подготовка среды узла
node -v //查看node版本,Vite 需要 Node.js 版本 >= 12.0.0
установить вайт
npm init vite@latest //或者yarn create vite
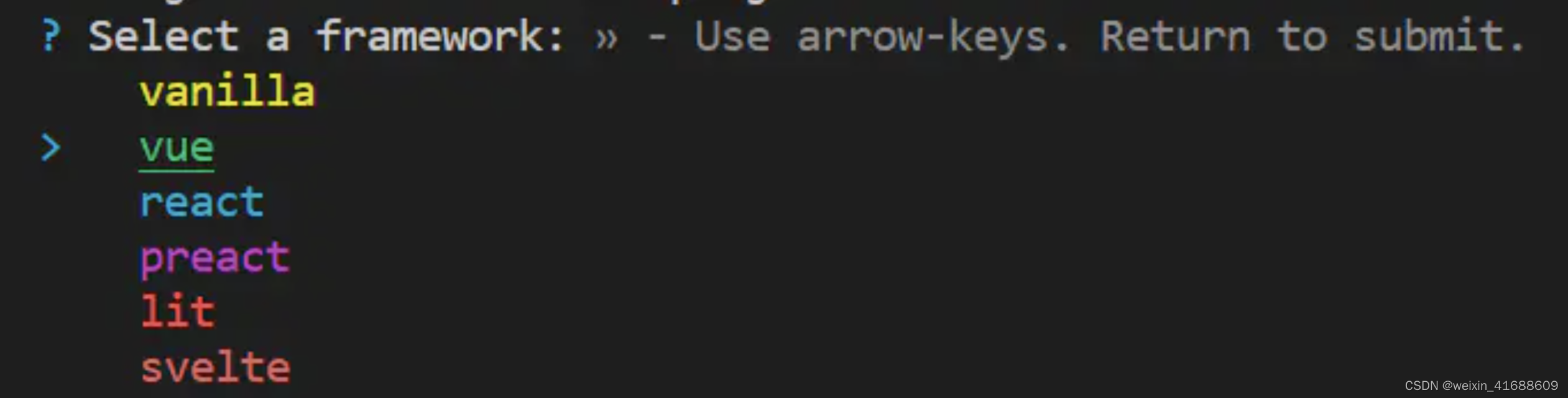
После успешной установки выберите клавишу ввода vue с помощью клавиш со стрелками, как показано на рисунке ниже:

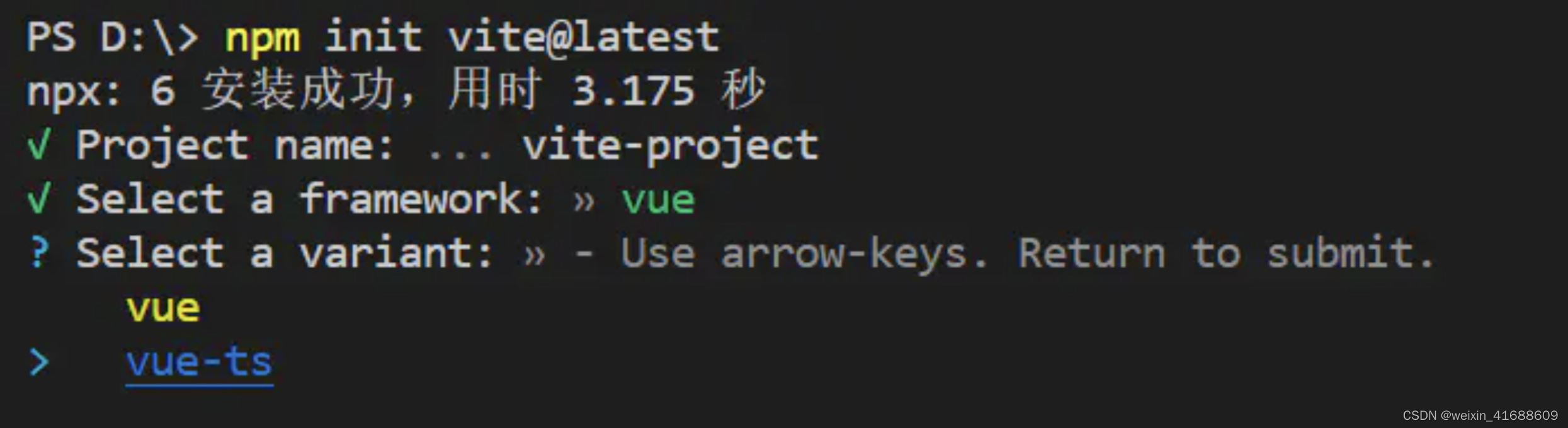
После выбора выберите клавишу ввода vue-ts с помощью клавиш со стрелками, как показано на рисунке ниже:

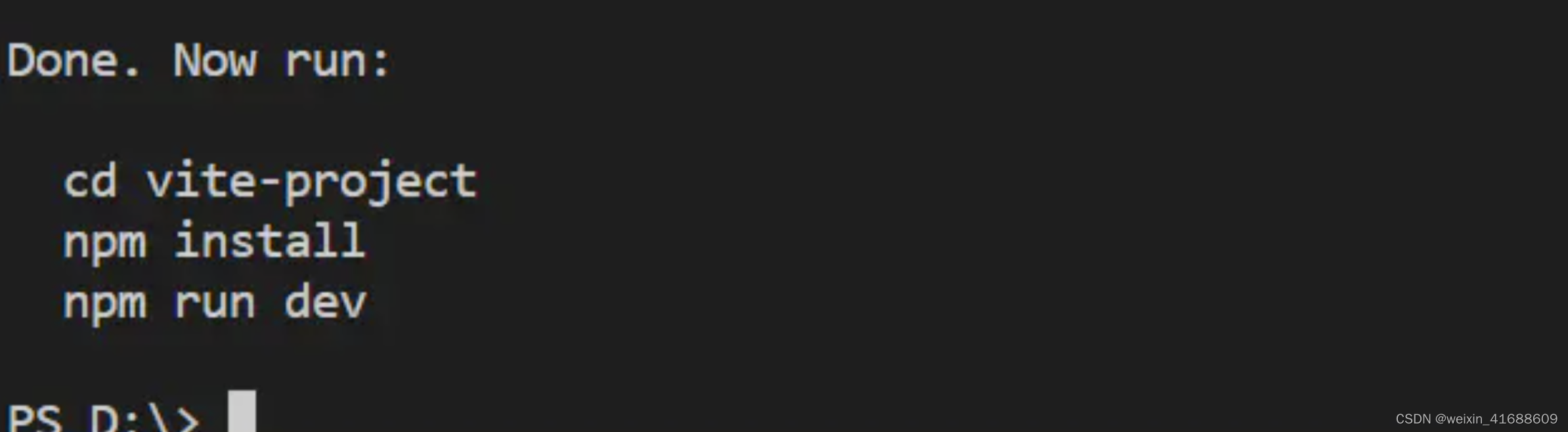
Следуйте команде приглашения, чтобы войти в каталог проекта, чтобы установить зависимый сценарий выполнения.Команда приглашения показана на рисунке ниже:

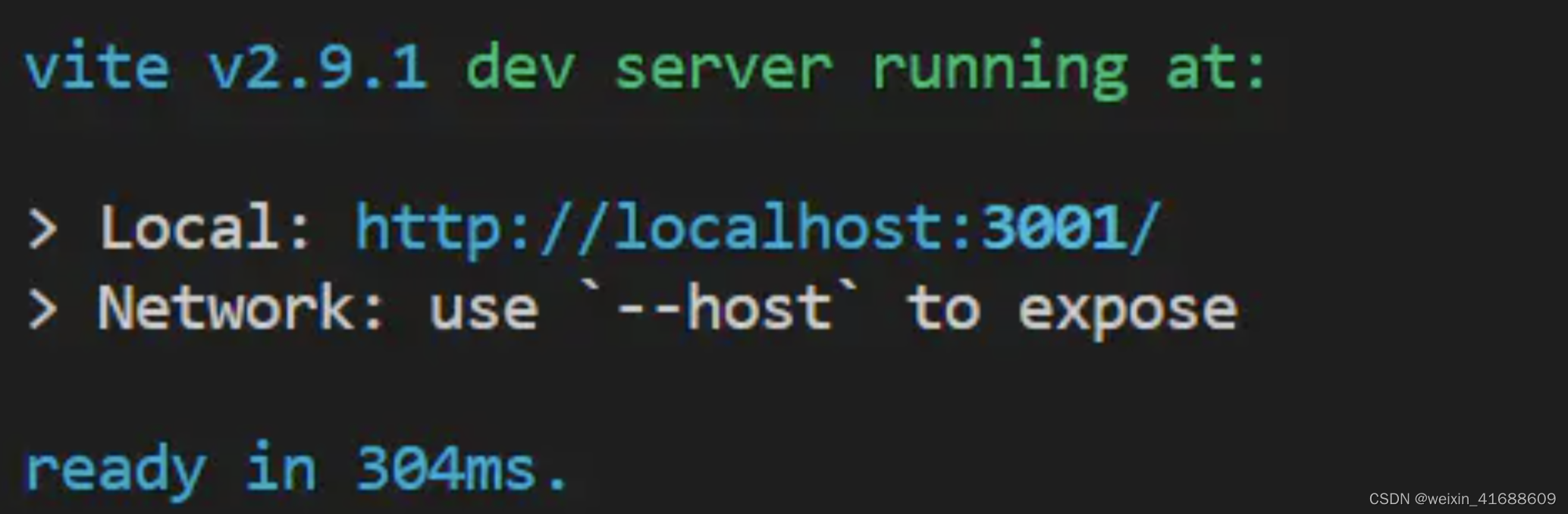
После завершения выполнения появляется следующее приглашение, которое доказывает, что инициализация проекта прошла успешно.Копировать

http: //localhost:3001/ ссылка или ctrl + левая кнопка мыши в браузере, чтобы открыть
установку редактора vscode У Volar
есть некоторые проблемы с поддержкой ts из-за vetur. Рекомендуется удалить или отключить vetur и установить плагин Volar напрямую.
Проект интегрирует Элемент Плюс
npm install element-plus --save //或yarn add element-plus
Автоматический импорт по запросу Подключаемые
модули unplugin-vue-components и **unplugin-auto-import**, рекомендованные документами Element Plus, могут осуществлять автоматический импорт по запросу,
npm install -D unplugin-vue-components unplugin-auto-import
Добавьте следующую конфигурацию в vite.config.ts
//
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {
ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
Таким образом, нет необходимости вручную импортировать
vue-router интеграции проекта каждый раз, когда используется новый компонент.
npm install vue-router@4
Примечание. Версия, использующая vue-router 4.x в vue3, сильно отличается от предыдущей по написанию.
// 以前是
// import Router from 'vue-router'
//我们需要new Router()
//在src目录下新建router文件夹 ,在router文件夹中新建index.ts,写入如下代码
//在src目录下新建views文件夹,在views文件夹下新建Home.vue文件
import {
createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home.vue'//引入自己建的vue组件
const routes: RouteRecordRaw[] = [
{
path: '/',//必填项
component: Home,//必填项
},
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
Измените код файла main.ts следующим образом:
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App)
app.use(router).mount('#app')
Пока мы интегрировали Element Plus и vue-router. Давайте проверим это.
Измените код файла Home.vue следующим образом:
<script setup lang="ts">
import {
ref } from 'vue'
// defineProps<{ msg: string }>()
const count = ref(5)
console.log(count.value)
</script>
<template>
//直接使用 Element Plus的button组件
<el-button type="primary" @click="count++">count is: {
{
count }}</el-button>
</template>
<style scoped></style>
Измените код в App.vue следующим образом:
<template>
<router-view></router-view>
</template>
<script setup lang="ts"></script>
<style></style>
Введите npm run dev в командной строке, чтобы запустить проект, я увижу Local: http://localhost:3001/ и введите свой Local: в браузере, чтобы увидеть следующий адрес
назовите это днем