彼らの役割
1. state:数据状态------------------------------------- 仓库当中的商品
2. mutations:函数,同步操作。更改state---------------- 工人。用来操作商品
3. actions:函数,异步操作。通过调用mutations来更改数据--- 老板,发送命令
4. getters:计算属性
5. modules:模块化。
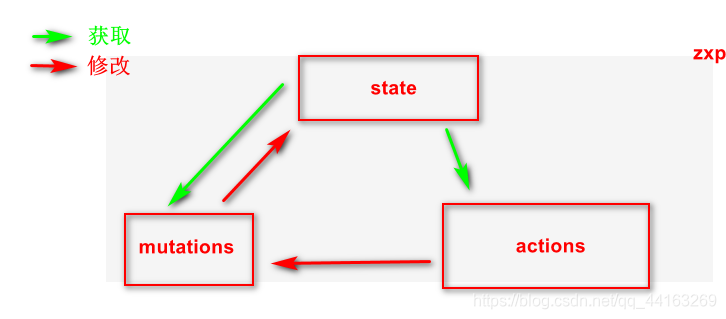
それらの間の関係
- 変異私は状態のステータスを変更することができます
- あなたは自分のステータスの状態を変更するために、あなたの変異によって、アクションを介してデータを取得した後にデータを要求すると
- 突然変異によって必要なあなたのデータの状態を取得することができるアクションが、修正
- 変異とアクションは、自分のステータスを使用していますが、変異によって、必要に応じて変更することができます
- 例:コール私は変異を通じて私のステータスを変更したい終了後AJAXインターフェースを呼び出すアクション
それらの間の関係を示しています