Les prérequis pour apprendre l'automatisation du web : tests manuels (connaissance de divers tests), apprentissage des langages de programmation, apprentissage des bases du Web, apprentissage des outils de tests automatisés, apprentissage des frameworks de tests automatisés, et besoin de maîtriser certaines connaissances frontales, que ce soit l'apprentissage du langage ou du front-end. connaissance finale, Tous sont pour le prochain script et framework pour ouvrir la voie. Cet article présente les connaissances de base du front-end
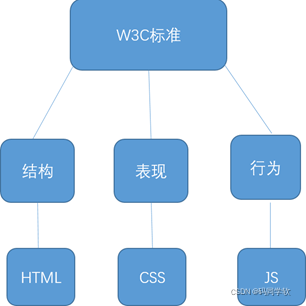
Fondation de page Web (HTML, CSS), trois technologies de base du front-end Web
HTML : Responsable de l'architecture des pages Web
CSS : responsable du style et de l'embellissement de la page Web
JS : responsable du comportement des pages Web

01
Balises HTML courantes
HTML est un langage de description de pages Web
HTML fait référence à un langage hypertexte, pas à un langage de programmation, c'est un langage de balisage
HTM utilise des balises pour décrire des pages Web
Cas : texte txt au format html
Ceci est le premier fichier de paragraphe
Ceci est le deuxième fichier de paragraphe
Balises HTML
Les balises sont des mots-clés entourés de cornes, généralement par paires
La première balise commence la balise, la dernière balise termine la balise Exemple :
Balises HTML simples et doubles
Ecriture en étiquette unique :
Ecriture double étiquette :
Attributs HTML
Les attributs HTML font référence aux attributs de balise
Les balises HTML peuvent avoir plusieurs attributs
Les attributs apparaissent au format nom d'attribut=valeur d'attribut
1. Squelette HTML
<head>
<meta charset="UTF-8">
<title>码同学教育</title>
</head>
<body>
码同学教育
</body>
html : est la plus grande balise de la page Web, nous l'appelons la balise racine
head : appelé le head de la page Web, le contenu qu'il contient est principalement utilisé pour définir les balises de la page Web et certaines informations à afficher par le navigateur
UTF-8 : La norme d'encodage utilisée pour définir les pages Web, l'encodage international
titre : appelé la balise de titre de la page Web, le contenu de celle-ci sera affiché sur l'onglet du navigateur
body: C'est ce qu'on appelle la balise principale du corps de la page Web, et le contenu qu'elle contient sera affiché dans la zone de fenêtre blanche du navigateur
2. Balises
HTML de base Titre HTML
Titre 1
titre numéro deux
titre numéro six
Paragraphe HTML
c'est un paragraphe
ceci est un autre paragraphe
Hyperliens HTML
HTML

Espaces HTML et retours chariot
Je suis un élément en ligne qui contient le conteneur de texte
3,
données d'entrée d'utilisateur de téléphone mobile de page Web de formulaire HTML, y compris différents types: zone de saisie de texte, case radio, case à cocher, liste déroulante, bouton d'envoi
zone de saisie de texte
firstname: <input type="text" name="fristname">
<br>
lastname: <input type="text" name="lastname">
zone de saisie du mot de passe
Password: <input type="password" name="pwd">
bouton unique
<input type='radio' name=“sex” value=“male” "/>男
Femelle
case à cocher
lis
écouter de la musique
regarder un film
boîte déroulante
Pékin Shanghai Guangzhou Shenzhenbouton de soumission
Bouton de soumission:
02
Familiarisez-vous avec les sélecteurs CSS courants
CSS : fait référence aux feuilles de style en cascade
effet:
Utilisé pour définir comment les éléments HTML sont affichés (définissant le style des éléments HTML), tout comme les balises de police et les attributs de couleur en HTML
.css, nous n'avons qu'à éditer un simple document CSS pour changer la mise en page et l'apparence de toutes les pages

Sélecteur : sert à spécifier l'élément HTML pour changer le style, chaque déclaration est constituée d'un attribut et d'une valeur
Attribut : représente l'attribut de style à définir, chaque attribut a une valeur, et l'attribut et la valeur sont séparés par deux points
CSS : les déclarations se terminent toujours par un point-virgule (;), les déclarations sont entre accolades ({}) dans les documents HTML et les styles peuvent être définis dans des balises
En CSS, un sélecteur est un motif utilisé pour sélectionner des éléments qui doivent être stylés
Les sélecteurs CSS couramment utilisés sont : le sélecteur d'identifiant, le sélecteur de classe, le sélecteur de balise, le sélecteur d'attribut, le sélecteur descendant, le sélecteur d'élément.
1, ID selector Le
sélecteur d'id consiste à sélectionner l'élément via l'attribut id de l'élément
Le sélecteur d'identifiant en CSS est défini avec "#", par exemple : #test
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
/*这是一个关于样式注释*/
</style>
Bonjour le monde!
L'attribut id doit être unique dans tout le document HTML
Remarque : les documents HTML ne vérifieront pas strictement si l'attribut id est unique, et des identifiants en double apparaîtront dans les documents HTML non standard !
2. Sélecteur
de classe Le sélecteur de classe consiste à sélectionner des éléments via l'attribut de classe de l'élément, également appelé sélecteur de classe. Lors de l'utilisation du sélecteur de classe, l'élément doit avoir l'attribut de classe
Le sélecteur de classe est utilisé pour décrire le style d'un groupe d'éléments. Le sélecteur de classe est différent du sélecteur d'identifiant. La classe peut être définie dans plusieurs éléments à l'aide du sélecteur de classe en CSS avec ".", par exemple : .center
<head>
<meta charset="UTF-8">
<title></title>
<style>
.center {text-align: center;}
.center {color: #8A2BE2;}
</style>
</head>
<body>
<p>居中</p>
</body>
3. Sélecteur
de balises Le sélecteur de balises consiste à sélectionner des éléments par leurs noms de balises, également appelés sélecteurs d'éléments
Les sélecteurs d'étiquettes en CSS sont directs, tels que : h , input
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
</head>
Titre central
la deuxième paragraphe