HTMLは、Webページを記述するために使用される言語です。
HTMLは、ハイパーテキストマークアップ言語(ハイパーテキストマークアップ言語)を
指します。ハイパーテキストは、写真、リンク、さらには音楽やプログラムなどの非テキスト要素を含むことができるページを指します
。HTMLはプログラミング言語ではなく、マークアップ言語です。 )
マークアップ言語はマークアップタグのセットです(マークアップタグ)
HTMLはマークアップタグを使用してWebページを記述します。Webページを
開いて確認しましょう。

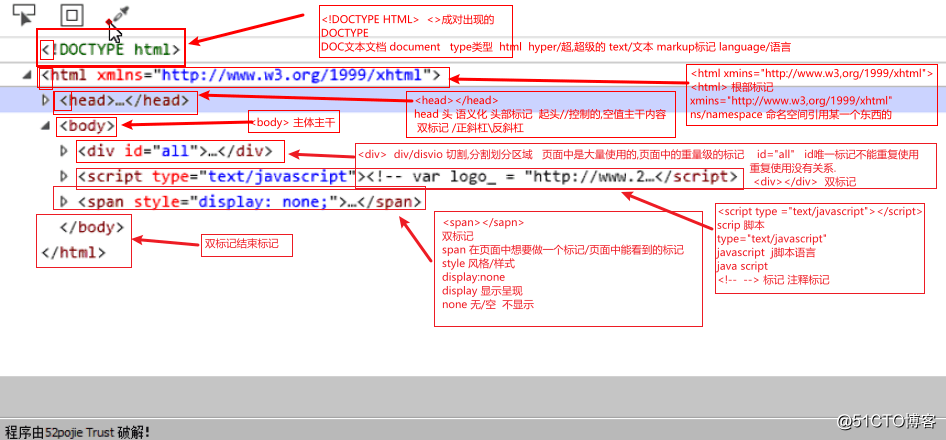
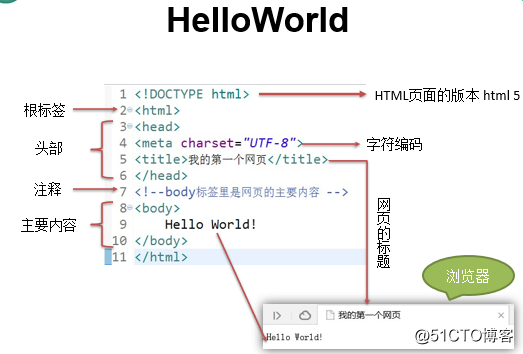
htmlファイルの構造:
1。<html> </ html>はHTMLページのルートタグであり、HTMLページのすべてのタグは<html> </ html>にあります。
2. <head>タグは、すべてのhead要素のコンテナであるドキュメントのheadを定義するために使用されます。head要素には、<title>、<script>、<style>、<link>、<meta>などのタグがあります。
3. <body>タグと</ body>タグの間のコンテンツは、<h1>、<p>、<a>、<img>などのWebページのメインコンテンツであり、他のWebコンテンツタグです。ここにタグのコンテンツがあります。ブラウザに表示されます。タグの
構文
1.タグは英語の山括弧<および>で囲まれます(例:<html>)
。2。htmlのタグは通常、開始タグと終了タグに分けられてペアで表示されます。終了タグは開始タグ/、<title> .. </ title>より1つ多くなります。次のような自己終了タグもあります。<br/>
3.タグはタグ間にネストできますが、順序は次のようになります。次のように一貫性を保ちます。<p>は<div>にネストされているため、</ p>は</ div>の前に配置する必要があります。例:<div> <p> .. </ p> </ div>
4.コメントはネストできません。例:<!-<!-コメントセクション->->
5.HTMLタグ大文字と小文字は区別されません。<h1>と<H1>は同じですが、小文字をお勧めします。
![]
タイトルタグ: <
<ul>
<li> ... </ li>
<li> ... </ li>
</ ul>
画像タグ: <img alt = "" src = "" title = "" />
alt:画像を表示時に表示される説明テキスト
src:画像のアドレス
(理解)タイトル:画像にマウスを置いたときに表示される説明テキスト
ハイパーリンク: <a href="" target=""> </a>
href:ポイントリンクアドレス
ターゲット:ターゲットウィンドウ
は現在のウィンドウに新しいページを開きます(デフォルト)値は "_self"
値 "_blank"新しいウィンドウで開きます
インラインフレーム(知るため):
<iframes。src= "" name = " "> </ iframe>
src:Webページのアドレス
name:iframeの名前。<a>タグのtarget属性がiframeの名前である場合、ハイパーリンクのターゲットページはiframe内の
いくつかのハイライトタグを開きます:
<strong>タグと<em>タグ
では強調のトーンに違いがあります。<em>は強調を意味し、<strong>はより強い強調を意味します。また、ブラウザでは、<em>はデフォルトでイタリック体で示されます。<strong> 太字で示されています。
<span>タグ
<span>タグにはセマンティクスがありません。その目的は、別のスタイルを設定することです。これを使用すると、テキストの特定の段落内の複数の文字のスタイルを個別に設定できます。