが推奨する
v-slot手順。公式ウェブサイトのスクリーンショット:

<template id="cpn">
<div>
<slot name="header">我是页面默认头部</slot>
<slot></slot>
<slot name="footer">我是页面默认底部</slot>
</div>
</template>
名前付きスロットにコンテンツを提供する場合<template>、v-slot命令の要素を使用してv-slot、仮パラメーターの名前を提供できます。
<div id="app">
<cpn>
<template v-slot:header>
<h1>页面头部标题</h1>
</template>
<p>页面中间内容</p>
<template v-slot:footer>
<h1>页面底部标题</h1>
</template>
</cpn>
</div>
v-slot追加できるの<template>は(1つの例外のみ)であることに注意してください
名前付きスロットの略語
2.6.0新規
v-onやv-bindと同様に、v-slotにも省略形があります。つまり、パラメーターの前のすべてのコンテンツ(v-slot:)を文字に置き換えます#。たとえば、次のv-slot:headerように書き直すことができます#header