Packaging d'uniapp : h5, applet WeChat et méthode APP
J'utilise le compilateur HBuilder, qui a été fortement recommandé par quelqu'un à la station b lorsque j'apprenais uniapp. Je l'ai également utilisé lorsque j'ai découvert le code pour la première fois. Ce n'était pas facile d'utiliser ce compilateur à cette époque, mais c'est très utile après l'avoir essayé maintenant.
Emballage H5
Il s'agit de la configuration d'empaquetage de la page h5. La nouvelle version de HBuilder utilise la configuration Web (c'est-à-dire la signification de la configuration h5). Étant donné que l'

image ci-dessus est ma pratique de projet personnelle, appID n'est pas utilisé, donc l'image suivante est une capture d'écran de la vidéo que j'ai suivie.
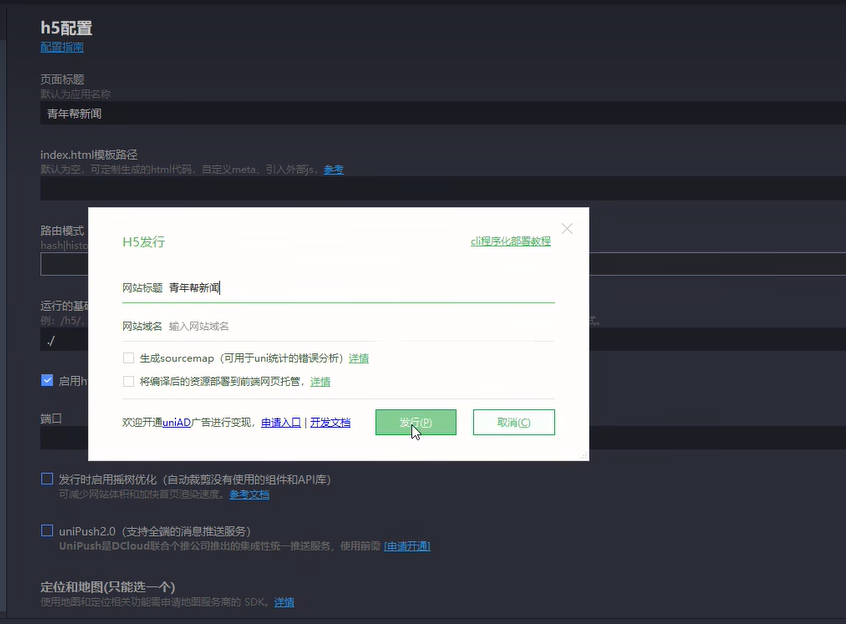
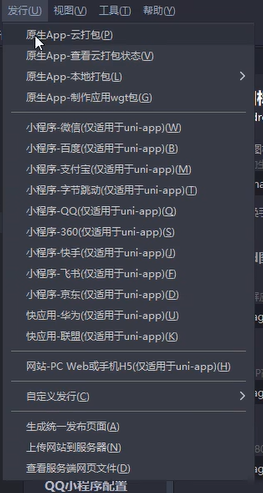
Ensuite, nous regardons la barre de navigation de HBuilder"publié",publié"——> PC Web ou Mobile H5 (uniquement pour uni-app)".
Après la fenêtre contextuelle, il vous suffit d'écrire le titre du site Web, puis de cliquer sur le bouton de libération, puis d'attendre. Les fichiers compressés seront placés dans le dossier de décompression.

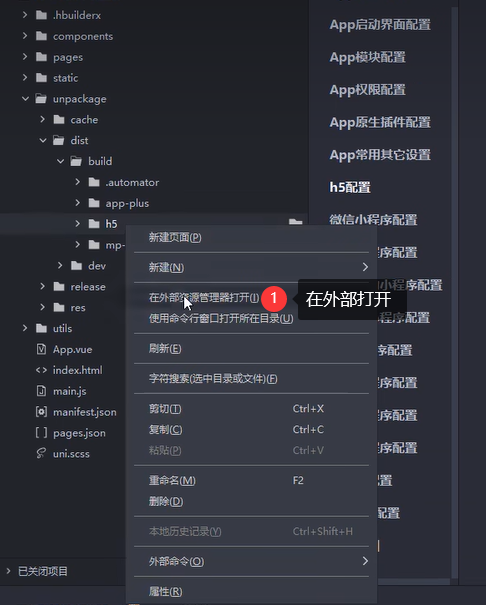
unpackage->dist->build->h5 (clic droit pour ouvrir en externe)
Tirez le dossier h5 dans le projet, placez-le sur le serveur, donnez-lui un nom de domaine et vous pourrez le regarder directement.

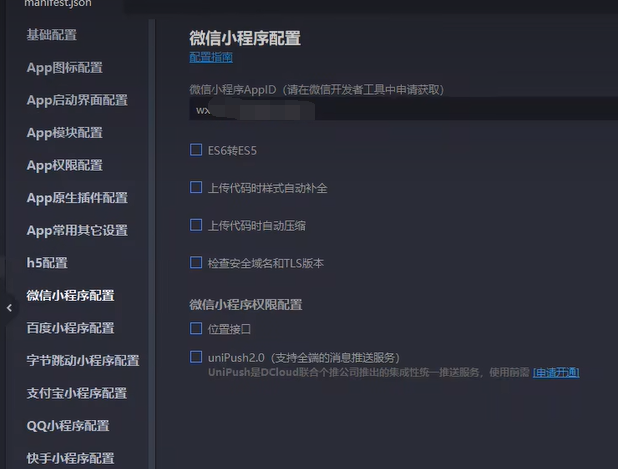
Emballage du mini programme WeChat
Pour configurer le programme WeChat Mini, il vous suffit de renseigner l'AppID du programme WeChat Mini. AppID est différent pour tout le monde, donc je l'ai codé ci-dessous

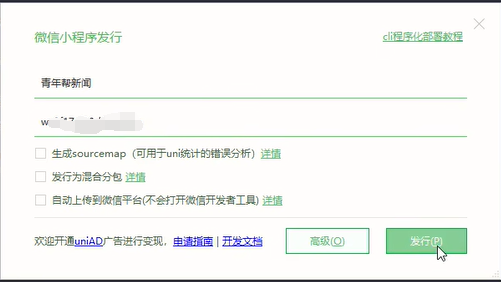
Dans "Publication", sélectionnez l'option correspondante du programme WeChat Mini pour empaqueter


. Il existe une autre façon de distribuer les programmes WeChat Mini, c'est-à-dire que vous pouvez cocher la troisième case, mais vous devez utiliser la mini clé de programme. Vous pouvez l'essayer. Je ne le montrerai pas ici.
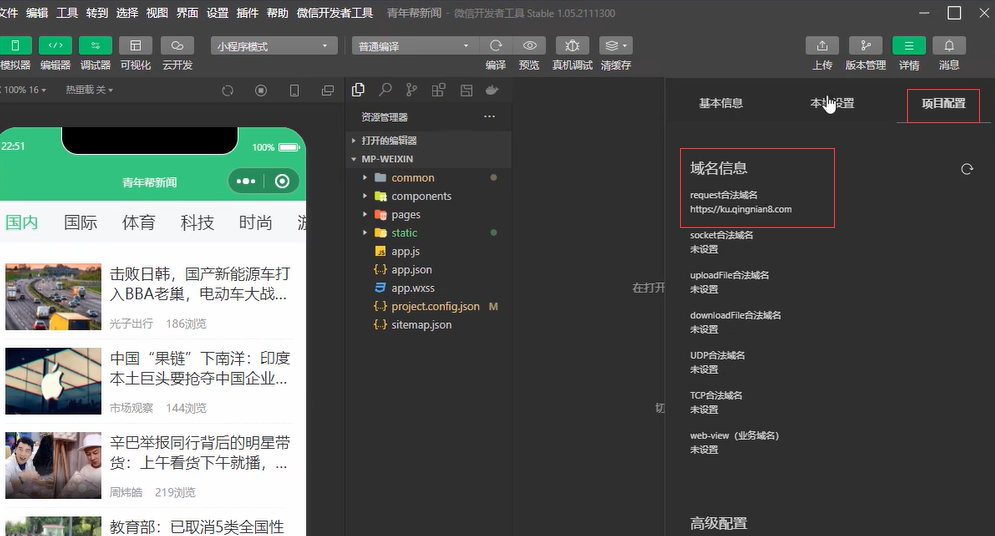
S'il n'est pas coché, nous l'afficherons dans les outils de développement WeChat.

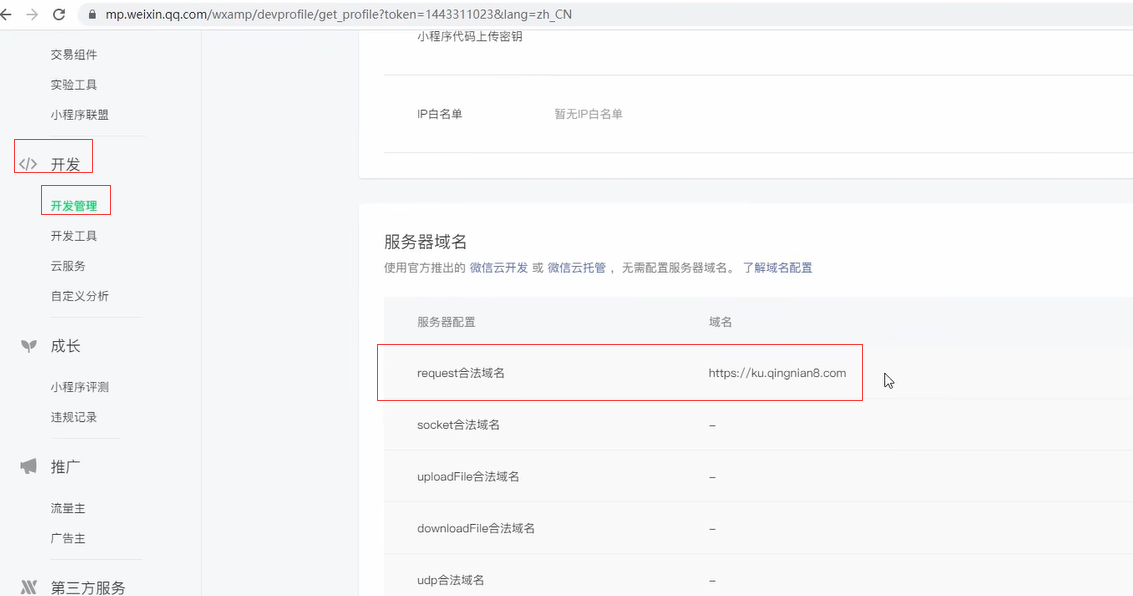
Le nom de domaine doit être défini sur un nom de domaine sûr, sinon une erreur sera signalée lors de l'exécution dans les outils de développement WeChat.

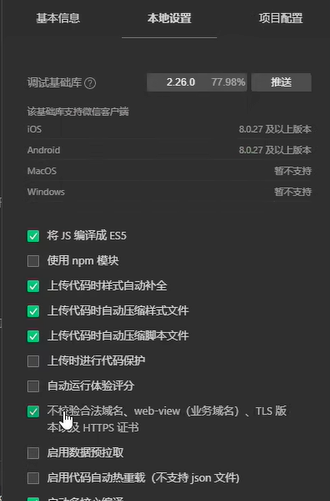
Vous pouvez définir le nom de domaine légal dans la configuration du projet de l'outil de développement WeChat ou décocher la case dans les paramètres locaux de Ne pas vérifier le nom de domaine légal.


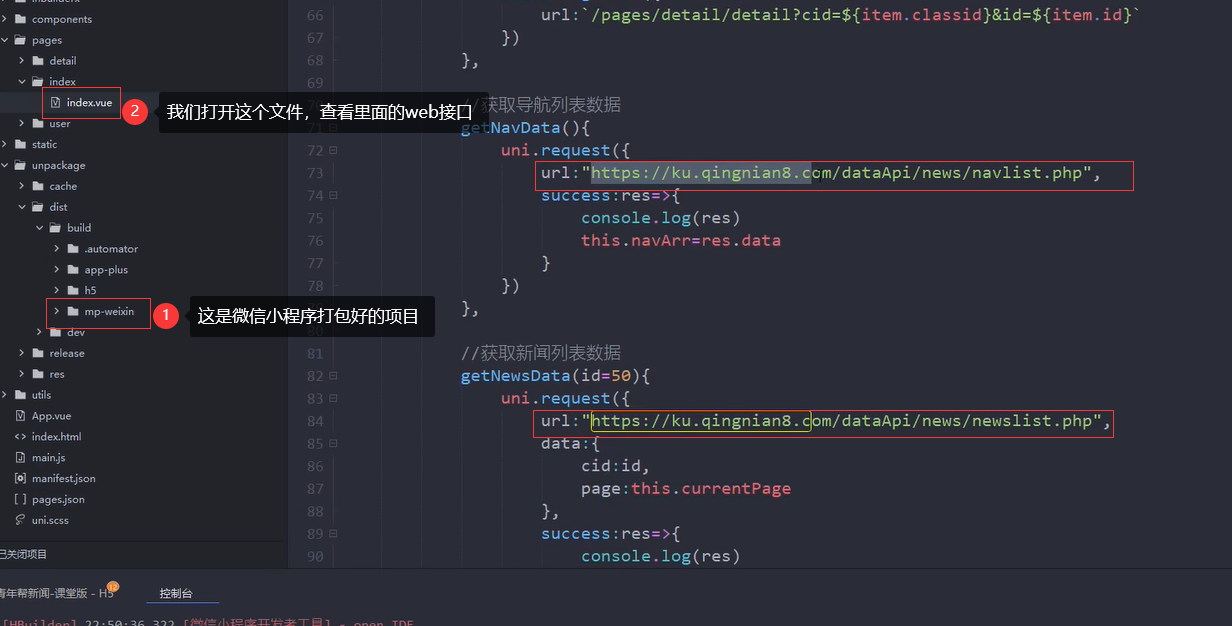
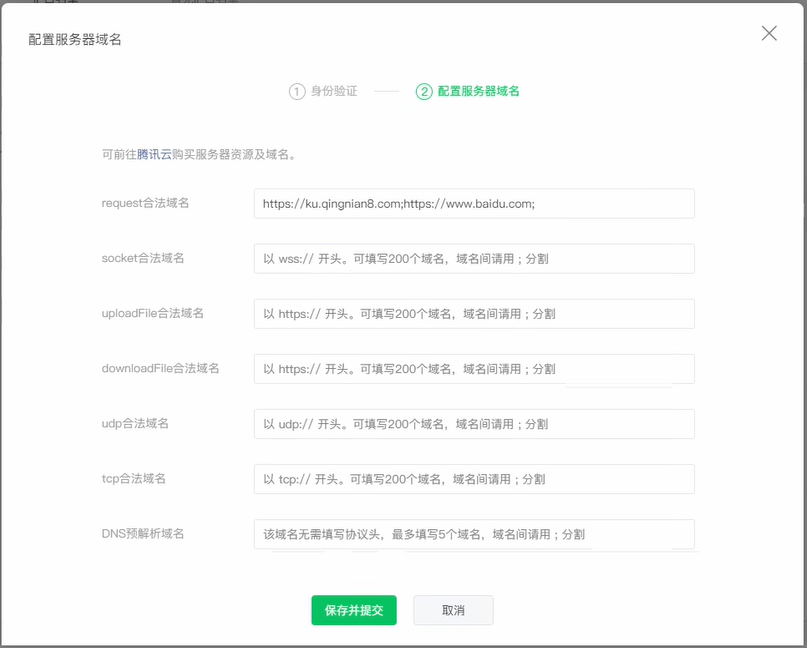
Si vous souhaitez utiliser l'interface de quelqu'un d'autre, le nom de domaine légal doit être placé à l'emplacement indiqué dans la figure ci-dessous.

Plusieurs noms de domaine peuvent également être définis.

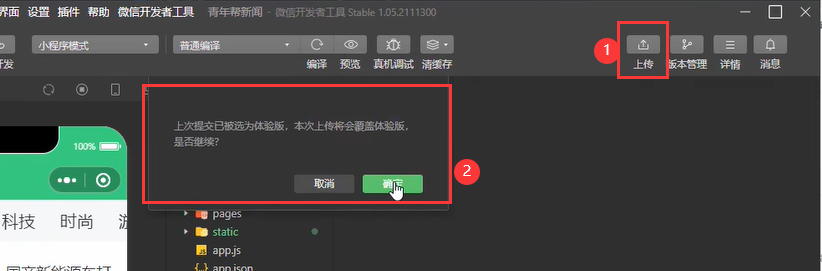
Cliquez sur OK après le téléchargement


Emballage d'application
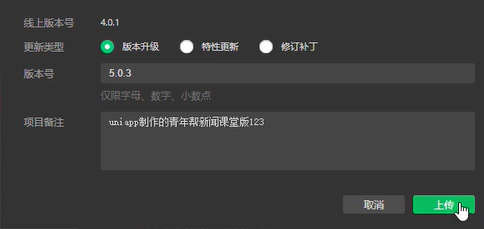
Cliquez sur la configuration de base et vous pouvez écrire vous-même le nom de l'application, la description de l'application, le nom de la version et le numéro de version.

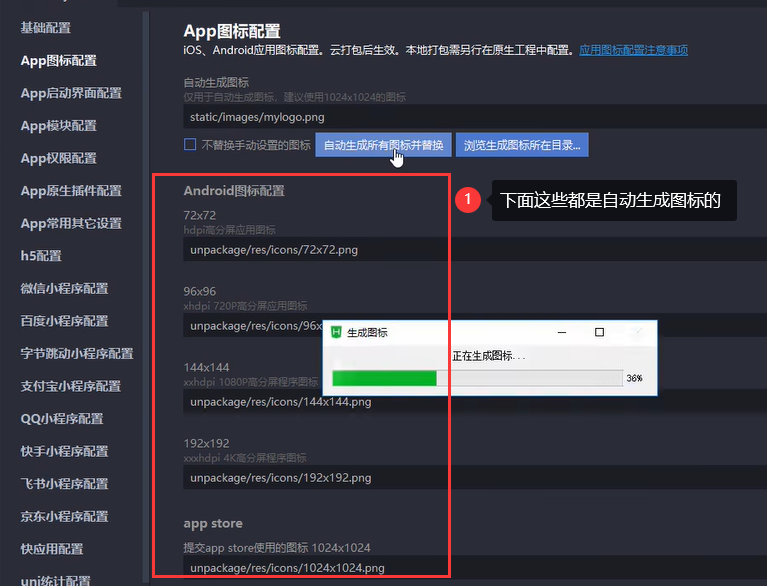
Sélectionnez l'icône de l'application pour

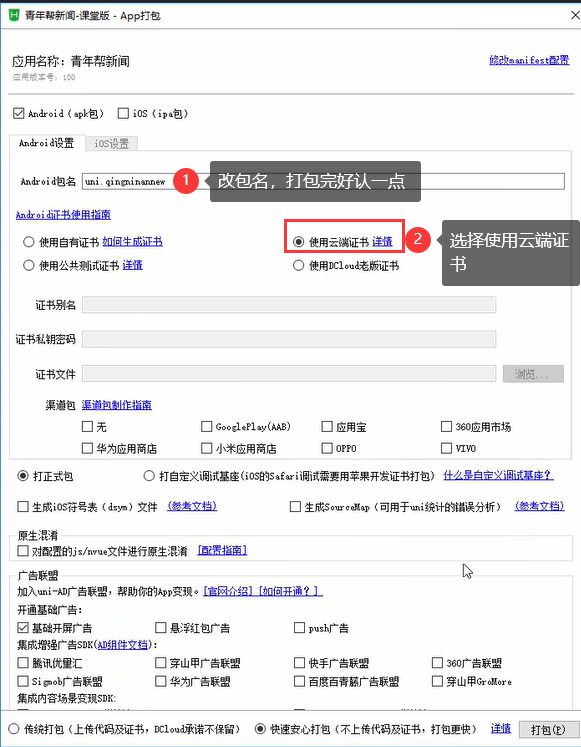
configurer la distribution et sélectionnez l'emballage App-cloud natif, qui est relativement simple et pratique.

Après l'emballage, cette boîte apparaîtra, il suffit de la regarder et de la configurer. Si le projet implique un magasin ou quelque chose, ce sera plus gênant et vous devrez utiliser le certificat correspondant.

Enfin, cliquez sur "Package" dans le coin inférieur, et les fichiers correspondants seront automatiquement vérifiés. Nous devons cliquer sur "Continuer l'emballage".
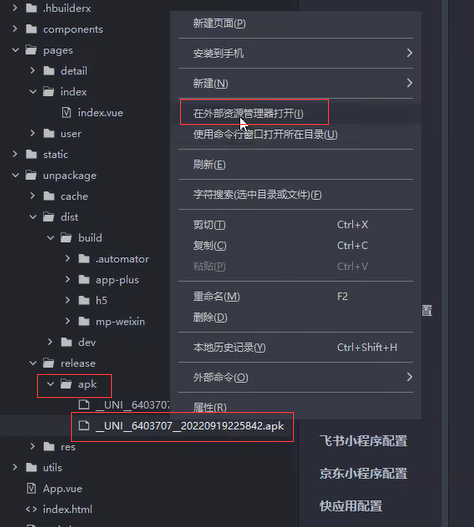
Une fois l'emballage terminé, il apparaîtra dans le suffixe .apk et nous l'ouvrirons de l'extérieur.

Vous pouvez utiliser WeChat, QQ ou brancher le câble de données (câble USB) pour l'envoyer à votre téléphone portable et l'installer directement.

Remarques : Cette étude est sur la station b. Ce qui suit est le site Web d'apprentissage, vous pouvez cliquer pour le regarder vous-même : étude uniapp