Taobao masquera la colonne de produit du milieu pendant le processus de réduction de page, qui utilise l'événement de la fenêtre du navigateur
window.addEventListener( 'redimensionner', fonction() { })
Cet événement est déclenché chaque fois que la fenêtre du navigateur change. window.innerWidth est la largeur de la page du navigateur actuel.
window.addEventListener('resize',function(){
console.log(window.innerWidth);
})On peut voir que lorsque la fenêtre du navigateur de glissement change, la largeur du navigateur de la sortie de la console a changé

À cet égard, nous pouvons compléter un cas du même principe de Taobao.
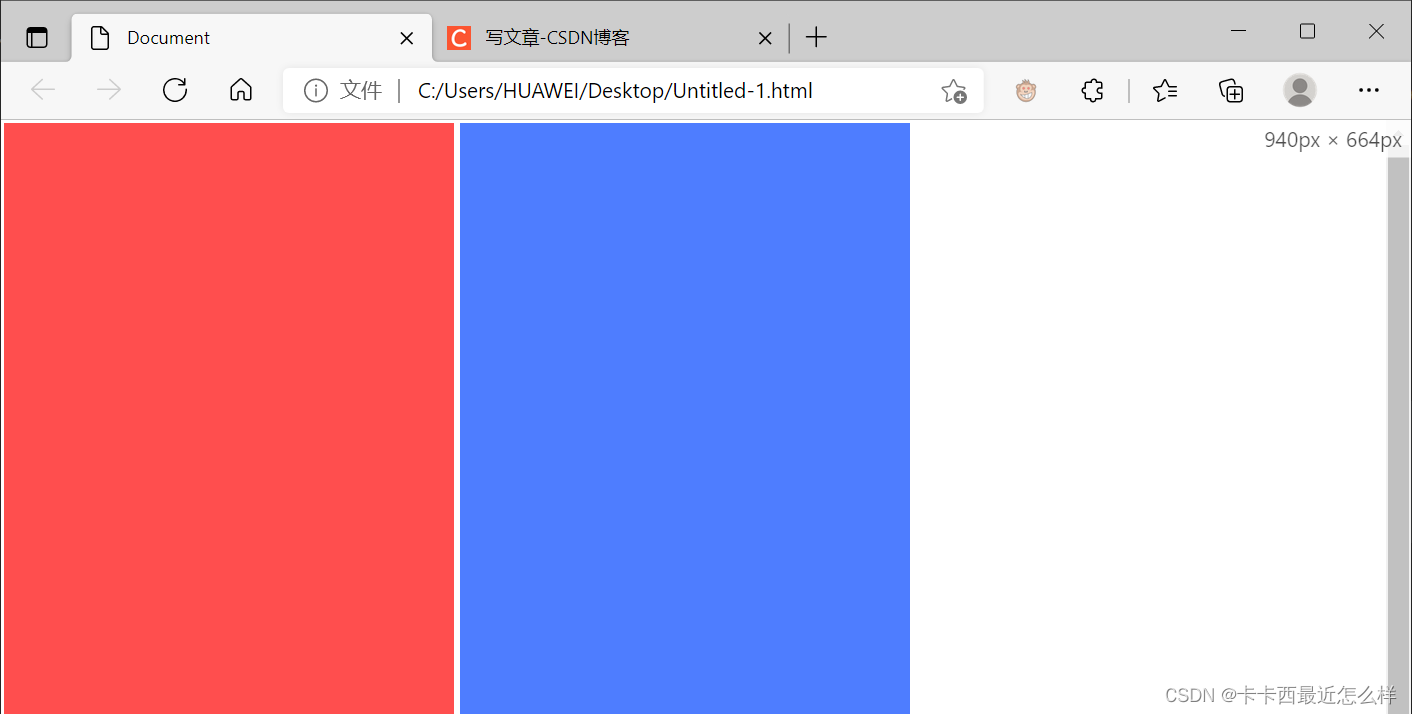
Nous cachons la case jaune du milieu lorsque sa largeur de fenêtre est inférieure à 950
<script>
window.addEventListener('DOMContentLoaded',function(){
var center=document.querySelector('.center')
window.addEventListener('resize',function(){
if(innerWidth< 950){
center.style.display='none';
}else{
center.style.display='block';
}
})
})
</script>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</body>Lorsque la largeur de la fenêtre du navigateur est de 951, les trois cases sont toujours affichées

Lorsque la largeur de la fenêtre du navigateur est inférieure à 950, la case du milieu est masquée, ce qui produit l'effet de Taobao.com