 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor1" params="{{params}}"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor2" params="{{params}}" title="none"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor3" params="{{params}}" title="详细内容"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
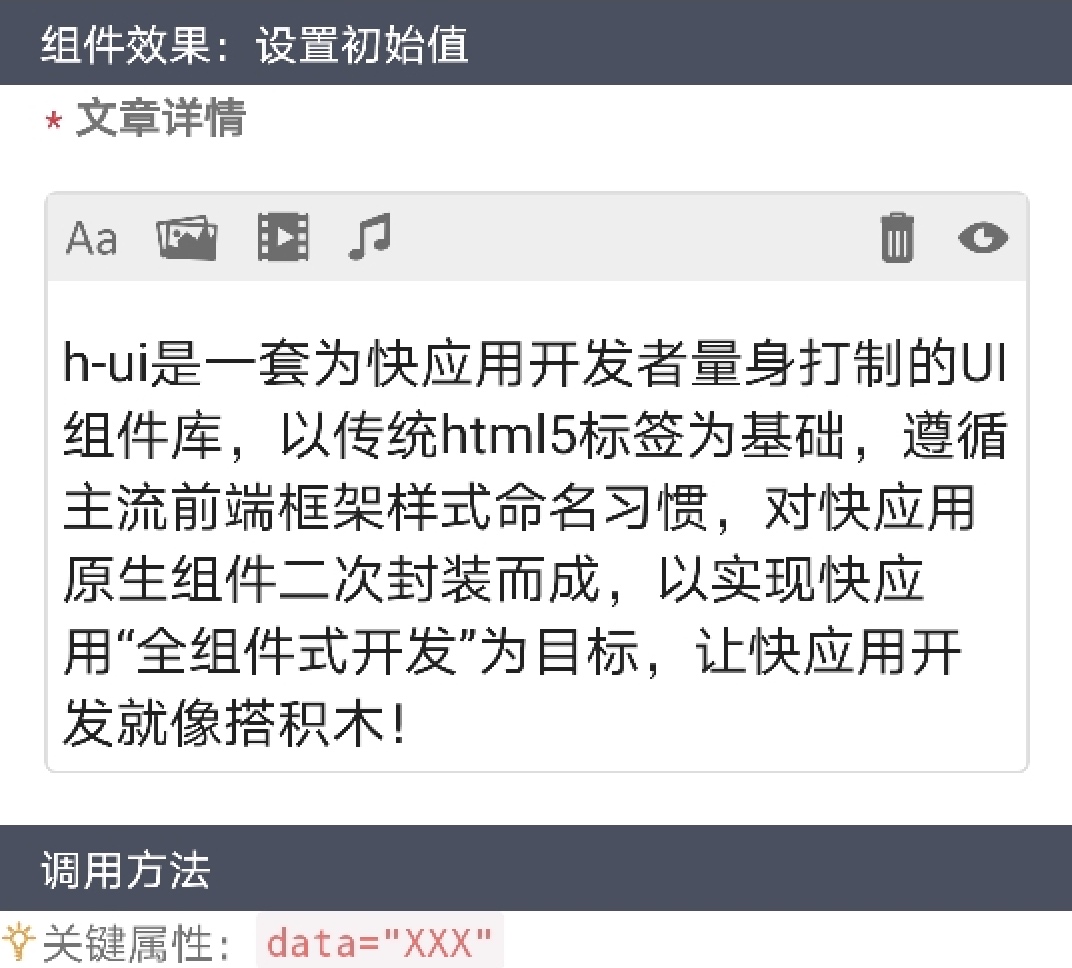
<editor id="editor4" params="{{params}}" data="{{data}}"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor5" params="{{params}}" expiration="0.001"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor6" params="{{params}}" video-limit="20480" audio-limit="20480"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor7" params="{{params}}" data="{{data}}" disabled="true"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor8" params="{{params}}" not-blank="false"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor9" params="{{params}}" data="{{data}}" valid="has-error" form-error="含有敏感关键字!"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor10" params="{{params}}"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('editor10_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
 

 

 

 

右上隅にあるプレビューボタンをクリックします。
 

 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="editor" src="../Common/ui/h-ui/form/c_editor"></import>
<template>
<div class="container">
<form>
<editor id="editor9" params="{{params}}" data="{{data2}}"></editor>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data2: [{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "video",
value: "https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/cae-legoup-video-target/93be3d88-9fc2-4fbd-bd14-833bca731ca7.mp4",
poster: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_three_p2.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "audio",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/audio/music-1.mp3"
}]
}
}
</script>
スキャン体験
