Table des matières
1. Vérifiez si l'itinéraire existe
2. Introduction au routage de vue
(1) Vérifiez le numéro de version du routage de vue et rappelez-vous
1. Vérifiez si l'itinéraire existe
1. Cliquez sur le fichier package.json pour voir s'il contient une dépendance de routeur de routage. S'il n'y a pas de route trouvée, cela signifie qu'il n'y a pas de route, et une route doit être ajoutée à ce projet (lien hypertexte supplémentaire : la création d'un projet Vue de cette manière a un itinéraire )
Ce fichier package.json est le fichier de configuration des dépendances du projet vue

2. Introduction au routage de vue
Si vous voulez en savoir plus sur les fonctions, vous pouvez jeter un oeil à ce site
3. Étapes de fonctionnement
(1) Vérifiez le numéro de version du routage de vue et rappelez-vous
La version vue2 utilise la version 3.x. Vue3 utilise la version 4.x. Si vous souhaitez savoir quels numéros de version spécifiques sont actuellement disponibles, vous pouvez consulter ce site Web. N'oubliez pas que 3.6.5 est requis

(2) Télécharger en vscode
1. Utilisez la touche de raccourci CTRL + ~ pour ouvrir le terminal, puis passez au répertoire de votre projet actuel avec cd

2. Exécutez la commande pour télécharger la route
npm i vue-router @ le numéro de version spécifique dont vous avez besoin
Conseils PS : tapez simplement un 3 après @ pour télécharger la dernière version de la route 3
npm i [email protected]Ici, vous pouvez voir qu'il existe une dépendance de routage après l'exécution de la commande, indiquant que le téléchargement est réussi

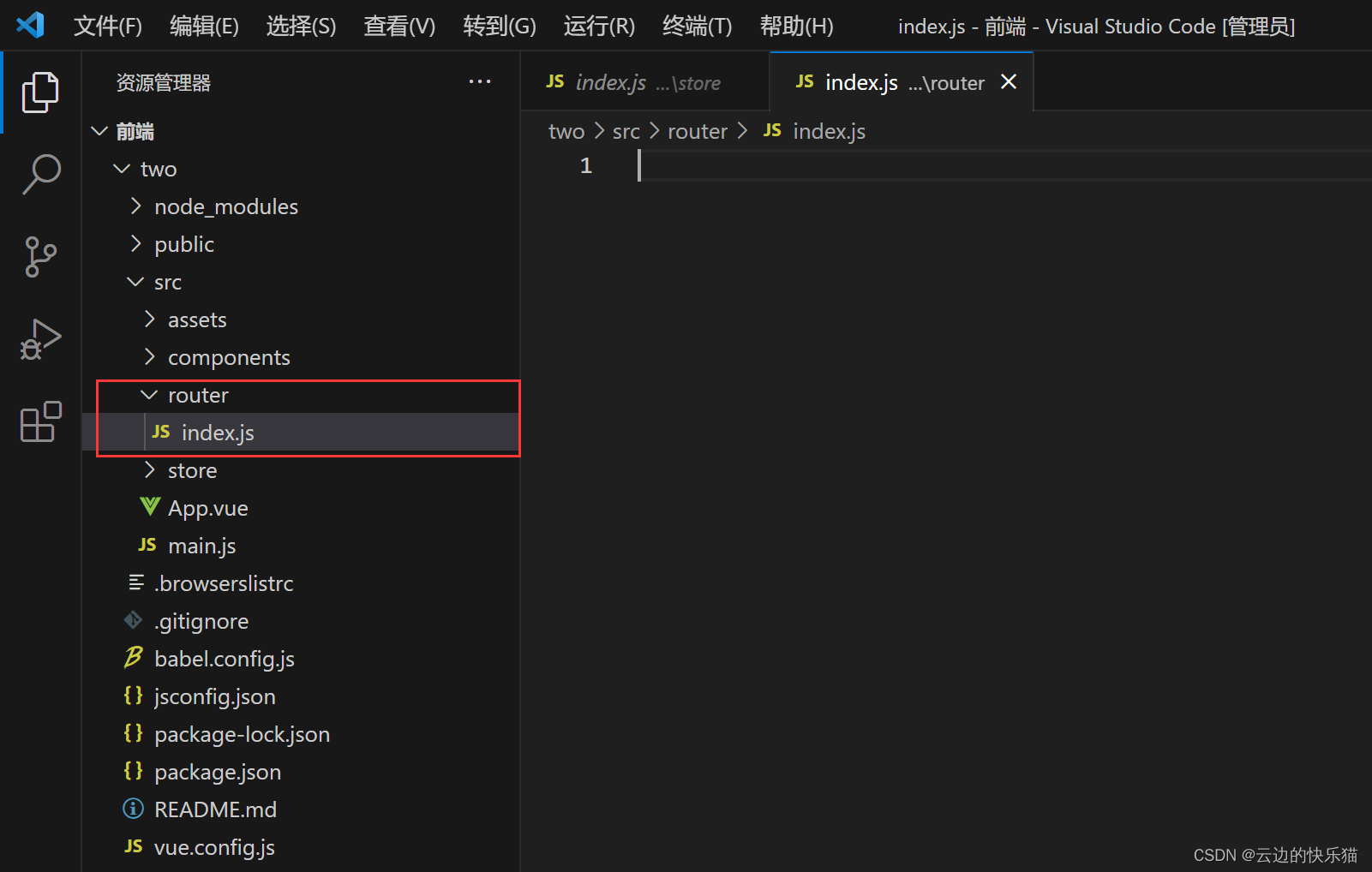
3. Créez un nouveau dossier sous le répertoire srcet nommez-le routeur

4. Créez un nouveau fichier dans le répertoire du routeur et nommez-le index.js

5. Créez une carte de résultats complète

De cette façon, la complétion initiale est terminée, et les paramètres de configuration et main.js doivent être écrits dans ce fichier. Pour une écriture spécifique, veuillez vous référer aux documents suivants
ps: Cet article ne décrit pas les codes spécifiques à introduire dans main.js et index.js, il semble donc très général.