Scénario de projet :
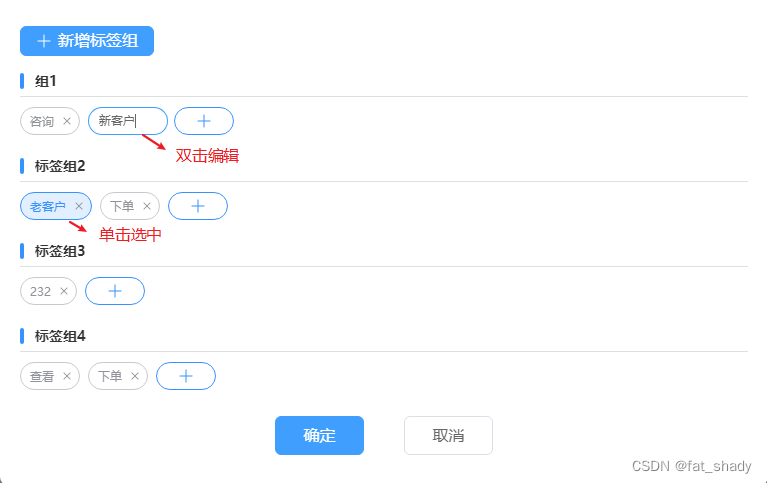
Scénario de projet : la fonction de cliquer pour sélectionner et de double-cliquer pour modifier doit être implémentée sur une étiquette

Description du problème
Description du problème : Lorsque les événements dblclick et click sont exécutés sur le même élément, dblclick exécute un clic et l'appelle deux fois

solution:
Utilisez un délai pour distinguer les événements de double-clic et de simple-clic. Cliquez une fois pour définir un délai. Un clic dans un délai spécifié est considéré comme un double-clic, et s'il dépasse le délai spécifié, il s'agit d'un simple clic. Le temps de retard minimum est de 300 ms et le retard ne prendra pas effet s'il est inférieur à 300 ms. (Le temps le plus rapide pour terminer un événement de double-clic est de 300 ms ?)
// 单击tag
const handleClick = () => {
if (state.timer) {
clearTimeout(state.timer)
}
// 设置延时器 超过300ms为单击 300ms内点击则为双击事件
tag.timer = setTimeout(() => {
// 需要执行的逻辑代码...
},300)
}
// 双击tag
const handleDbClick = () => {
if (state.timer) {
// 清除延时器
clearTimeout(state.timer)
}
// 需要执行的逻辑代码...
}