Routage de base Flutter
De manière générale, le routage dans Flutter est que le saut de page est géré par le composant Navigator dans Flutter.
Il fournit également un moyen de gérer la pile. Par exemple: Navigator.push et Navigator.pop
Flutter nous offre deux façons de configurer les sauts de routage: 1, routage de base 2, routage nommé
Saut normal
Première page
import 'package:flutter/material.dart';
import 'SecondPage.dart'; /// 引入我们的 SecondPage 页面,如果在一个 .dart 中写的可以不用写
void main() {
runApp(MaterialApp(
title: 'Flutter',
home: FistPage(),
));
}
/// 第一个页面
class FistPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第一个页面"),
),
body: new Center(
child: new TextButton(
child: new Text("点击跳转"),
onPressed: () {
/// 跳转到新的页面我们需要调用 Navigator.push方法
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SecondPage()));
}),
),
);
}
}
Deuxième page
import 'package:flutter/material.dart';
/// 第二个页面
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第二个页面"),
),
body: new Center(
//onPressed 点击事件
child: new TextButton(
child: new Text("返回上一个页面"),
onPressed: () {
/// 关闭当前页面,返回上一个页面
Navigator.pop(context);
}),
),
);
}
}
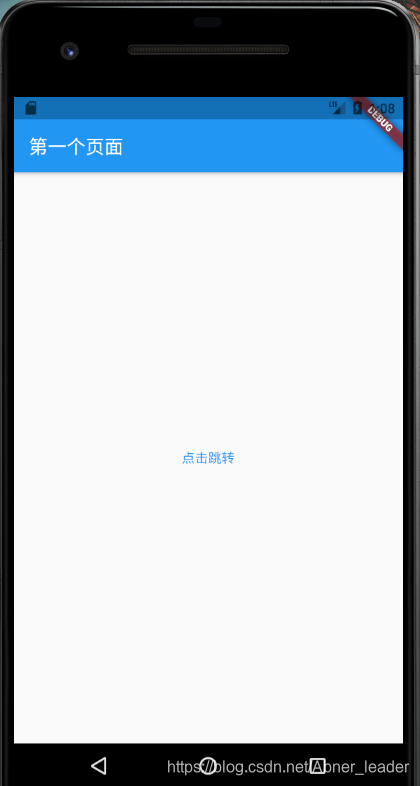
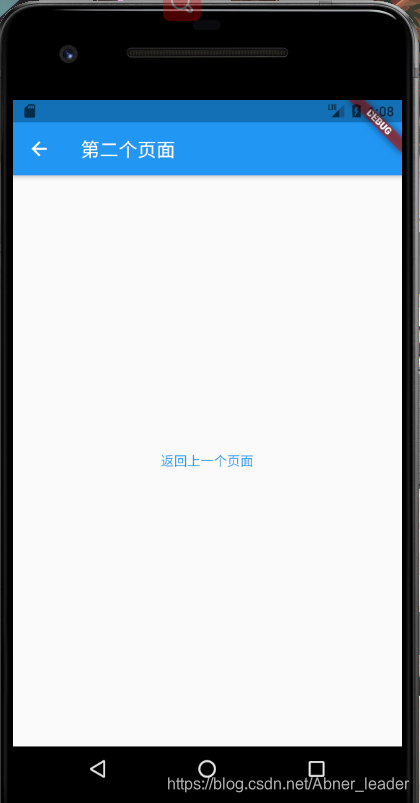
effet

Cliquez pour entrer dans notre deuxième page

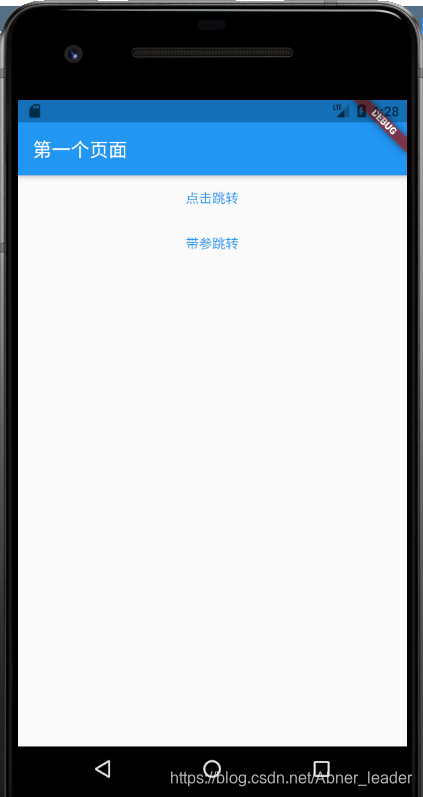
Saut de paramètre de transport
import 'package:flutter/material.dart';
import 'SecondPage.dart'; /// 引入我们的 SecondPage 页面,如果在一个 .dart 中写的可以不用写
void main() {
runApp(MaterialApp(
title: 'Flutter',
home: FistPage(),
));
}
/// 第一个页面
class FistPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第一个页面"),
),
body: new Center(
child: Column(
children: [
TextButton(
child: new Text("点击跳转"),
onPressed: () {
/// 跳转到新的页面我们需要调用 Navigator.push方法
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SecondPage()));
}),
TextButton(
child: new Text("带参跳转"),
onPressed: () {
/// 跳转到新的页面我们需要调用 Navigator.push方法
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SecondPage(username: "afeng最帅",password: "123456",)));
}),
],
)
),
);
}
}
import 'package:flutter/material.dart';
/// 第二个页面
class SecondPage extends StatelessWidget {
String username,password;
SecondPage({this.username = "快点呀",this.password ="等的花都要谢啦"}); // 如果上一个页面没有传递参数我们设置一个默认值
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第二个页面"),
),
body: new Center(
//onPressed 点击事件
child:Column(
children: [
Row(
children: [
Text("用户名:"),
Text(this.username)
],
),
Row(
children: [
Text("密码:"),
Text(this.password)
],
)
],
)
),
);
}
}
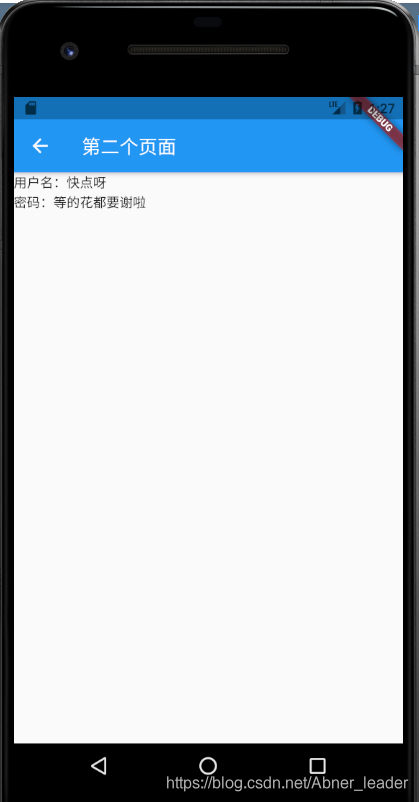
Lorsque l'effet ne passe pas de paramètres:


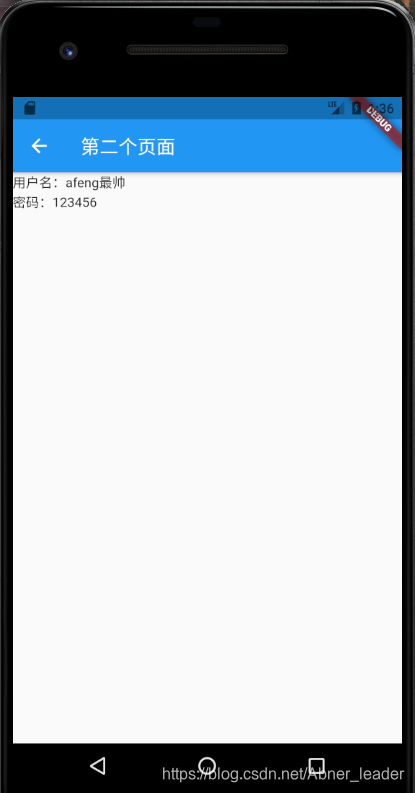
Sauter avec des paramètres
Réseau chinois Flutter
Lien: routage .
Chuchotements
Il y aura certainement de moins en moins d'amis, car la direction sera incohérente lors de la marche, afin que les personnes partageant les mêmes idées puissent comprendre le même paysage.