Le routage imbriqué, également appelé sous-routage, est généralement composé de plusieurs couches de composants imbriqués dans des applications pratiques. De même, chaque segment du paysage routier dynamique dans l'URL correspond également à chaque couche de composants imbriqués selon une certaine structure.Par exemple, voyons le didacticiel du site officiel de Vue.

Lorsque nous cliquons sur l'élément à gauche, nous savons que les deux barres de navigation à gauche et au-dessus ne changeront pas. La seule chose qui a changé est la zone sur la droite. Placez la souris sur une étiquette, on voit qu'il s'agit d'un itinéraire. Ou devrions-nous dire, c'est un sous-routeur. Ensuite, parlons de la façon d'implémenter cette fonction de sous-routage.

Allons à ElemetUI et choisissons-en un. J'ai choisi le

code suivant. Son code correspondant est le suivant : nous pouvons l'écrire dans notre fichier Main.vue (il a été légèrement modifié par moi, après tout, nous ne faisons qu'apprendre, et nous n'avons pas besoin d'en utiliser autant) .
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<!-- 菜单默认打开第一个 -->
<el-menu :default-openeds="['1']">
<!-- 索引表示他是左边导航栏的第几个 -->
<el-submenu index="1">
<!-- 这个是大的导航栏 -->
<template slot="title"><i class="el-icon-message"></i>学籍管理</template>
<!-- 这是大导航里面展开的小列表 -->
<el-menu-item-group>
<el-menu-item index="1-1">
<!-- 子路由跳转 -->
<router-link to="/student/grade">学生成绩管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!-- 子路由跳转 -->
<router-link to="/student/register">学生注册管理</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<!-- 这个是大的导航栏 -->
<template slot="title"><i class="el-icon-message"></i>职员管理</template>
<!-- 这是大导航里面展开的小列表 -->
<el-menu-item-group>
<el-menu-item index="2-1">教师信息管理</el-menu-item>
<el-menu-item index="2-2">教师工资管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-main>
<!-- 让主体做子路由的显示 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'Main'
}
</script>
<style>
</style>
Après écriture, nous pouvons écrire notre sous-route selon le chemin de la sous-route écrit ci-dessus.
Créez d'abord un nouveau répertoire étudiant, puis écrivez deux fichiers Vue, l'un s'appelle Grade.vue et l'autre s'appelle Register.vue.

Il suffit d'écrire un div et d'exporter le contenu, comme suit :

Ensuite, accédez à la route pour importer et enregistrer.
Notez qu'il s'agit ici d'ajouter des enfants à la page d'accueil, puis d'ajouter notre itinéraire.
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Main from '../views/Main'
import Register from '../views/student/Register.vue'
import Grade from '../views/student/Grade.vue'
Vue.use(Router);
export default new Router({
routes:[
//登錄頁
{
path:'/login',
name:'Login',
component:Login
},
//主页
{
path:'/main',
name:"Main",
component:Main,
children:[
{
path:'/student/register',
name:"Register",
component:Register,
},
{
path:'/student/grade',
name:"Grade",
component:Grade,
}
]
}
]
})
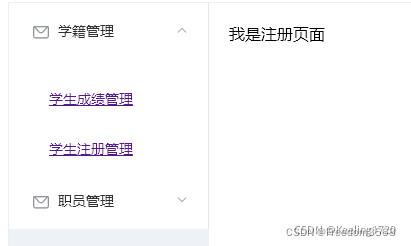
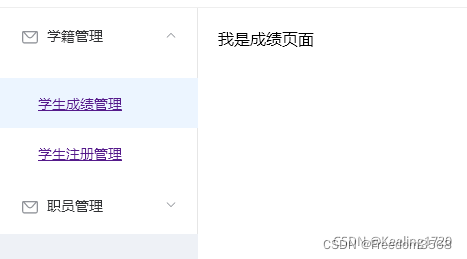
Après cela, nous pouvons directement cliquer pour accéder à notre sous-itinéraire.
Cliquez sur Gestion des notes des étudiants pour afficher

Cliquez sur Gestion des inscriptions des étudiants pour afficher :