レビュー
H5を、独自のビデオプレーヤー(HTML記事)を作成し
、前のセクションでは、我々はおおよそのスタイルが出現するHTMLの記事を入れている、次はJSの記事でなければなりませんが、書き込み前に自分の考えを整理する必要がありますブラインドの走り書きは間違って、お茶のカップ、いじめいじめの姉妹、より美しく人生、そして優れた自然な気分思考ポジティブにコードを書いています。
初期化
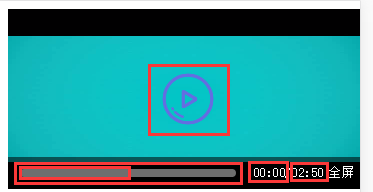
1)、カバー、自然なカバー力にある良い小さなビデオを、セットアップの人が助けをクリックすることはできません
いくつかの良い栗がある。ここ
2)ビデオの長さ、優しいプレーヤーを得、このビデオは何分、合計でユーザーが表示されます
当然,您可以不用标注的太明显,但不能没有哦放送
ときに再生ポイント、世界は変化します。真に
1)再生ボタン隠された
コントロールバーの下に隠された2)が徐々に
3)ビデオの再生が始まります
PS:アルファベット順逆さまに、あなたは321行を持っています
演奏
何がそれで遊びになりますか?
1)コントロールバーのプログレスバーは、ゆっくりと成長
2)現在の再生時間に変更
一時停止または停止
ときに完成し、プレスの一時停止またはビデオプレーヤーでそれらを再生
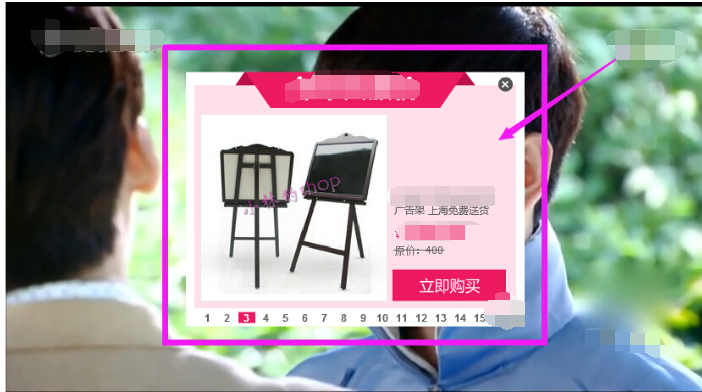
0)のタイムフレーム(UIは静的であり、ビデオを参照するが、ヨーヨーの広告を含んでいない、ハハ、あなたは)再生ボタンを魅力的な広告の一部を配置しようとすることができます
1)再生ボタンの表示
制御バー表示下記2)
概要
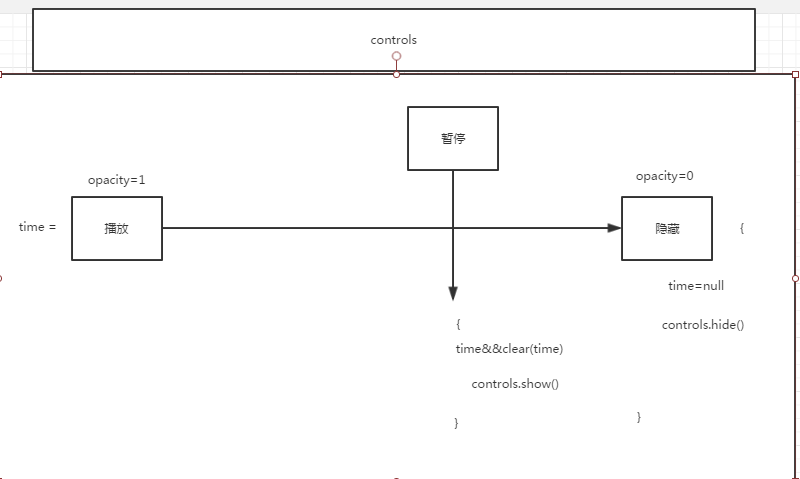
1)あなたがプレイ、再生ボタンクリックイベントのトリガビデオ再生をクリックすると
し、クリック、クリックイベント映像、トリガーボタンを一時停止
2)コントロールバーの下に隠された、遊びをクリックした後、ゆっくりと、まだ完全に時間隠せない
以下に示すように、しかし、クリックされた一時停止、クリアな状態にコントロールバーを非表示にするには、その後の必要性を
ソウルのアーティストのストライキ
3)ああ、私は8万三〇から五を取得していない、落ちました