2020年2月27日、今日は曇りです!朝は、少しフロントエンドの理論を学んだ知識の概要を置くことを意図して、書き込み昨日のTCPパケットキャプチャは少し変更しました。
(A)テキストオーバーフロー取り扱い


単一行のテキストおよび複数行のテキスト、その後、我々はBaiduの処理コードを見てください。

 手書き!なぜ怠惰なこと!まったく...ケースを発見した、テキストの内容は非常に純粋なああです、私たちは淘宝網を見てみましょう!今すぐサイトは、一般的に、バックエンドの制御ワードの場合に発見され、上で直接書き込みます...
手書き!なぜ怠惰なこと!まったく...ケースを発見した、テキストの内容は非常に純粋なああです、私たちは淘宝網を見てみましょう!今すぐサイトは、一般的に、バックエンドの制御ワードの場合に発見され、上で直接書き込みます...
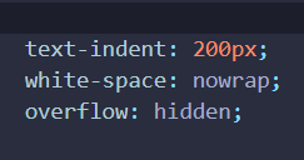
- シングルライン治療:ホワイトスペース:nowrap属性があふれ、それがラップさせないことができます。部分的に隠された隠されたレッツ・オーバーフロー、テキストオーバーフロー:省略記号;ショーに従い、オーバーフローセクション...
 これは、元のレンダリングであり、
これは、元のレンダリングであり、 これは、最終的な結果であり、
これは、最終的な結果であり、 - 治療マルチライン:pcは手書きである通常の状況下では、複数行の一般的なDOの切捨て処理は、オーバーフローで親要素:隠された;高さと行の高さとの関係に注意を払うが、インターセプトのハーフワードの結果には表示されません。
(B)背景画像処理
1.backgroundサイズ:所定の表示幅と高さの背景画像
2.backgroundリピート:なしリピート画像表示を省略する
例えば:

3.background-位置決幅は100%を残すことが100pxに!
(3)企業のプロジェクトの開発経験
だけHTML、CSSおよびJavaScriptが自動的に遮蔽されることになる読み込むとき私たちのスピードは良くありません、でもそうなど、機能の実現を確保する必要があります。


通常の状況下では、淘宝網の言葉;隠された:それは、負荷CSSのオーバーフローので、表示されません


:1.少ない洗練されたアプローチ
からの言葉を聞かせた後、淘宝網を隠します
- 高度な実践(背景はパディングに作用します)
パディングトップ気晴らしを使用して、0のコンテナの高さ、そして隠し
淘宝網は使用か見て

はっきり本当に先進秒、です。
(iv)の相補
オート0:ブランク1淘宝の側面、親子要素がブロックMaginいる
2.内部原理:位置:絶対フロート:左/右の表示に自動的に追加される要素:インラインブロック属性
3.アラインメント:テキスト要素は、一般的に底部と整列発生
垂直-アリン:アライメント調整ライン
