Googleはフロントエンドの開発者にとって見慣れたものではありません。その後、ページの互換性をデバッグするために使用されます
。モバイルステーションもデバッグできることを知っていますか?
使い方
1.ブラウザーをアップグレードして、Googleを上記の最新バージョンにアップグレードします
。2. Googleブラウザーを開き、開発者ツールを開き

ます。次の図を参照してください。3 .モバイルデバイスのデバッグモードをオンにします。

この時点で、デバッグビューポートが変更されたことがわかります。下の図

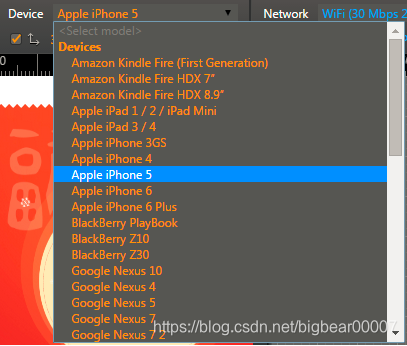
4を参照して、デバッグするデバイスを選択し、Googleが多くのオプションをプリセットします。下の図を参照してください

デバッグするデバイスを選択できます。Googleは、シミュレートされたタッチスクリーン効果をサポートしています。現在シミュレートされているデバイスのバージョン情報を表示します。画面のズーム比です。
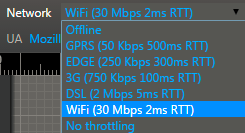
さまざまなネットワーク環境をテストすることもできます。次の図を参照してください