1. Lorsque vous utilisez le sélecteur Select, nous savons tous que nous pouvons utiliser value值les propriétés sélectionnées pour obtenir.
默认根据此属性值进行筛选

function handleChange(value) {
console.log(`selected ${
value}`);
}

2. Mais lorsque nous devons obtenir plusieurs valeurs d'attribut, en fait, le sélecteur a également des attributs optionnels pour la sélection.

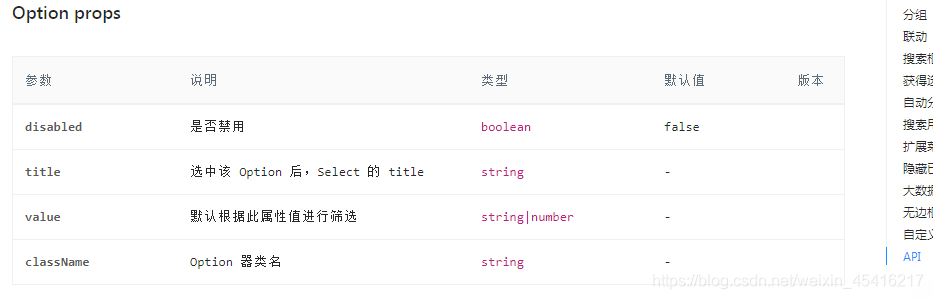
Ainsi, lorsque nous devons obtenir plusieurs valeurs d'attribut, nous pouvons attribuer la valeur à title与className
3. Exemple:
return (
<Option value={
index} title={
item.startDate} className={
item.endDate} key={
}>{
`${
item.year}-${
item.endYear}学年${
item.semester}`}</Option>
)
handleChangeSemester = (value, e) => {
const {
attendanceStatisticsSection: {
semesterTime },
} = this.props;
// 将学期范围和学期码传入下一页面
this.setState({
startDateRange: e.props.title,
endDateRange: e.props.className,
initSemesterCode: semesterTime[value].semesterCode,
})
如此我们即可在回调函数中获取多个属性值