1. LET&constの
定義された変数は、聞かせて
for(let i=0; i<5; i++) {
console.log(i);
}
console.log("外"+i);
定義する定数はconstの使用します
const j=0;
j=2;
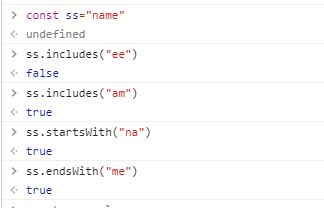
2.文字列の操作
- 含み、startwith、ENDWITH

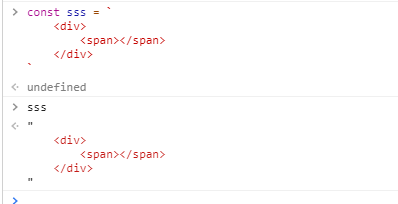
- 文字列テンプレート

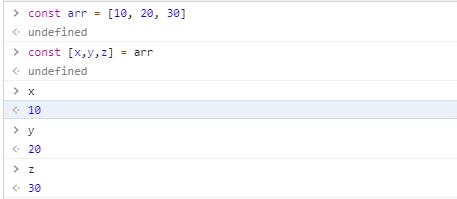
3.解体式
- 解体配列
 。
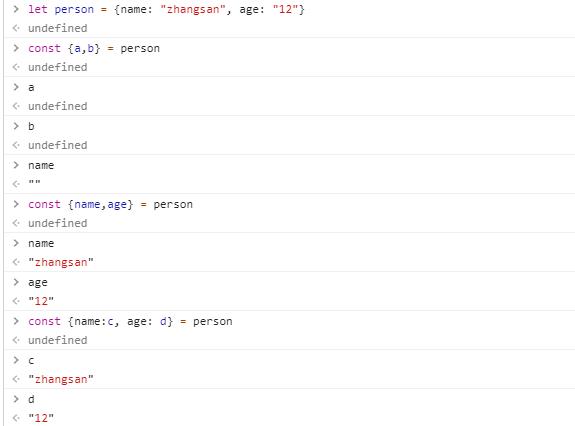
。 - 解体オブジェクト

4.関数最適化
-
関数のパラメータのデフォルト値
function fun1(a,b = 1) { // if(!b) { // b = 1; // } // b = b || 1; console.log(a/b); } fun1(10); -
アロー機能
let fun2 =a => { a = 1000; console.log(a); } fun2(10); let fun3 = (a,b=2) => { console.log(a/b); } fun2(10) -
オブジェクトメソッド内で
let person = { name: "そら", eat: function(food) { console.log(this.name+"吃了"+food); }, eat1: food => console.log(person.name+"吃了"+food), eat2(food) {//常用 console.log(this.name+"吃了"+food); } } person.eat("香蕉"); person.eat("苹果"); person.eat("梨"); -
パラメータ解体
let p = { name: "小芳", age: 1 } // let fun3 = (p1) => console.log(p1.name); let fun3 = ({name}) => console.log(name); fun3(p);
4.mapと削減
-
地図
let arr = [10,20,30]; > undefined arr.map(a => a * 10) > (3) [100, 200, 300] let persons=[{name: "zhangsan",age: 1}, {name: "lisi",age:2}]; > undefined persons.map(p => p.name) > (2) ["zhangsan", "lisi"] -
減らします
let arr = [10,20,30]; arr.reduce((a,b) => a+b) > 60 arr.reduce((a,b) => a+b, 100) > 160
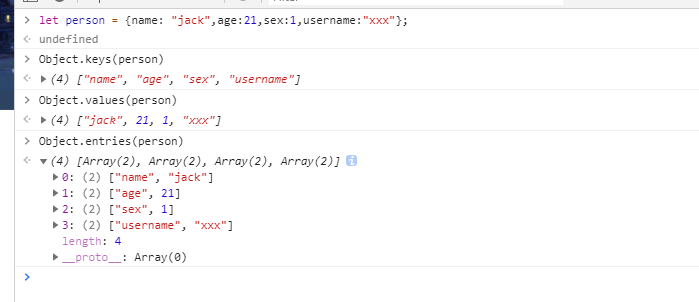
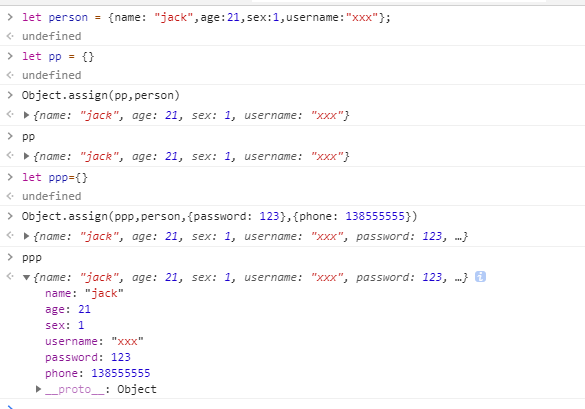
オブジェクト拡張


6.アレイの拡張
- 検索(コールバック)、findIndex(コールバック)、(配列要素)を備え
let arr = [10,20,30,40,50]
> undefined
arr.find(a => a==40)
> 40
let persons=[{name: "zhangsan",age: 1}, {name: "lisi",age:2}];
> undefined
persons.find(p => p.age == 2)
> {name: "lisi", age: 2}
persons.findIndex(p => p.age==2)
> 1
arr.includes(60)
> false
