L'applet vue3+ts+uniapp encapsule la fonction de hook d'autorisation
Lors de l'autorisation du mini programme, si vous cliquez sur Refuser l'autorisation, l'autorisation n'apparaîtra plus jamais à moins que l'utilisateur ne se rende manuellement dans le coin supérieur droit... Paramètres à ouvrir
Encapsulez une invite globale via l'API officielle de l'Uni :
uni.getSetting: http://uniapp.dcloud.io/api/other/setting?id=getsetting
uni.authorize: http://uniapp.dcloud.io/api/other/authorize?id= autoriser
uni.openSetting: https://uniapp.dcloud.net.cn/api/other/setting.html#opensetting
具体代码
src\composable\index.ts
/**
* 授权综合逻辑
* @param {*} scope 权限代表
*/
export const useShowPullAuth = () => {
const pullAuth = (scope: keyof UniApp.AuthSetting): void => {
const map: Record<string, string> = {
'scope.userInfo': '用户信息',
'scope.userLocation': '地理位置',
'scope.userLocationBackground': '后台定位',
'scope.address': '通信地址',
'scope.record': '录音功能',
'scope.writePhotosAlbum': '保存到相册',
'scope.camera': '摄像头',
'scope.invoice': '获取发票',
'scope.invoiceTitle': '发票抬头',
'scope.werun': '微信运动步数',
}
uni.getSetting({
success() {
// scope 存在
if (map[scope]) {
// 提前向用户发起授权请求
uni.authorize({
scope,
fail() {
const word = map[scope]
uni.showModal({
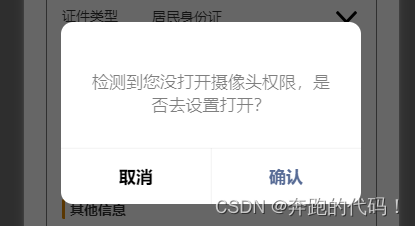
content: `检测到您没打开${
word}权限,是否去设置打开?`,
confirmText: '确认',
cancelText: '取消',
success: (res) => {
if (res.confirm) {
// 打开授权页
uni.openSetting({
success: (res) => {
if (res.authSetting[scope]) {
uni.showToast({
title: '授权成功',
icon: 'none',
})
} else {
uni.showToast({
title:
'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',
icon: 'none',
})
}
},
})
} else {
uni.showToast({
title:
'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',
icon: 'none',
duration: 2500,
})
}
},
})
},
})
} else {
// 不存在授权 scope
uni.showToast({
title: '无此授权功能',
icon: 'none',
})
}
},
})
}
return {
pullAuth }
}
在需要用的页面使用 onLoad
Il est placé dans onLoad pour être appelé dès son arrivée. Lorsque la portée est correcte, l'autorisation sera initiée. Si vous l'avez déjà autorisé auparavant, rien ne sera fait. S'il s'avère qu'il n'est pas autorisé, un Une fenêtre contextuelle apparaîtra pour vous guider manuellement. Dans les paramètres d'autorisation du système !
<script setup lang="ts">
import {
useShowPullAuth } from '@/composable'
import {
onLoad } from '@dcloudio/uni-app'
onLoad(() => {
console.log('onLoad')
pullAuth('scope.camera')
})
</script>