レビュー
前回のブログでは、RecycleViewの使用方法を紹介しました。最初のステップは、RecycleView関連の依存関係をダウンロードまたはインポートしてから、RecycleViewコントロールを取得し、そのレイアウトフォームを設定して、アダプターを設定することです。次に、アダプタクラスのRecyclerView.Adapterを継承し、そのジェネリックを設定し(ここでは、RecyclerView.ViewHolderを継承する内部クラスを定義できます)、
そのうちの3つについてrewriteメソッドの対応する変更に注意する必要があります。メソッドonCreateViewHolder、onBindViewHolder、およびgetItemCountの関数を見てみましょう。
1.onCreateViewHolderはデータソースレイアウトを作成します
public HorAdapter.MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//传入一个item布局
return new MyViewHolder(LayoutInflater.from(mcontext).inflate(R.layout.hor_item,parent,false));
}
2.onBindViewHolderはデータソースデータをバインドします
//展示数据
@Override
public void onBindViewHolder(@NonNull HorAdapter.MyViewHolder holder, int position) {
holder.textView.setText("Hello ,Android");
}
3.getItemCountは、表示する必要のある個別のレイアウトの数を設定します
public int getItemCount() {
//需要展示的个数
return 30;
}
recycleviewのクリックイベントを設定する
アダプターのonBindViewHolderメソッドでクリックイベントを設定します
itemviewは各レイアウトとして理解できるため、holder.itemViewを介してクリックされることに注意してください。次に、各レイアウトのクリックイベントを処理する必要があります。
public void onBindViewHolder(@NonNull HorAdapter.MyViewHolder holder, final int position) {
holder.textView.setText("Hello ,Android");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mcontext,"你点击了"+position,Toast.LENGTH_SHORT).show();
}
});
}
recycleviewのクリックイベントを設定する
これは、コールバックメソッドを介して実装されます。
(1)コールバック用のアダプタクラスでインターフェイスを定義します。
//定义一个接口用于回调操作
public interface OnItemClickListerner{
void onClick(int pos);
}
(2)構築方法にインターフェースパラメータを追加する
private Context mcontext;
private OnItemClickListerner mlisterner;
//构造方法
public HorAdapter( Context context,OnItemClickListerner listerner) {
this.mcontext=context;
this.mlisterner=listerner;
}
(3)onBindViewHolderメソッドのクリックイベントは、インターフェイスのメソッドmlisterner.onClick(position)をドロップします。
@Override
public void onBindViewHolder(@NonNull HorAdapter.MyViewHolder holder, final int position) {
holder.textView.setText("Hello ,Android");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mlisterner.onClick(position);
}
});
(4)recycleviewにアダプタを追加し、クリックイベント処理を設定する場合
//为其设置适配器
hor_recycle.setAdapter(new HorAdapter(HorRecycleActivity.this, new HorAdapter.OnItemClickListerner() {
@Override
public void onClick(int pos) {
Toast.makeText(HorRecycleActivity.this,"你点击了"+pos,Toast.LENGTH_SHORT).show();
}
}));
イベントのソースコードをクリックします
水平レイアウトのRecycleview

上記の実現は非常に簡単
です。つまり、元のコードに基づいてLinearLayoutManagerの方向を設定します。
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
public class VerRecycleActivity extends AppCompatActivity {
public RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ver_recycle);
recyclerView=findViewById(R.id.recyclerView);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(VerRecycleActivity.this);
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
recyclerView.setLayoutManager( linearLayoutManager);
recyclerView.setAdapter(new VerAdapter(VerRecycleActivity.this, new VerAdapter.OnItemClickListerner() {
@Override
public void onClick(int pos) {
Toast.makeText(VerRecycleActivity.this,"你点击了"+pos,Toast.LENGTH_SHORT).show();
}
}));
}
}
グリッドレイアウト

最も重要なポイントはここにあります。残りのコードルートは以前と同じです。ここで、3は、3行で表示されることを意味します。
recyclerView.setLayoutManager(new GridLayoutManager(GirdRecycleActivity.this,3));
public class GirdRecycleActivity extends AppCompatActivity {
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gird_recycle);
recyclerView=findViewById(R.id.recyclerView2);
//为网格布局
recyclerView.setLayoutManager(new GridLayoutManager(GirdRecycleActivity.this,3));
//为其设置适配器
recyclerView.setAdapter(new GridAdapter(GirdRecycleActivity.this, new GridAdapter.OnItemClickListerner() {
@Override
public void onClick(int pos) {
Toast.makeText(GirdRecycleActivity.this,"你点击了"+pos,Toast.LENGTH_SHORT).show();
}
}));
}
}
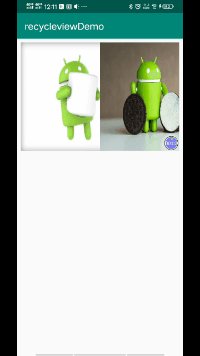
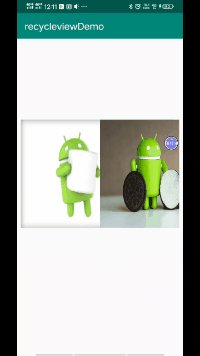
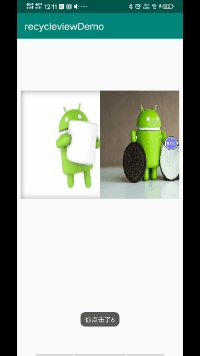
滝の形のRecycleView

重要な点は、StaggeredGridLayoutManagerレイアウトを設定することです
StaggeredGridLayoutManager staggeredGridLayoutManager=new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
public class WaterFallActivity extends AppCompatActivity {
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_water_fall);
recyclerView=findViewById(R.id.recyclerView3);
//瀑布流布局,2表示展示2列,后面的参数为水平展示还是垂直展示
StaggeredGridLayoutManager staggeredGridLayoutManager=new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);
recyclerView.setAdapter(new WaterAdapter(WaterFallActivity.this, new WaterAdapter.OnItemClickListerner() {
@Override
public void onClick(int pos) {
Toast.makeText(WaterFallActivity.this,"你点击了"+pos,Toast.LENGTH_SHORT).show();
}
}));
}
}
アダプタで、テキスト情報の代わりに画像を表示するように変更しました。コードは次のとおりです
。onBindViewHolderメソッドでは、位置に基づいて判断しました。1つの画像を偶数に着用する場合は、別の画像を奇数に渡すことに注意してください。ピクチャー
public class WaterAdapter extends RecyclerView.Adapter<WaterAdapter.MyViewHolder> {
private Context mcontext;
private OnItemClickListerner mlisterner;
//构造方法
public WaterAdapter( Context context,OnItemClickListerner listerner) {
this.mcontext=context;
this.mlisterner=listerner;
}
@NonNull
@Override
public WaterAdapter.MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//传入一个item布局
return new MyViewHolder(LayoutInflater.from(mcontext).inflate(R.layout.water_item,parent,false));
}
//展示数据
@Override
public void onBindViewHolder(@NonNull WaterAdapter.MyViewHolder holder, final int position) {
//偶数设置Android图片
if(position %2 == 0){
holder.imageView.setImageResource(R.drawable.android);}
else{
//奇数设置Android图片
holder.imageView.setImageResource(R.drawable.android02);
}
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mlisterner.onClick(position);
}
});
}
@Override
public int getItemCount() {
//需要展示的个数
return 30;
}
//需要定义一个内部类继承ViewHolder
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView imageView;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
//注意这里是通过itemView来找,而不是R,因为我们的textView是在itemView里面的
imageView=itemView.findViewById(R.id.imageView);
}
}
//定义一个接口用于回调操作
public interface OnItemClickListerner{
void onClick(int pos);
}
}