Préface : Dans la visualisation Echarts, l'un de nos attributs communs inclut le remplacement de la couleur de la palette pour répondre aux exigences d'affichage des différentes couleurs. La palette dans Echarts prend en charge le remplissage de couleur ordinaire et le remplissage en dégradé, le dégradé linéaire et le dégradé radial. ), le spécifique l'introduction est la suivante : https://echarts.apache.org/zh/option.html#color
Ensuite, je présenterai brièvement un exemple spécifique d'utilisation du dégradé linéaire :
Les autres remplissages de couleurs sont similaires, je ne donne donc qu'un exemple, et vous pouvez l'ajuster en fonction de la palette de couleurs.
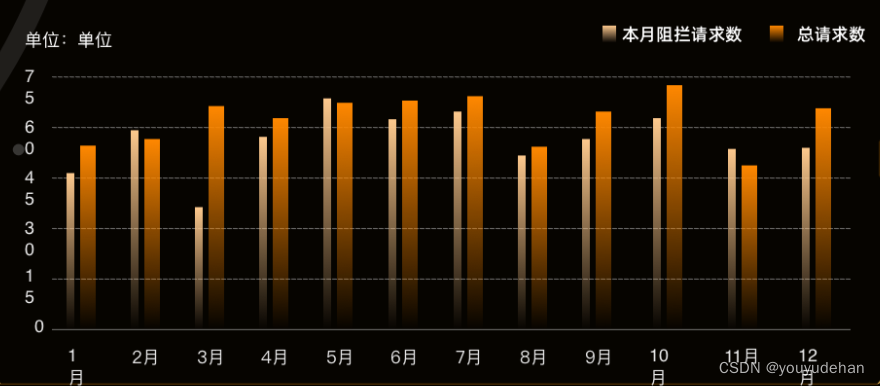
Utilisez des couleurs dégradées dans les histogrammes.
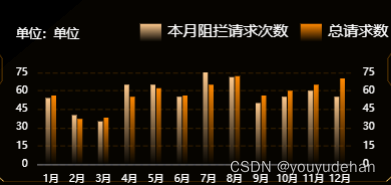
Les objectifs attendus sont les suivants

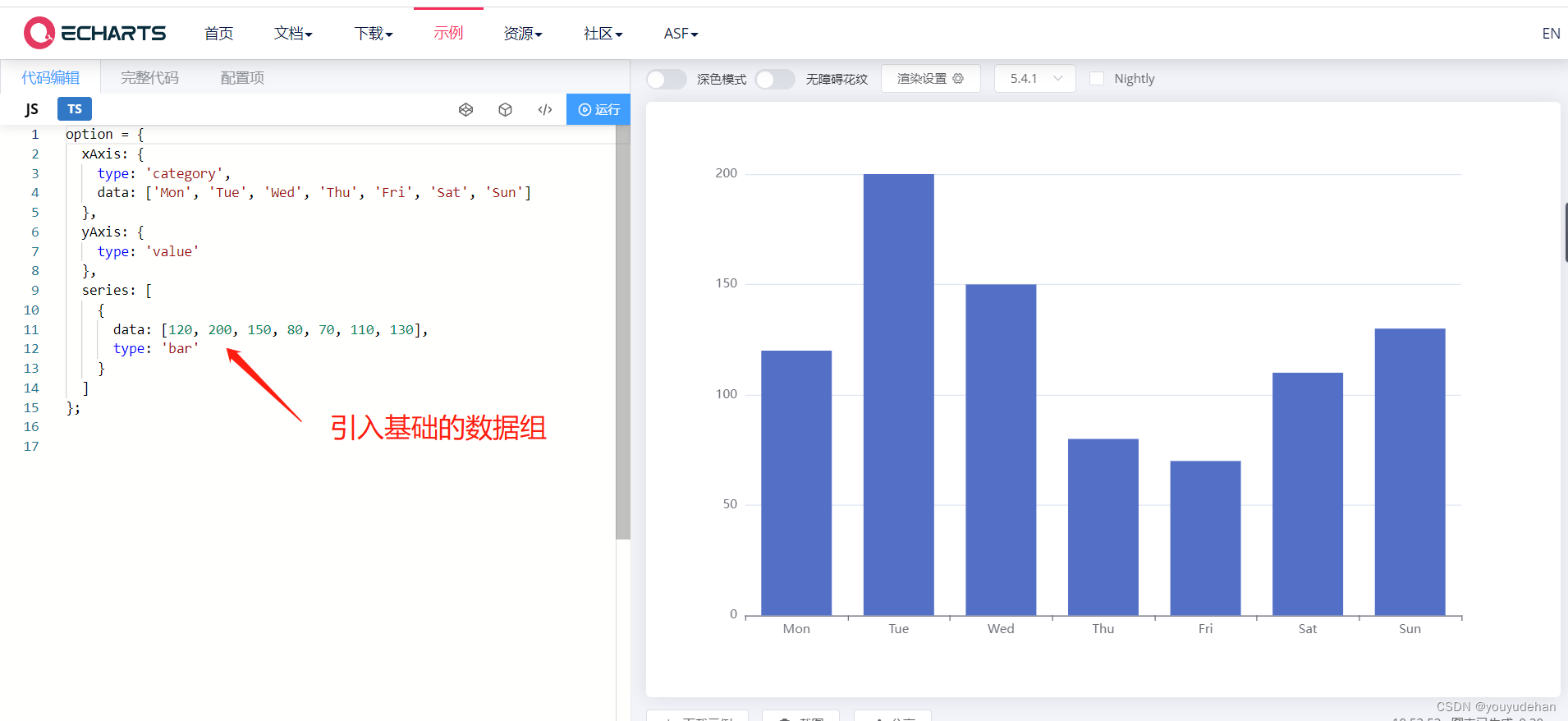
1. Encapsulez les composants de la classe React et préparez-vous à stocker les données Echarts.
Cette étape n'est pas importante, l'accent est mis sur la façon de restituer la couleur des données en dégradés ou en rayures.
import React, { Component } from "react";
import * as echarts from "echarts";
import "echarts-gl"; //该依赖可不要
//以上依赖的前提是你需要下载 Echarts 在 React 中
class Bar extends Component{
componentDidMount() { //初始化组件,只执行一次
this.initEcharts();
}
componentDidUpdate(){ // 组件更新时也会调用。
this.initEcharts();
}
initEcharts() {
const myChart = echarts.init(
document.getElementById("bar") as HTMLElement
);
myChart.setOption({ //下列数据可以直接按照可视化图里面的东西进行替换
});
}
render(): React.ReactNode{ //挂载
return <div id="bar" style={
{width:'100px',height:'100px'}}></div>
}
}
export default Bar;2. Importez les données dont vous avez besoin dans Echarts :
Copiez simplement les données dans le composant de classe
myChart.setOption({ //下列数据可以直接按照可视化图里面的东西进行替换
});Afin de transformer ce graphique en produit fini dont nous avons besoin, apprenez des éléments de configuration du document

3. Enregistrez le contenu de l'article et expliquez-le directement en fonction du code complet de la dernière option. Veuillez prêter plus d'attention aux lignes de commentaires du code.
myChart.setOption({
xAxis: { //x轴
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月', '10月', '11月','12月'],
show: true, //是否显示 X 轴
axisTick: {
show: false, //是否显示刻度
interval: 0,
},
axisLabel: { //刻度标签样式
show: true,
interval: 0,
fontSize: 8,
color: "rgba(255, 255, 255, 1)",
fontFamily: "苹方-简 常规体"
}
},
yAxis: [ //y轴
{
min: 0,
max: 75,
type: 'value',
interval: 15,
axisLabel: { //刻度标签样式
show: true,
interval: 0,
fontSize: 8,
color: "rgba(255, 255, 255, 1)",
fontFamily: "苹方-简 常规体"
},
splitLine: { //分隔线样式
show: true,
lineStyle: {
color: 'rgba(102, 60, 0, 1)',
type:'dashed',
opacity: 0.4
}
}
},
{
min: 0,
max: 75,
interval: 15,
axisLabel: { //刻度标签样式
show: true,
interval: 0,
fontSize: 8,
color: "rgba(255, 255, 255, 1)",
fontFamily: "苹方-简 常规体"
},
splitLine: { //分隔线样式
show: false,
}
},
],
grid: { //极坐标
left: "5%",
right: "5%",
bottom: "0%",
containLabel: true
},
legend: { //图例
icon: "rect", //图例样式
show: true,
right: "0%",
top: '11%',
itemWidth: 17,
itemHeight: 14,
itemStyle: {
// color: "rgba(255, 178, 0, 0.15)",
// borderColor: "inherit"
// borderColor: "rgba(255, 178, 0, 1)", //描边颜色
// borderWidth: 1
},
textStyle: {
color: "#fff"
},
},
title: { //标题
subtext: '单位:单位', //副标题
subtextStyle: { //副标题样式
color: "#ffffff",
fontSize: 10,
},
padding: [0, 0, 0, 0], //标题边距
left: "5%",
top: '10%'
},
series: [
{
//每一组的数据写在 { } 中
name: '本月阻拦请求次数',
data: [ 54, 40, 35, 65, 65,55,75,71,50,55,60,55],
type: 'bar',
showBackground: false, //是否显示柱状图背景
symbolSize:['30%', '50%'],
//我们直接在数据中写入颜色属性,用来标记某一类数据。
itemStyle: { //本月阻拦请求次数的数据渐变色设置,本章重点部分
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(253, 201, 141, 1)'}, //开始的颜色
{ offset: 1, color: 'rgba(253, 201, 141, 0)' } //结束的颜色
]),//中间可以设置多个数值,0 为百分之0 所以可以按照自己的想法,百分之10一个颜色变化都可。
},
barCategoryGap: "60%", //柱状图间距
},
{
name: '总请求数',
data: [ 56, 37, 38, 55, 62,56,65,72,56,60,65,70],
type: 'bar',
showBackground: false, //是否显示柱状图背景
itemStyle: { //总请求数的数据渐变色设置,本章重点部分
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(255, 136, 0, 1)'}, //开始的颜色
{ offset: 1, color: 'rgba(255, 137, 0, 0)' } //结束的颜色
])
},
barCategoryGap: "60%" //柱状图间距
}
],
});Résumé : Si nous voulons obtenir un dégradé de couleurs de données, nous pouvons configurer directement la palette correspondante dans le groupe de données ou la colonne de données, ou nous pouvons l'écrire globalement pour que toutes les données appellent cette palette. (séries mondiales et extérieures)
L'effet final de la mise en œuvre :