syntaxe css
background: linear-gradient(direction,color-stop1,color-stop2,...);
direction:用角度值指定渐变的方向(或角度);
color-stop1,color-stop2,...:用于指定渐变的起止颜色
ps:至少需要两种颜色
1 background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1-6.0 */
2 background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1-12.0 */
3 background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6-15 */
4 background: linear-gradient(red,yellow,blue); /* 标准语法 */
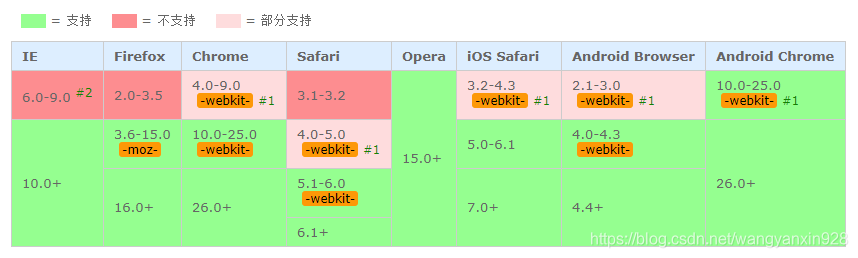
compatibilité
Exemple
1. background: linear-gradient (to left, # d3959b, # bfe6ba);
to left set the gradient from right to left, equivalent to 270deg! [
![] (https://img-blog.csdnimg.cn/20191206160101202.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZZG4mVdizeMVDH,70WF_FFbdize,70Wdl)](https://img-blog.csdnimg.cn/20191206160101969.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dhbmd5YW54aW45Mjg=,size_16,color_FFFFFF,t_70)
2. background: linear-gradient (to right, # d3959b, # bfe6ba) ;
à droite définissez le dégradé de gauche à droite, équivalent à 90deg

3. background: linear-gradient (to top, # d3959b, # bfe6ba);
en haut définissez le dégradé de bas en haut, équivalent à 0deg

4. background: linear -gradient (en bas, # d3959b, # bfe6ba);

5. background: linear-gradient (en haut à droite, # d3959b, # bfe6ba);
en haut à droite = en haut à droite: du coin inférieur gauche au coin supérieur droit , l'angle diagonal

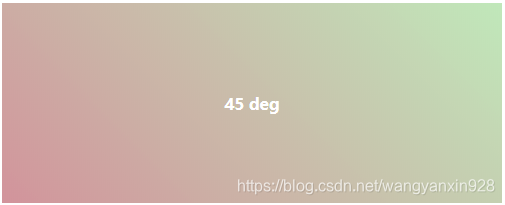
6. background: linear-gradient (45deg, # d3959b, # bfe6ba);
et en haut à droite sont légèrement différents (il n'y a pas de différence lorsque l'arrière-plan est carré)

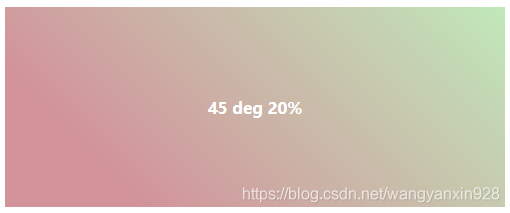
7. background: linear-gradient (45deg, # d3959b 20%, # bfe6ba);
Spécifiez la position de la couleur de départ sous forme de pourcentage, la valeur par défaut est 0%;

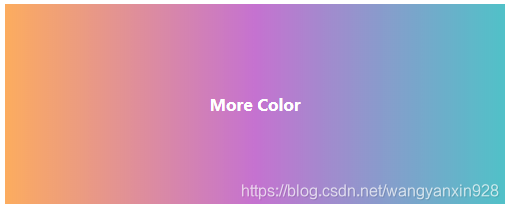
8. background: linear-gradient (to right, # feac5e, # c779d0, # 4bc0c8);

9. arrière-plan: gradient linéaire (45deg, # feac5e, # c779d0, # 4bc0c8);

10. arrière-plan: gradient linéaire (45deg, rgba (254,172,94,0.5), rgba (199,121,208,0.5), rgba (75,192,200, 0,5));
rgba utilise 0,5 transparence
