Conception de base de l'interface utilisateur Node-Red
1. Présentation de l'interface utilisateur
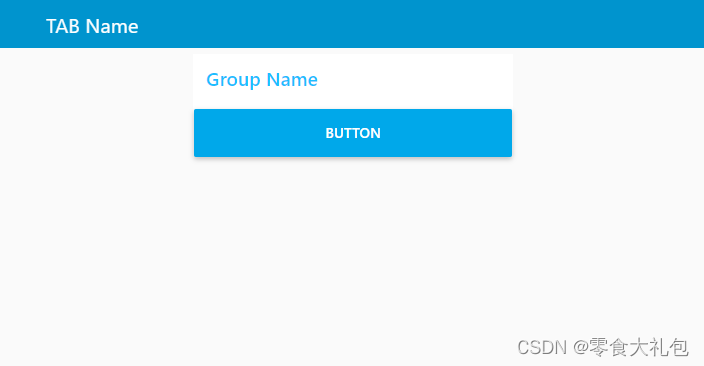
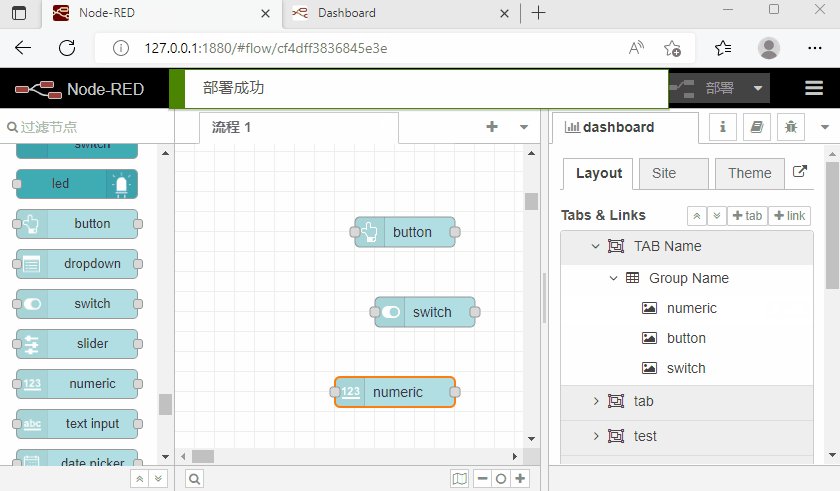
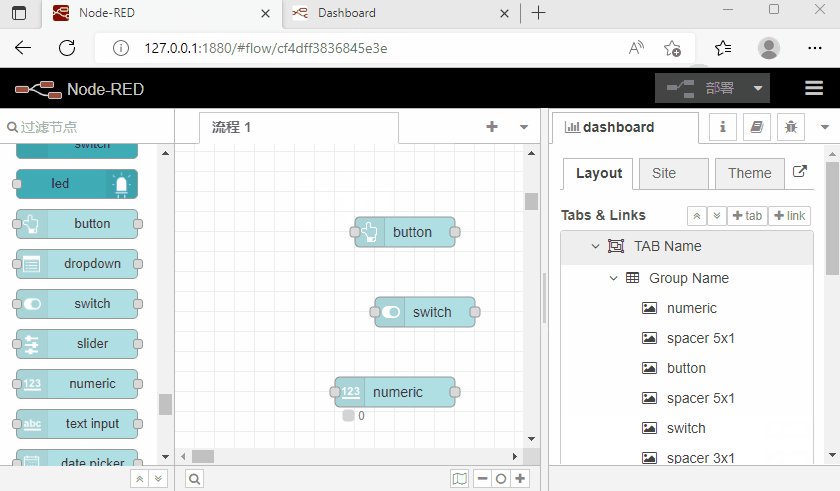
La disposition de l'interface utilisateur dépend des attributs Tab et Group dans le nœud. Onglet peut être compris comme une page et Groupe est un groupe. L'onglet peut contenir un groupe.
Lorsque vous utilisez le contrôle du tableau de bord, vous pouvez définir les noms d'onglet et de groupe des nœuds, et vous pouvez les afficher sur l'interface utilisateur après la configuration.

2. étiquette du tableau de bord
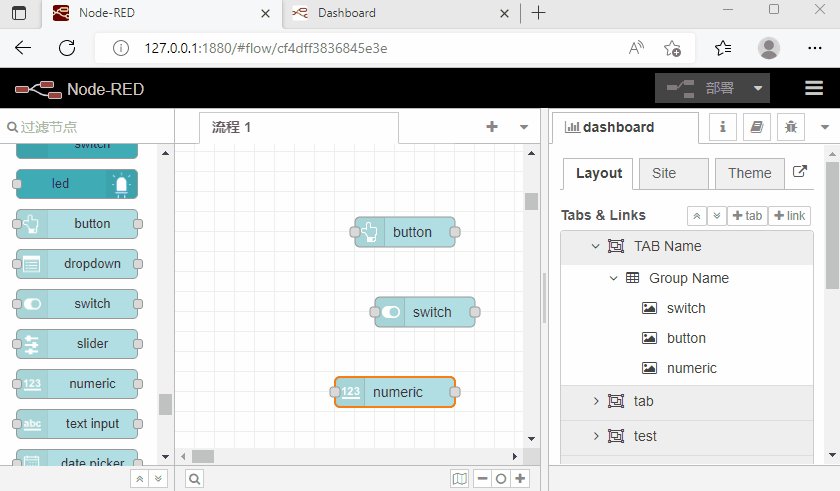
Lorsque vous utilisez le nœud du tableau de bord, il y aura une petite étiquette nommée tableau de bord à côté de la "fenêtre de débogage" sur le côté droit de l'écran, et il y a trois options de mise en page, thème et site en dessous.
Disposition signifie disposition. Dans Disposition, vous pouvez réorganiser les onglets, les groupes et les contrôles, et modifier leurs propriétés. Vous pouvez également ajouter d'autres pages Web à l'onglet.
Site signifie l'adresse, vous pouvez définir l'interface utilisateur du titre ou sélectionner la barre de titre. Vous pouvez également définir les graphiques de base de la disposition de la grille en unités de pixels, qui est "l'unité" qui est de 48 pixels par défaut, ou définir les contrôles séparément. La taille du groupe Thème signifie le thème
. Vous pouvez choisir clair, sombre ou personnalisé.
(1) Mise en page
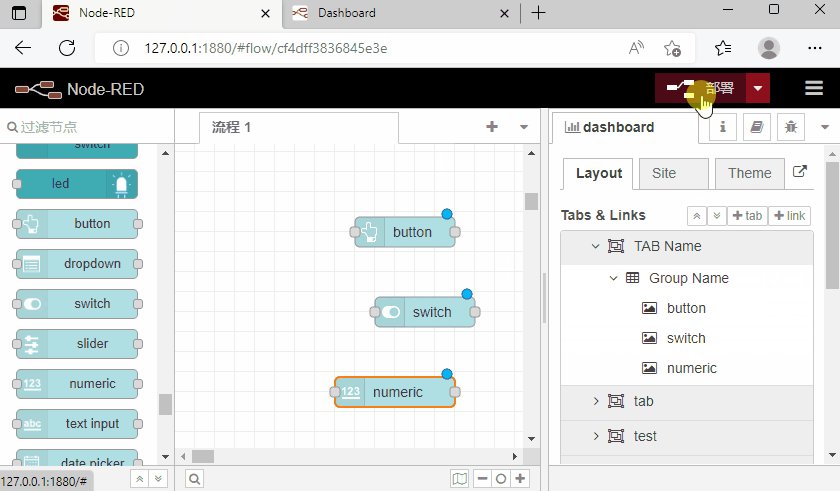
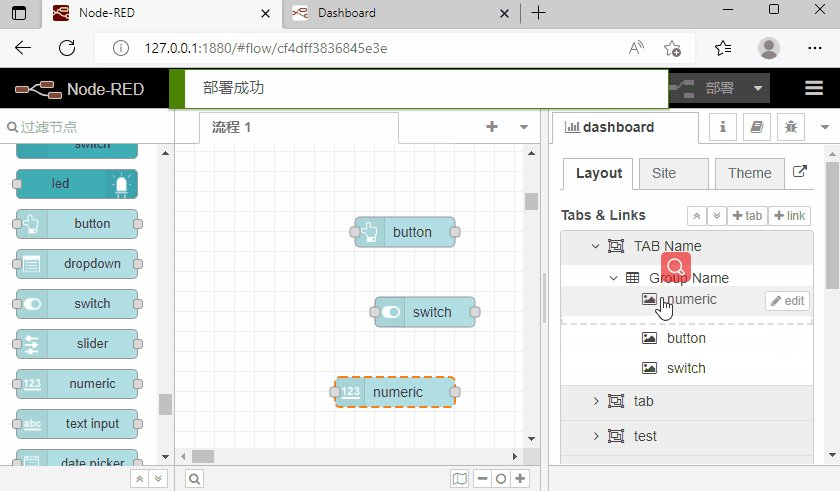
Dans l'onglet Mise en page, vous pouvez afficher les onglets et les groupes de tous les programmes, ainsi que les nœuds contenus dans les onglets correspondants. Bien sûr, la fonction la plus importante est la révision de la mise en page. Il existe ici deux méthodes de révision, qui peuvent être ajustées selon les préférences.
- Modification de la mise en page-1
Appuyez et maintenez le nœud que vous souhaitez déplacer avec le bouton gauche, et faites-le glisser vers une position appropriée. Il y aura une ligne pointillée pour marquer la position cible.
Avantages : cette méthode est plus rapide à faire glisser et facile à utiliser ;
Inconvénients : la taille du nœud doit être définie lors de la définition de l'onglet ou du groupe, et il remplira automatiquement la position vacante en fonction de la taille du nœud. Lorsque la taille du nœud n'est pas uniforme, l'interface n'est pas belle.

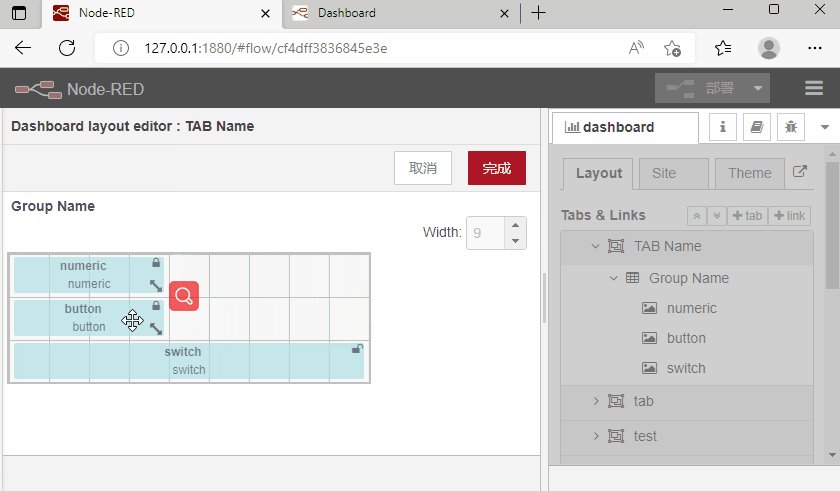
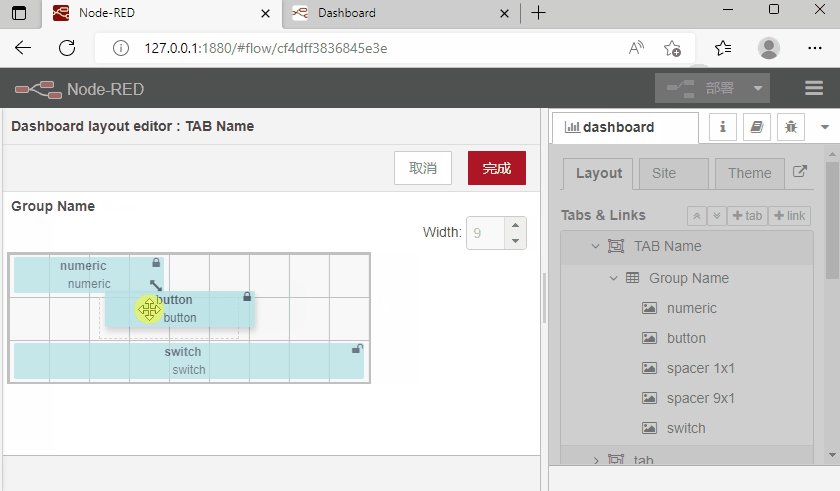
- Modification de la disposition-2
Cliquez sur Disposition après le nom de l'onglet pour ajuster la disposition des nœuds dans toute l'interface. Lorsque le nœud n'est pas verrouillé, cela signifie auto et la taille ne peut pas être ajustée ; lorsque le nœud est verrouillé, vous pouvez faire glisser et déposer le nœud à volonté, et modifier la longueur et la largeur du nœud.
Avantages : lorsque vous utilisez cette méthode pour modifier la mise en page, modifiez la mise en page de l'interface et la mise en page affichée pour l'interface de l'interface utilisateur, et ayez une bonne compréhension globale de la mise en page ; Inconvénients : vous ne pouvez modifier que les nœuds dans cet
onglet . Lorsque l'interface utilisateur affiche plusieurs onglets, l'ordre des onglets ne peut pas être ajusté.

(2)Emplacement
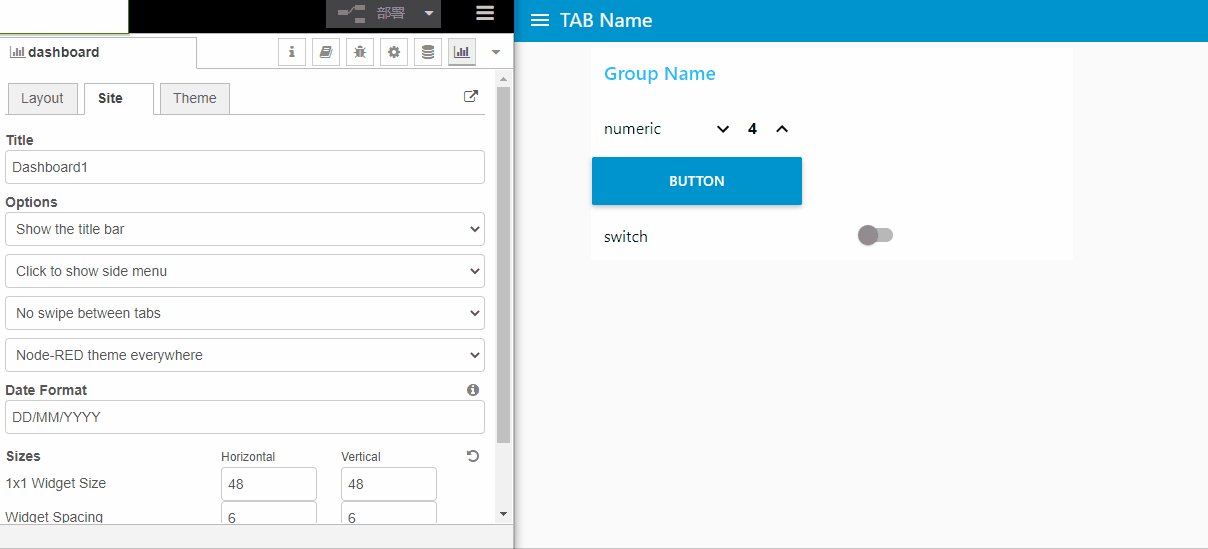
Il existe de nombreux contenus modifiables dans l'interface de conception du site
- Titre : Le nom de l'interface utilisateur peut être modifié. Le nom mentionné ici fait référence au nom de l'onglet du navigateur ;
- Option:
-
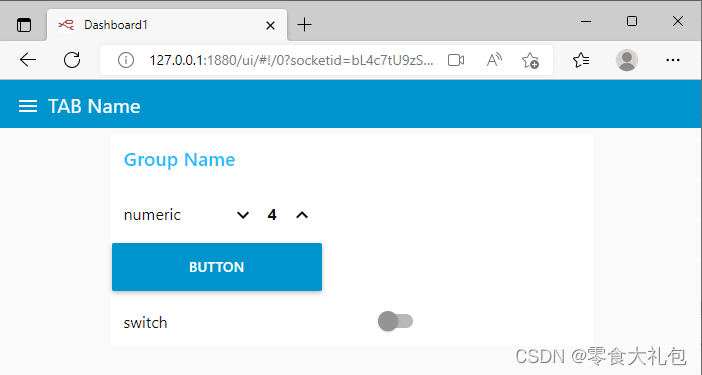
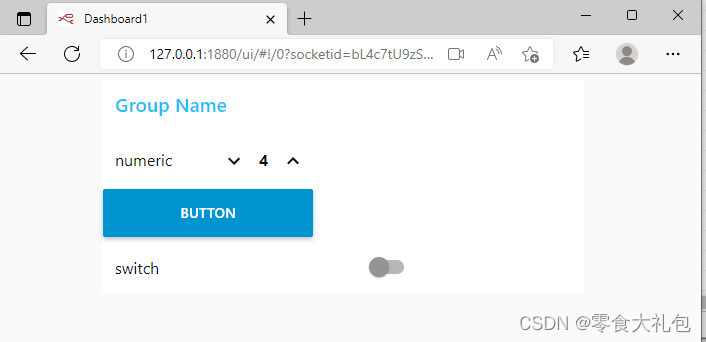
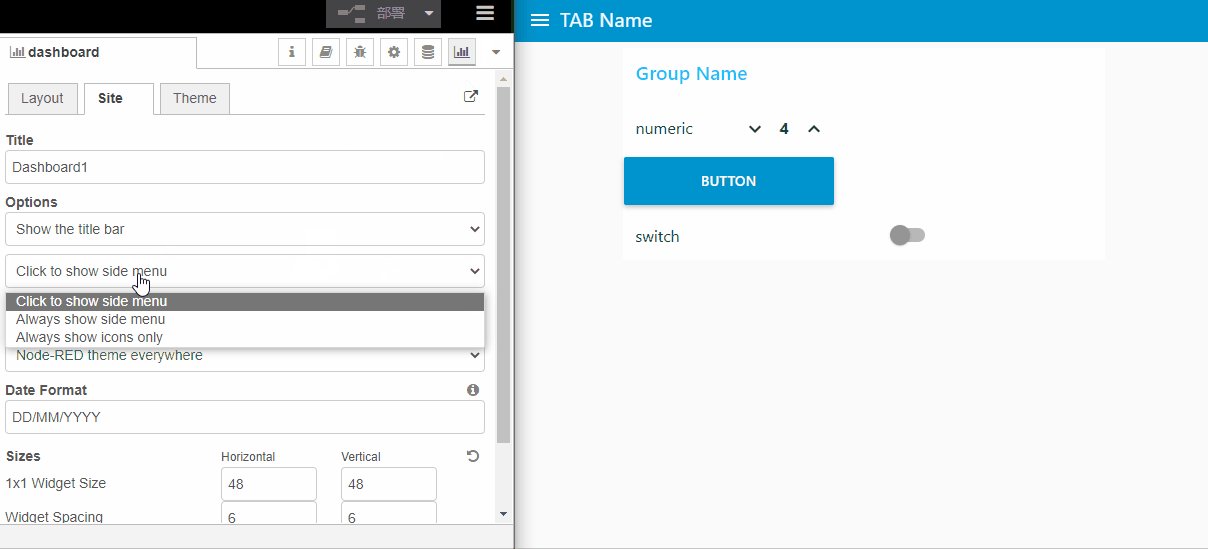
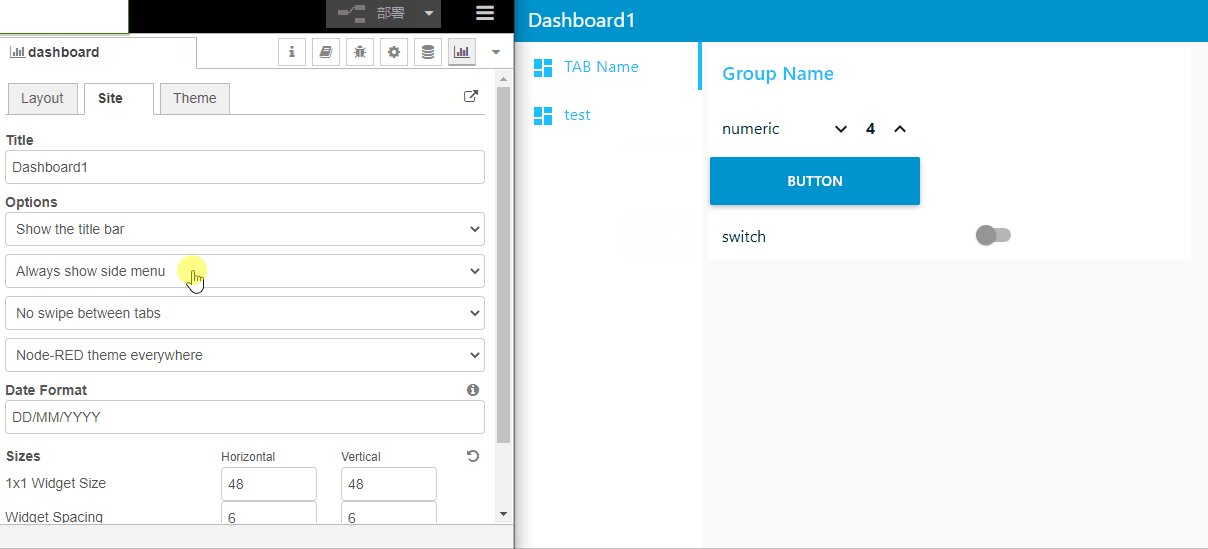
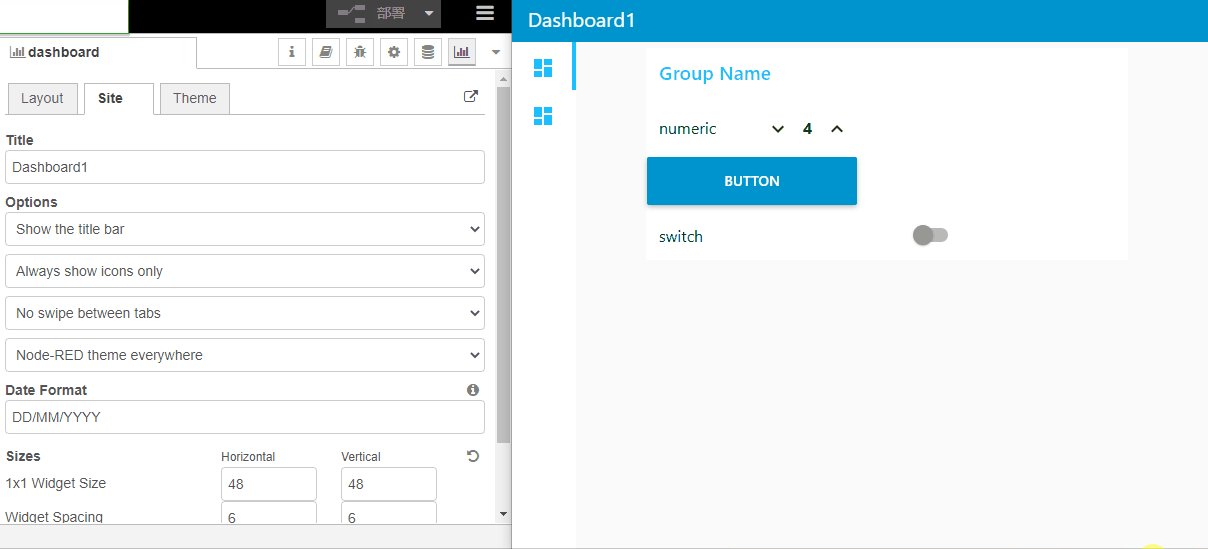
Dans le menu d'options, vous pouvez modifier l'affichage ou masquer le cadre de l'étiquette. Le cadre de l'étiquette est la partie horizontale qui affiche le nom de l'onglet sur l'interface utilisateur. La couleur par défaut est le bleu. Voici un diagramme d'effet de comparaison des deux options ;


-
Choisissez d'afficher ou de masquer le nom du menu, le nom du menu est la partie verticale du nom de l'onglet affiché ;

- Format de date est le format de date. Pour plus de détails, vous pouvez vérifier les détails dans le coin supérieur gauche de la zone de saisie et accéder à l'interface des détails à afficher ;
- Les tailles peuvent ajuster la taille de la fenêtre 1x1, l'espacement des fenêtres, etc.
(3) Thème
Node-red peut également définir différents thèmes pour l'interface utilisateur, y compris le jour, la nuit et la personnalisation ; sous le thème jour ou nuit, vous pouvez également personnaliser la couleur de la barre, la couleur de la police des onglets, la coloration d'arrière-plan par défaut du nœud, etc. ; vous peut également modifier tout La police des chiffres ou des lettres de l'interface utilisateur.