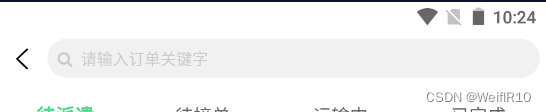
Les rendus sont les suivants :

Configurer searchInput dans page.json
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"searchInput":{
"placeholder": "请输入订单关键字",
"borderRadius":"50rpx",
"backgroundColor": "#f1f1f1",
"align":"left" //对齐方式
}
}
}
}
},
Le titre configuré par navigationBarTitleText sera bloqué par la zone de saisie, il n'y aura donc pas de titre.
Pour obtenir la valeur saisie dans la zone de recherche, vous pouvez utiliser la méthode onNavigationBarSearchInputChanged, qui est au même niveau que les méthodes.
onNavigationBarSearchInputChanged(val) {
console.log(val) //val为搜索框输入的值
},Si vous devez effacer la valeur de la zone de recherche, vous pouvez utiliser la méthode setTitleNViewSearchInputText pour attribuer une valeur vide.
var currentWebview = this.$scope.$getAppWebview();
currentWebview.setTitleNViewSearchInputText(""); //将当前页面的搜索框的值赋为空Remarque : sur le véritable appareil Android , la méthode onNavigationBarSearchInputChanged sera appelée lorsque onLoad, onShow, onPullDownRefresh ou lorsque la méthode setTitleNViewSearchInputText est vide, donc si vous demandez les données de la liste, vous devez faire attention, sinon les données de la liste seront demandées à plusieurs reprises . Mais sur la machine réelle ios , la méthode onNavigationBarSearchInputChanged ne sera pas appelée lorsque onLoad, onShow, onPullDownRefresh ou lorsque la valeur est affectée à vide par la méthode setTitleNViewSearchInputText.
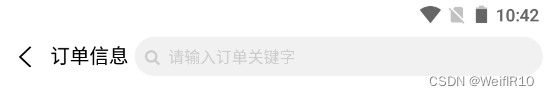
Si vous devez afficher simultanément le champ de recherche et le titre dans la barre de navigation supérieure, vous pouvez utiliser les boutons de l'application-plus pour afficher le titre.
Comme indiqué ci-dessous:

{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"searchInput":{ //搜索框
"placeholder": "请输入订单关键字",
"borderRadius":"50rpx",
"backgroundColor": "#f1f1f1",
"align":"left" //对齐方式
},
"buttons": [{
"text": "订单信息",
"float":"left", //控制标题显示的左右位置,"float":"left"就在搜索框右边了
"fontSize":"28rpx",
"fontWeight":"bold",
"width":"auto" //这个一定要加
}]
}
}
}
},
Remarque : "width":"auto" doit être ajouté, sinon, le titre ne s'affichera pas complètement sur certains téléphones portables.
Les icônes peuvent également être affichées dans les boutons
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue000", //图标
"fontSrc": "/static/icon/iconfont.ttf",
"fontSize": "22px",
"color": "#55D88A"
}]
}
}
}
},