Un, Vue
Nous utilisons toujours le fichier Vue.js de l'article précédent
Ici, Vue implémente la fonction caméra
2. Créez un répertoire

3. Réalisation
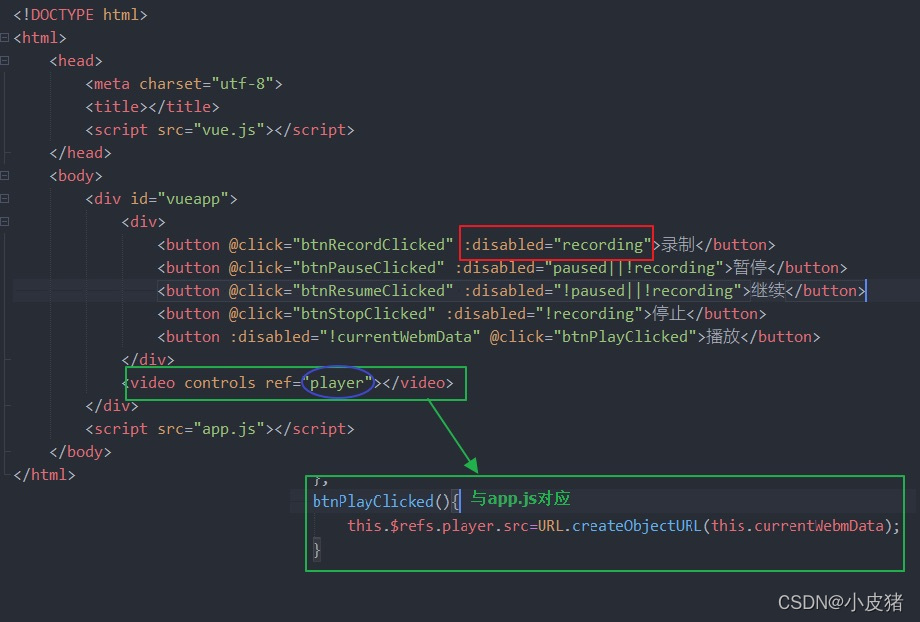
1. index.html

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
< div id="vueapp">
<div>
<button @click="btnRecordClicked" :disabled="recording">录制</button>
<button @click="btnPauseClicked" :disabled="paused||!recording">Plus </button>
<button @click="btnResumeClicked" :disabled="!paused||!recording">Étape</button>
<button @click="btnStopClicked" :disabled="!recording">Paramètre</bouton>
<button :disabled="!currentWebmData" @click="btnPlayClicked">Paramètre</bouton>
</div>
<commandes vidéo ref="player"></video>
</div>
<script src="app.js"></script>
</body>
</html>
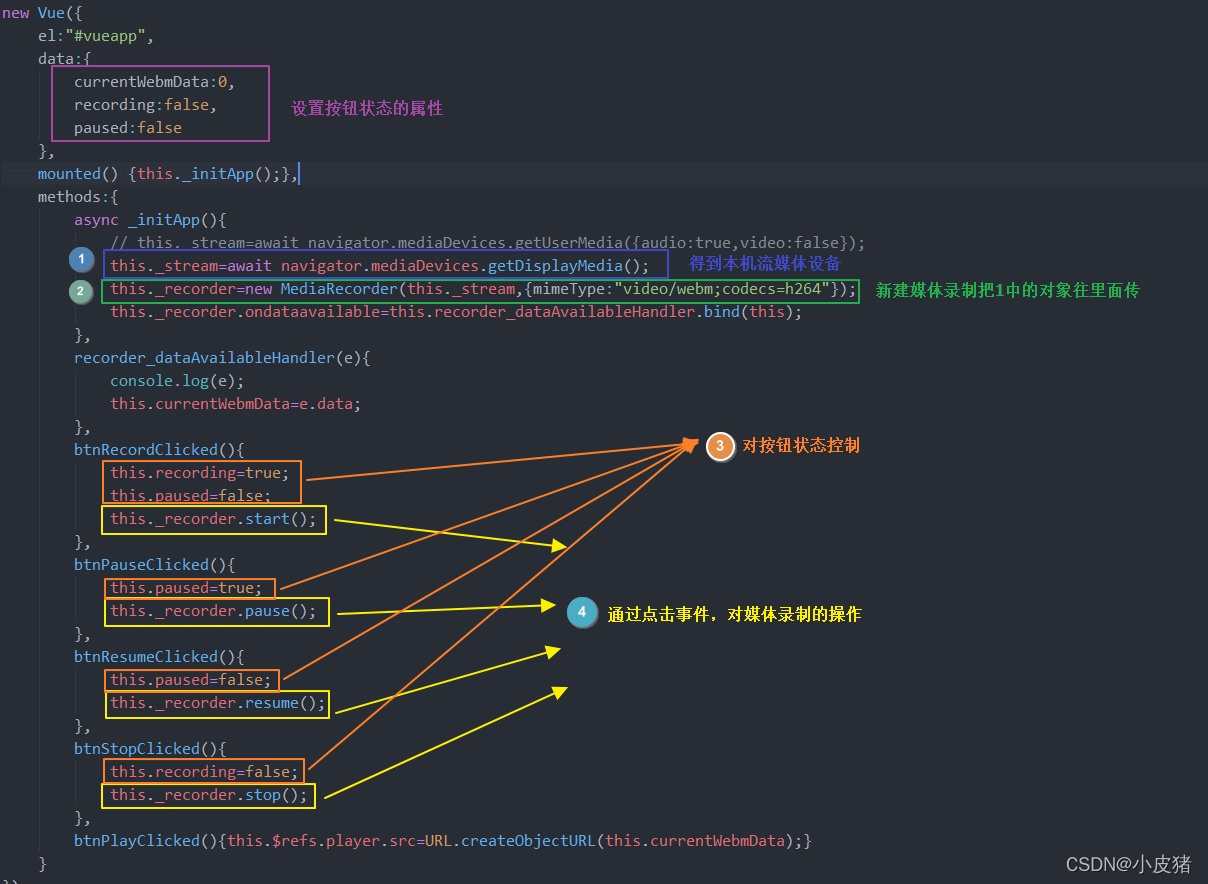
2. app.js

code
new Vue({ el:"#vueapp", data:{ currentWebmData:0, recording:false, paused:false }, monté() { this._initApp(); }, methodes :{ async _initApp(){ // this ._stream=attendre navigator.mediaDevices.getUserMedia({audio:true,video:false}); this._stream=attendre navigator.mediaDevices.getDisplayMedia(); this._recorder=new MediaRecorder(this._stream,{mimeType:"video /webm;codecs=h264"}); this._recorder.ondataavailable=this.recorder_dataAvailableHandler.bind(this); },
recorder_dataAvailableHandler(e){ console.log(e); this.currentWebmData=e.data ; }, btnRecordClicked(){ this.recording=true ; this.paused=false ; this._recorder.start(); }, btnPauseClicked(){ this.paused=true ; this._recorder.pause(); }, btnResumeClicked(){ this.paused=false ; this._recorder.resume(); }, btnStopClicked(){ this.recording=false ; this._recorder.stop();
},
btnPlayClicked(){ this.$refs.player.src=URL.createObjectURL(this.currentWebmData);} } });
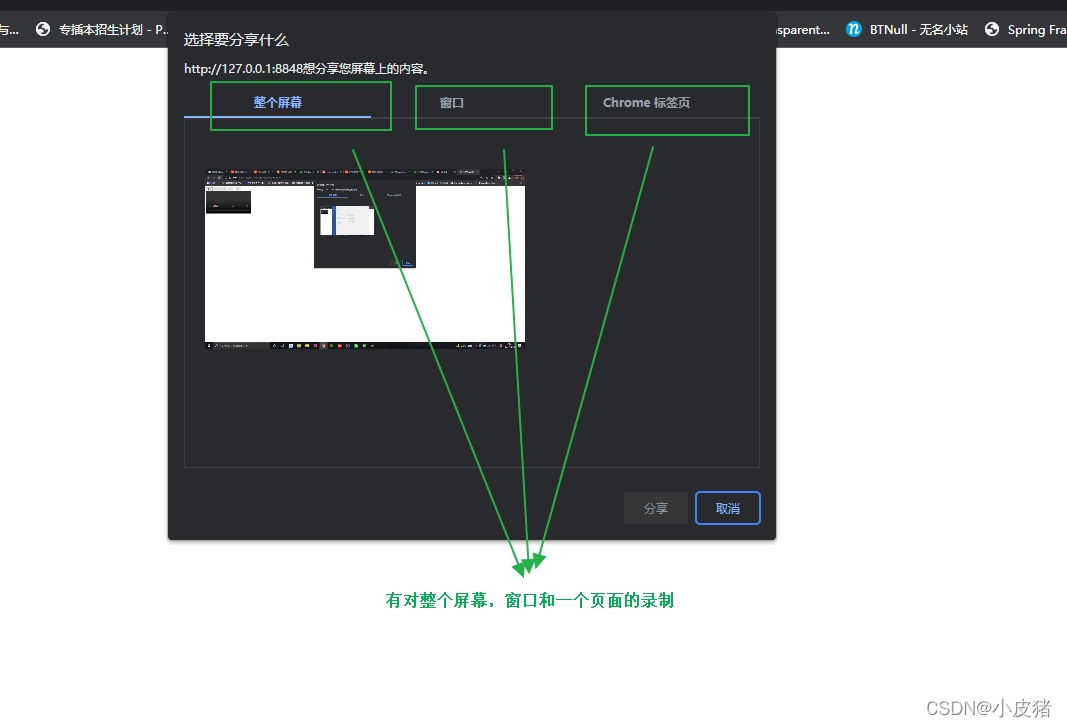
Quatrièmement, l'effet
1. Sélectionnez la plage à enregistrer
2. Vous pouvez cliquer pour commencer l'enregistrement
