Dans WordPress 5.0, l'éditeur de contenu classique a été remplacé par un tout nouvel éditeur de blocs appelé Gutenberg.
L'éditeur de blocs WordPress est une nouvelle façon de créer du contenu dans WordPress. Dans ce tutoriel, nous allons vous montrer comment utiliser le nouvel éditeur de blocs WordPress et le maîtriser pour créer des articles et des pages visuellement époustouflants.
Quelle est la différence entre l'éditeur de blocs (Gutenberg) et l'éditeur classique?
Avant de plonger dans le nouvel éditeur, voyons d'abord comparer et comprendre la différence entre l'éditeur de blocs Gutenberg et l'éditeur classique.
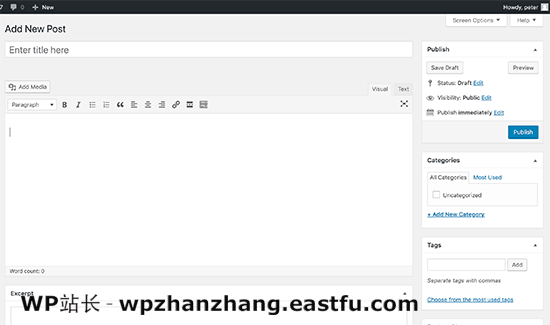
Voici à quoi ressemble l'éditeur classique de WordPress:

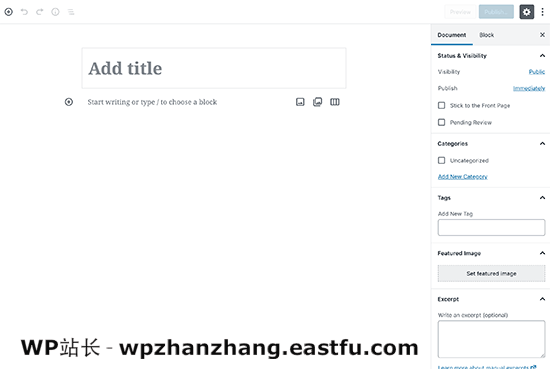
Si vous mettez à niveau vers WordPress 5.0 , le nouvel éditeur de blocs ressemblera à ceci:

Comme vous pouvez le voir, ce sont deux éditeurs complètement différents pour créer du contenu dans WordPress.
L'ancien éditeur classique est un éditeur de texte, et ses boutons de format sont très similaires à Microsoft Word.
Le nouvel éditeur utilise une approche complètement différente, appelée "blocs" (d'où l'éditeur de blocs).
Les blocs sont des éléments de contenu que vous ajoutez à l'écran d'édition pour créer une mise en page de contenu. Chaque élément que vous ajoutez à un article ou à une page est un bloc.
Vous pouvez ajouter des blocs pour chaque paragraphe, image, vidéo, galerie, audio, liste, etc. Il existe des blocs pour tous les éléments de contenu communs, et d'autres blocs peuvent être ajoutés via le plugin WordPress.
Le nouvel éditeur de blocs WordPress est-il meilleur que l'éditeur traditionnel?
Le nouvel éditeur de blocs WordPress offre un moyen simple d'ajouter différents types de contenu à vos articles et pages.
Par exemple, si vous vouliez ajouter une table au contenu, vous aviez besoin d'un plug-in de table séparé.
Avec le nouvel éditeur, vous pouvez simplement ajouter un bloc de tableau, sélectionner des colonnes et des lignes et commencer à ajouter du contenu.

Vous pouvez déplacer des éléments de contenu vers le haut et vers le bas, les modifier en tant que blocs séparés et créer facilement du contenu multimédia.
Plus important encore, le nouvel éditeur de blocs WordPress est facile à utiliser et à apprendre.
Cela apporte un énorme avantage à tous les débutants WordPress qui commencent tout juste leur premier blog ou qui créent un site Web d'entreprise de bricolage.
Même dans ce cas, voyons comment utiliser le nouvel éditeur de blocs WordPress comme un pro pour créer un excellent contenu.
Utilisez Gutenberg - le nouvel éditeur de blocs WordPress
La conception de l'éditeur de blocs est intuitive et flexible. Bien qu'il ait l'air différent de l'ancien éditeur WordPress, il peut toujours effectuer toutes les opérations que vous pouvez effectuer dans l'éditeur classique.
Commençons par présenter les opérations de base que vous effectuez dans l'éditeur classique et comment elles sont effectuées dans l'éditeur de blocs.
Utilisez l'éditeur de blocs pour créer un nouvel article ou une nouvelle page de blog
Vous commencerez à créer de nouveaux articles ou pages de blog comme d'habitude. Cliquez simplement sur le menu Article » Ecrire un article dans votre administrateur WordPress . Si vous souhaitez créer une page, accédez à Page »Ajouter un nouveau menu.

Cela lancera le nouvel éditeur de blocs.
Comment ajouter des blocs dans Gutenberg
Le premier bloc de chaque article ou page est le titre.
Après cela, vous pouvez utiliser la souris pour vous déplacer sous le titre ou appuyer sur la touche Tab du clavier pour descendre et commencer à écrire.

Par défaut, le bloc suivant est un bloc de paragraphe. Cela permet aux utilisateurs de commencer à écrire immédiatement.
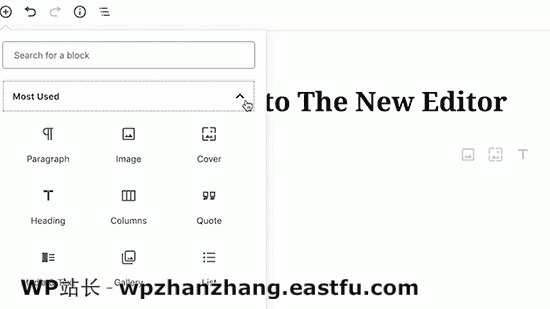
Cependant, si vous souhaitez ajouter un autre contenu, vous pouvez cliquer sur le bouton Ajouter un nouveau bloc dans le coin supérieur gauche de l'éditeur, sous le bloc existant ou à gauche du bloc.

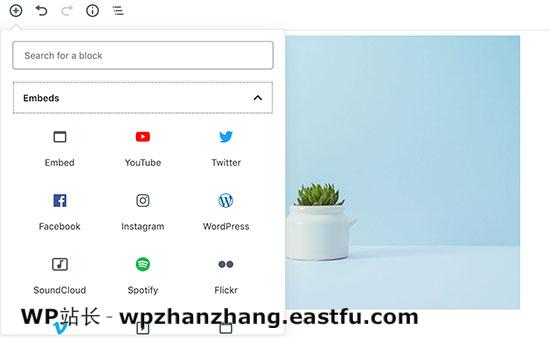
Cliquez sur le bouton pour afficher le menu d'ajout de bloc, avec une barre de recherche en haut et des blocs communs en dessous.
Vous pouvez cliquer sur les onglets pour parcourir les catégories de blocs ou saisir des mots-clés pour rechercher rapidement des blocs.

Si vous ne souhaitez pas utiliser la souris pour cliquer sur le bouton, vous pouvez utiliser des raccourcis clavier en tapant / recherchant et en ajoutant des blocs.

Utiliser des blocs dans le nouvel éditeur
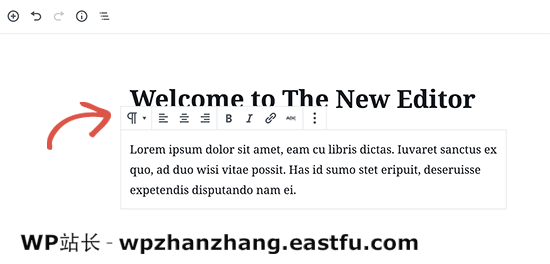
Chaque bloc a sa propre barre d'outils, qui est affichée en haut du bloc. Les boutons de la barre d'outils changeront en fonction du bloc que vous éditez.
Par exemple, dans cette capture d'écran, nous travaillons dans un bloc de paragraphe qui affiche des boutons de mise en forme de base tels que: alignement du texte, gras, italique, insérer un lien et des boutons barrés.

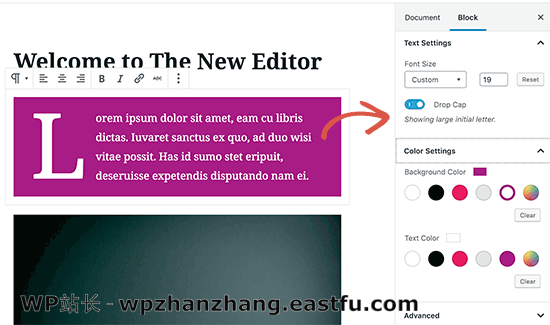
En plus de la barre d'outils, chaque bloc peut également avoir ses propres paramètres de bloc, qui seront affichés dans la colonne de droite de l'écran d'édition.

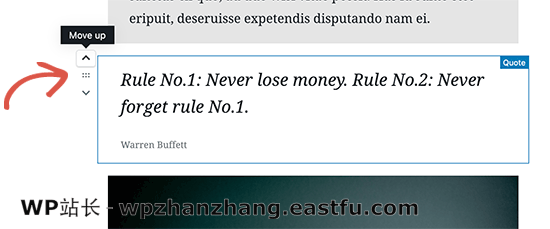
Vous pouvez déplacer les blocs de haut en bas par simple glisser-déposer ou cliquer sur les boutons haut et bas à côté de chaque bloc.

Enregistrer et réutiliser des blocs dans Gutenberg
L'une des meilleures choses à propos des blocs est qu'ils peuvent être enregistrés et réutilisés séparément. Ceci est particulièrement utile pour les blogueurs qui ont souvent besoin d'ajouter des résumés de contenu spécifiques à leurs articles.
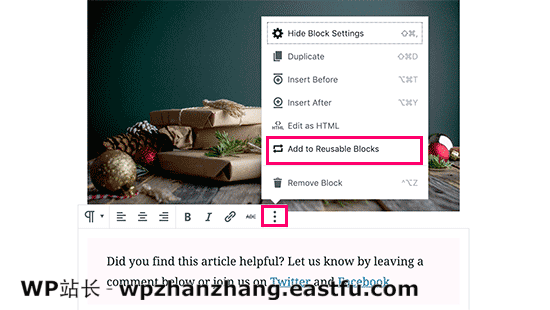
Cliquez simplement sur le bouton de menu dans le coin supérieur droit de la barre d'outils de chaque module. Dans le menu, sélectionnez l'option «Ajouter au bloc réutilisable».

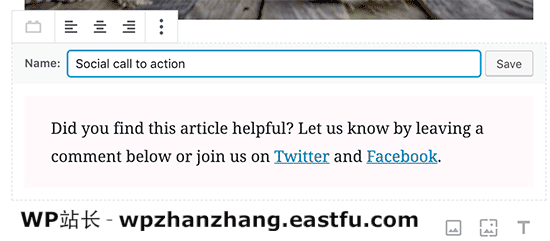
Il vous sera demandé de fournir le nom de ce bloc réutilisable. Entrez le nom du bloc et cliquez sur le bouton "Enregistrer".

Maintenant, l'éditeur de blocs enregistrera le bloc en tant que bloc réutilisable.
Maintenant que vous avez enregistré un bloc, voyons comment ajouter des blocs réutilisables à d'autres articles et pages WordPress sur le site.
Modifiez simplement le message ou la page où vous souhaitez ajouter des blocs réutilisables. Dans l'écran de modification de publication, cliquez sur le bouton Ajouter un bloc.
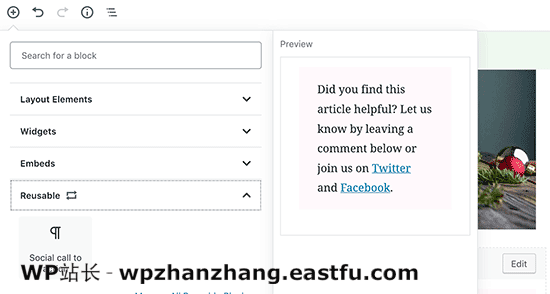
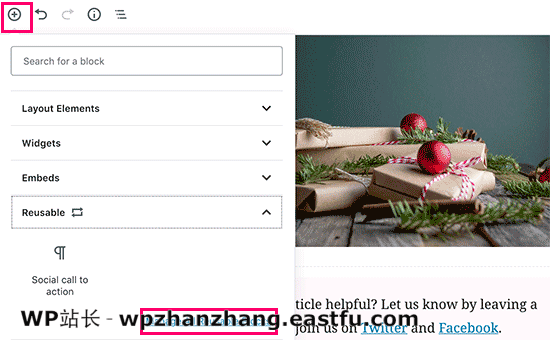
Vous trouverez les blocs enregistrés sous l'onglet "Réutilisable". Vous pouvez également le trouver en tapant son nom dans la barre de recherche.

Vous pouvez passer votre souris dessus pour voir un aperçu rapide du bloc. Cliquez simplement sur le bloc pour l'insérer dans votre publication ou votre page.
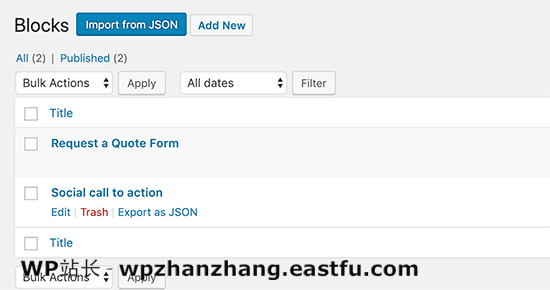
Tous les blocs réutilisables sont stockés dans la base de données WordPress et vous pouvez les gérer en cliquant sur le lien «Gérer tous les blocs réutilisables».

Cela vous mènera à la page du gestionnaire de blocs. Ici, vous pouvez modifier ou supprimer tout bloc réutilisable. Vous pouvez également exporter des blocs réutilisables et les utiliser sur n'importe quel autre site Web WordPress.

Publier et gérer les options dans l'éditeur de blocs Gutenberg
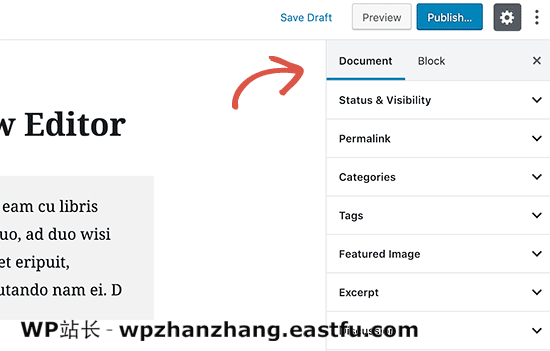
Chaque article WordPress contient beaucoup de métadonnées. Cela comprend des informations telles que la date de sortie, la classification et les étiquettes, ainsi que les images en vedette.
Toutes ces options sont soigneusement placées dans la colonne de droite de l'écran de l'éditeur.

Options du plugin de Gutenberg
Le plugin WordPress peut utiliser l'API de l'éditeur de blocs pour intégrer ses propres paramètres dans l'écran d'édition de bloc.
Certains plug-ins populaires sont déjà disponibles sous forme de modules. Par exemple, WPForms est le meilleur plugin de création de formulaires WordPress, qui vous permet d'ajouter des formulaires au contenu à l'aide de blocs de widgets.

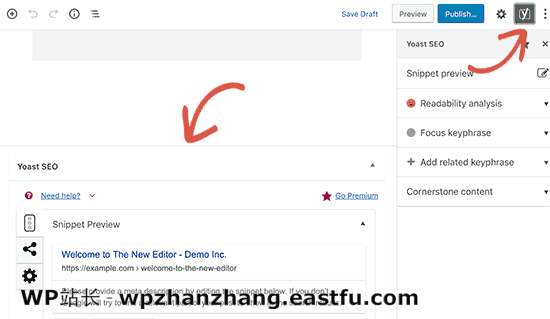
Voici comment Yoast SEO vous permet de modifier les paramètres de référencement dans le nouvel éditeur :

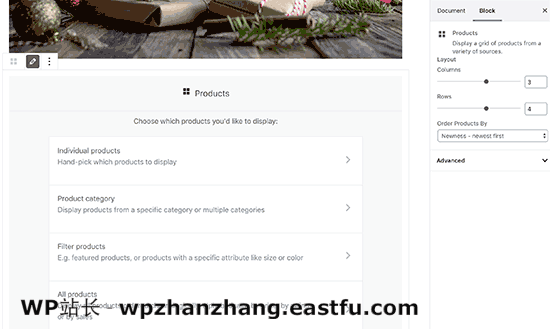
WooCommerce est également livré avec des blocs de widgets, que vous pouvez facilement ajouter à tous les articles et pages WordPress.

Ajoutez quelques blocs communs dans le nouvel éditeur
Fondamentalement, le nouvel éditeur peut compléter tout le travail de l'éditeur traditionnel. Cependant, les transactions seront traitées plus rapidement et plus gracieusement qu'auparavant.
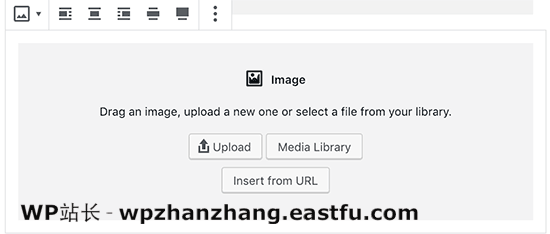
1. Ajoutez des images dans le nouvel éditeur WordPress
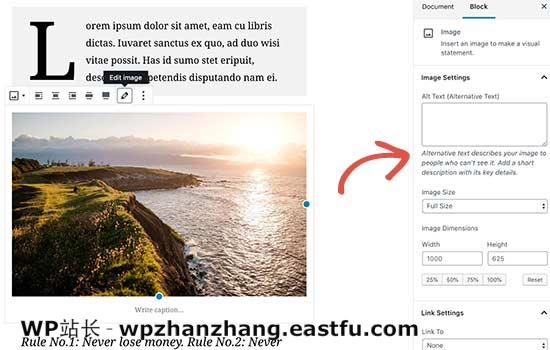
Il y a un bloc d'image dans le nouvel éditeur WordPress qui est prêt à être utilisé. Ajoutez simplement le bloc et téléchargez le fichier image ou sélectionnez-le dans la bibliothèque multimédia.

Vous pouvez également faire glisser et déposer des images depuis votre ordinateur, et l'éditeur créera automatiquement des blocs d'image pour elles.
Après avoir ajouté l'image, vous pourrez voir les paramètres de bloc où vous pouvez ajouter les métadonnées de l'image (telles que le texte Alt, la taille et l'ajout d'un lien vers l'image).

2. Ajoutez un lien dans le nouvel éditeur de blocs
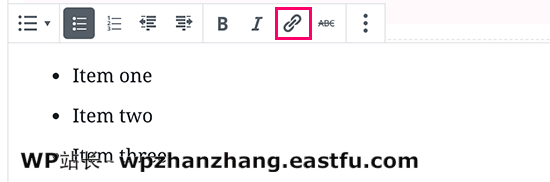
L'éditeur de blocs est livré avec plusieurs blocs dans lesquels vous pouvez ajouter du texte. Le plus couramment utilisé est le bloc de paragraphe, qui a un bouton d'insertion de lien dans la barre d'outils.
Tous les autres blocs de texte couramment utilisés incluent également des boutons de lien dans la barre d'outils.

Vous pouvez également insérer un lien à l'aide des raccourcis clavier, Commande + K sur Mac et CTRL + K sous Windows.
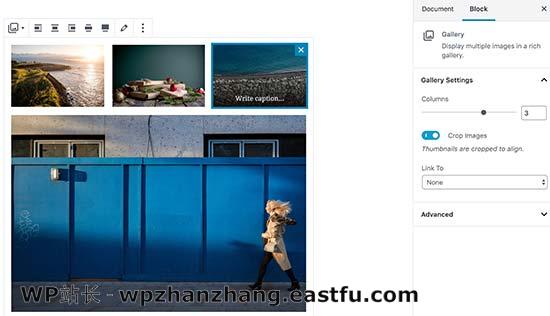
3. Ajouter une bibliothèque d'images à Gutenberg
Le principe de fonctionnement du bloc galerie est similaire au bloc image. Vous l'ajoutez, puis téléchargez ou sélectionnez un fichier image.

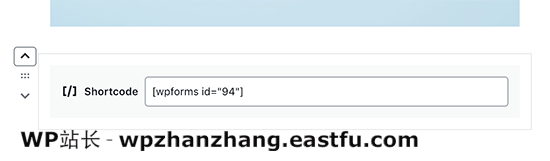
4. Utilisez Gutenberg pour ajouter des codes courts aux articles WordPress
Tous vos codes courts fonctionneront comme dans un éditeur classique. Vous pouvez simplement les ajouter à des blocs de paragraphes ou utiliser des blocs de codes courts.

Explorez certains des nouveaux blocs de contenu de Gutenberg
L'éditeur Gutenberg promet de résoudre certains problèmes d'utilisabilité de longue date dans WordPress en introduisant de nouveaux modules.
Voici quelques favoris que nous pensons que les utilisateurs trouveront très utiles.
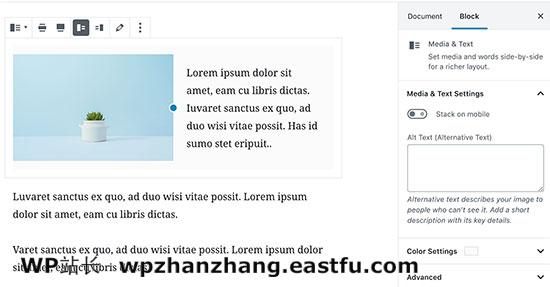
1. Ajoutez des images à côté d'un texte dans WordPress
Avec l'ancien éditeur, beaucoup de nos utilisateurs ne peuvent pas placer d'images à côté du texte. Vous pouvez maintenant utiliser le bloc " Médias et texte" pour ce faire.

Ce bloc simple est livré avec deux blocs placés côte à côte, vous permettant d'ajouter facilement une image et d'ajouter du texte à côté.
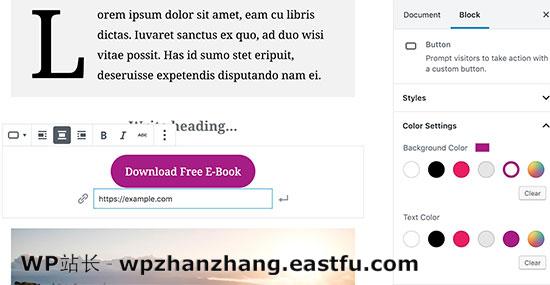
2. Ajouter des boutons aux articles et pages WordPress
L'ajout de boutons à vos articles ou pages de blog est un autre inconvénient des éditeurs classiques. Vous devez soit utiliser un plugin qui a un shortcode créé pour le bouton, soit passer en mode HTML et écrire du code.
Gutenberg est livré avec des blocs de boutons qui vous permettent d'ajouter rapidement des boutons à n'importe quel article ou page.

Vous pouvez ajouter un lien au bouton, changer la couleur et choisir parmi trois styles de bouton.
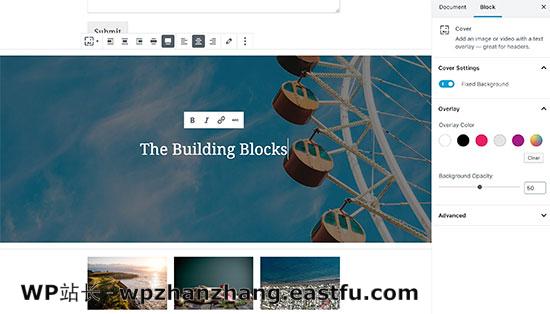
3. Ajoutez de belles images de couverture aux articles de blog et aux pages de destination
Une autre fonctionnalité intéressante que vous voudrez peut-être essayer est le bloc «couverture», qui vous permet d'ajouter des images de couverture aux articles et aux pages.
L'image de couverture est une image plus large, généralement utilisée comme couverture d'une nouvelle section ou au début d'une histoire sur une page. Ils sont beaux et vous permettent de créer des mises en page de contenu convaincantes.
Ajoutez simplement une couverture et téléchargez l'image que vous souhaitez utiliser. Vous pouvez choisir la couleur de superposition de la couverture ou la définir comme image d'arrière-plan fixe pour créer un effet de parallaxe lorsque l'utilisateur fait défiler la page.

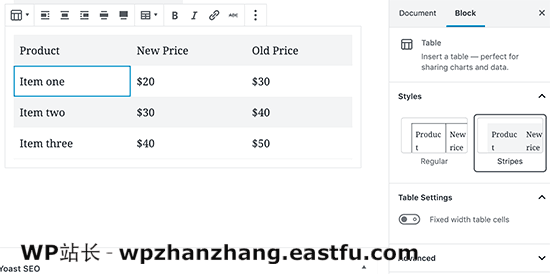
4. Créez un tableau à l'intérieur de la grille d' articles
L'éditeur classique n'a pas de boutons pour ajouter des tableaux aux articles WordPress. Vous devez utiliser un plugin ou créer un tableau avec CSS et HTML personnalisés.
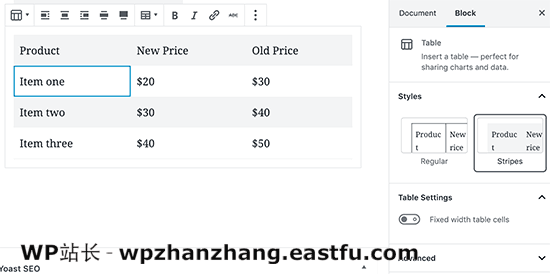
Le nouvel éditeur Gutenberg est livré avec un bloc Table par défaut, ce qui facilite l'ajout de tableaux à vos articles et pages. Ajoutez simplement un bloc et choisissez le nombre de colonnes et de lignes à insérer.

Vous pouvez maintenant continuer à ajouter des données aux lignes du tableau. Si nécessaire, vous pouvez ajouter plus de lignes et de colonnes. Il existe également deux options de style de base disponibles.
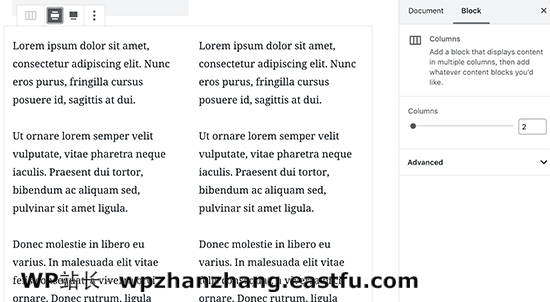
5. Créez plusieurs colonnes de contenu
La création de contenu multi-colonnes est un autre problème que les éditeurs classiques ne peuvent tout simplement pas gérer. L'éditeur de blocs vous permet d'ajouter un bloc Colonnes, qui ajoute essentiellement un bloc de paragraphe à deux colonnes.

Ce bloc est très flexible. Vous pouvez ajouter jusqu'à 6 colonnes dans une ligne, et vous pouvez même utiliser d'autres blocs dans chaque colonne.
Conseils supplémentaires pour utiliser Gutenberg comme un expert
En regardant le nouvel éditeur de blocs, vous vous demandez peut-être si vous passerez plus de temps à ajouter et à ajuster des blocs qu'à créer du contenu réel?
Eh bien, le nouvel éditeur fonctionne très vite, même quelques minutes d'utilisation très basiques vous permettront d'ajouter des blocs immédiatement sans perdre trop de temps.
Bientôt, vous vous rendrez compte que l'utilisation de cette nouvelle méthode accélérera votre flux de travail.
Pour les utilisateurs avancés, voici quelques conseils supplémentaires pour vous aider à travailler plus rapidement avec le nouvel éditeur WordPress.
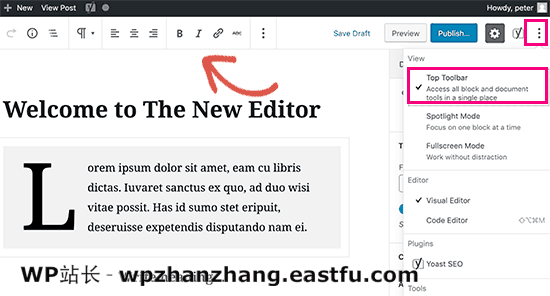
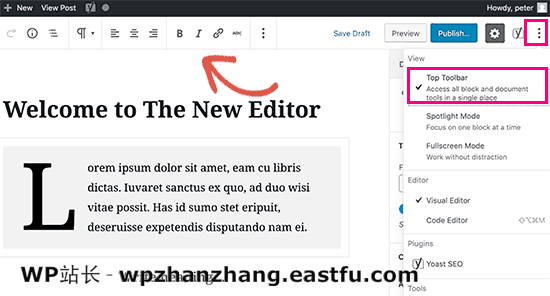
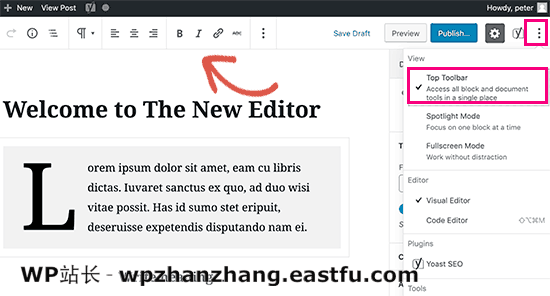
1. Déplacez la barre d'outils des blocs vers le haut.
Vous avez peut-être remarqué sur la capture d'écran qu'il y a une barre d'outils en haut de chaque bloc. Vous pouvez déplacer la barre d'outils vers le haut de l'éditeur.
Cliquez simplement sur le bouton à trois points dans le coin supérieur droit de l'écran et sélectionnez l'option "Barre d'outils supérieure".

2. Utilisez les raccourcis clavier
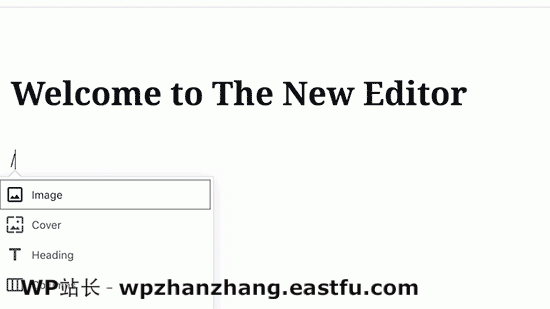
Gutenberg est livré avec des raccourcis pratiques qui rendront votre flux de travail plus complet. Le premier que vous devriez commencer à utiliser immédiatement est /.
Tapez simplement / et commencez à taper et il affichera les blocs correspondants que vous pouvez ajouter immédiatement.
Pour obtenir plus de raccourcis, cliquez sur le menu à trois points dans le coin supérieur droit de l'écran et sélectionnez «Raccourcis clavier».

Cela fera apparaître une fenêtre contextuelle avec une liste de tous les raccourcis clavier que vous pouvez utiliser. Pour les utilisateurs Windows et Mac, la liste aura différents raccourcis.
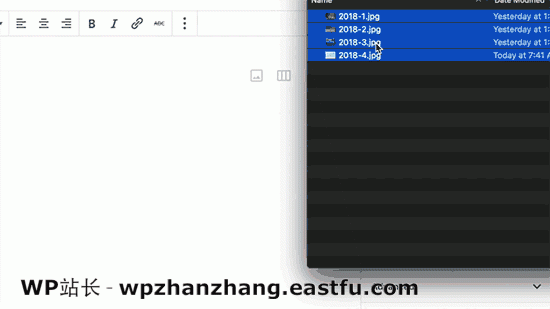
3. Faites glisser et déposez le média pour créer automatiquement des blocs média
Gutenberg vous permet de faire glisser et déposer des fichiers n'importe où sur l'écran, et il créera automatiquement un bloc pour vous.
Vous pouvez faire glisser et déposer une seule image ou un seul fichier vidéo et cela créera des blocs pour vous. Vous pouvez également faire glisser et déposer plusieurs fichiers image pour créer un bloc de galerie.

4. Ajoutez YouTube, Twitter, Facebook, Vimeo et d'autres intégrations
Gutenberg a introduit un nouveau bloc intégré dans l'éditeur de blocs. Tous les types d'intégration pris en charge (y compris YouTube, Twitter, Facebook, etc.) ont un blocage.

Cependant, vous pouvez copier et coller l'URL intégrée à tout moment, et cela créera automatiquement un blocage pour vous.
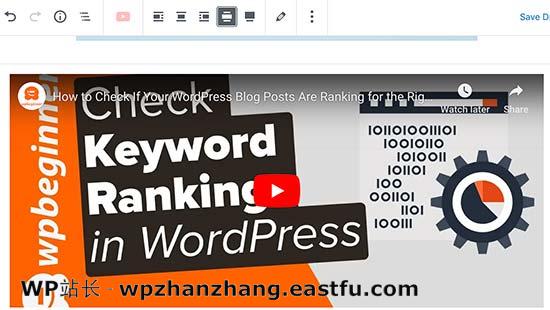
Par exemple, si vous ajoutez une URL de vidéo YouTube, elle créera automatiquement un bloc d'intégration YouTube et affichera la vidéo.

Ajouter plus de blocs à l'éditeur de blocs Gutenberg dans WordPress
Le nouvel éditeur de blocs de WordPress permet aux développeurs de créer leurs propres blocs. Il existe d'excellents plugins WordPress qui fournissent des ensembles de blocs pour le nouvel éditeur.
Voici quelques-uns:
1.Gutenberg avancé Gutenberg avancé
Advanced Gutenberg est livré avec plusieurs blocs pour les éléments de contenu populaires, tels que les curseurs de produits WooCommerce , les témoignages, les cartes, les balises, les accordéons, etc.
Il vous permet également d'effectuer un contrôle avancé sur les utilisateurs pouvant accéder aux blocs en fonction des rôles utilisateur. Vous pouvez créer des profils utilisateur et choisir les blocs qu'ils peuvent ajouter.
2. bloc de Gutenberg empilable
Le bloc Gutenberg empilable est une collection de blocs Gutenberg magnifiquement conçus que vous pouvez utiliser sur votre site Web. Il comprend des blocs de conteneurs, des poteaux, des grilles d'éléments, des accordéons, des boîtes d'image, des listes d'icônes, des appels à l'action, etc.
3. bloc éditeur de blocs d'édition
Editor Blocks est une autre collection ingénieuse de blocs Gutenberg que vous pouvez utiliser. Il est livré avec des blocs utiles, tels que les informations sur l'auteur, l'image du héros, la liste de prix, la marque, les fonctionnalités, etc.
Foire aux questions sur Gutenberg - Nouvel éditeur de blocs dans WordPress
Depuis que Gutenberg est devenu le nouvel éditeur WordPress, nous nous posons de nombreuses questions. Voici les réponses aux questions les plus fréquemment posées sur Gutenberg.
1. Qu'arrivera-t-il à mes publications et pages précédentes? Puis-je encore modifier?
Vos anciens messages et pages sont totalement sûrs et ne sont pas affectés par Gutenberg. Vous pouvez toujours les modifier, et Gutenberg les ouvrira automatiquement dans le bloc de code contenant l'éditeur classique.

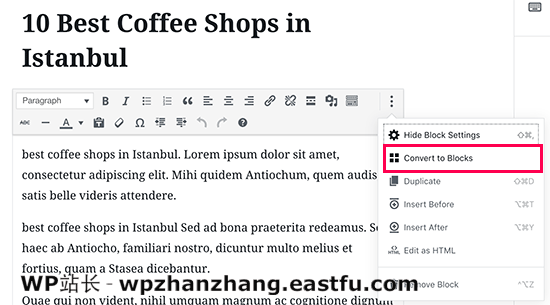
Vous pouvez les modifier dans l'ancien éditeur ou convertir d'anciens articles en blocs et utiliser le nouvel éditeur de blocs.
2. Puis-je continuer à utiliser l'ancien éditeur?
Oui, vous pouvez continuer à utiliser l'ancien éditeur. Installez et activez simplement le plug-in Classic Editor .
Une fois activé, il désactivera l'éditeur de blocs et vous pourrez continuer à utiliser l'éditeur classique.
Veuillez noter que l'éditeur classique sera pris en charge jusqu'en 2022.
3. Que dois-je faire si le nouvel éditeur ne peut pas être utilisé avec le plugin ou le thème que j'utilise?
Le projet Gutenberg est en développement depuis longtemps. Cela donne aux auteurs de plugins et de thèmes suffisamment de temps pour tester la compatibilité de leur code.
Cependant, certains plug-ins et thèmes risquent de ne pas fonctionner correctement dans le nouvel éditeur. Dans ce cas, vous pouvez installer le plugin de l'éditeur classique, demander au développeur d'ajouter le support Gutenberg ou trouver directement un plugin ou un thème alternatif.
4. Comment en savoir plus sur les trucs et astuces de Gutenberg?
WP webmaster est le meilleur endroit pour apprendre le nouvel éditeur de blocs de WordPress. Nous sommes un site Web de ressources WordPress influent sur Internet chinois.
Nous publierons de nouveaux articles et mettrons à jour nos anciennes ressources pour vous aider à maîtriser le nouvel éditeur de blocs.
Dans le même temps, si vous avez des questions, n'hésitez pas à laisser un commentaire ou à utiliser le formulaire de contact sur notre site Web pour nous contacter .
Nous espérons que ce didacticiel Gutenberg vous aidera à apprendre à utiliser le nouvel éditeur de blocs WordPress. Vous pouvez également vérifier les raisons et les solutions de ralentissement de nos sites Web Elementor et WordPress pour résoudre le problème de ralentissement ou de ralentissement de votre site Web.


