Premièrement: installer
1. Entrez dans la ligne de commande:
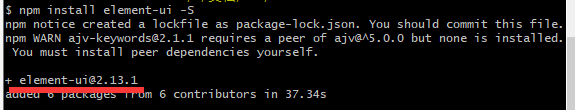
$ npm install element-ui -S
2. Après une installation normale, vous obtiendrez la version installée

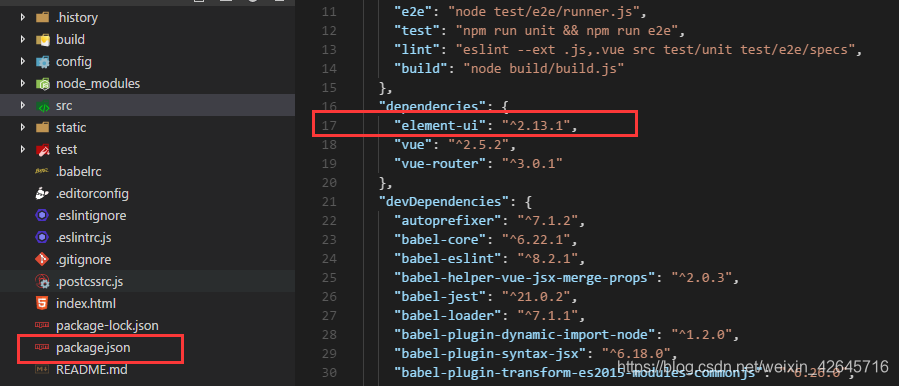
3. Vérifiez s'il existe un numéro de version dans le fichier de configuration du projet

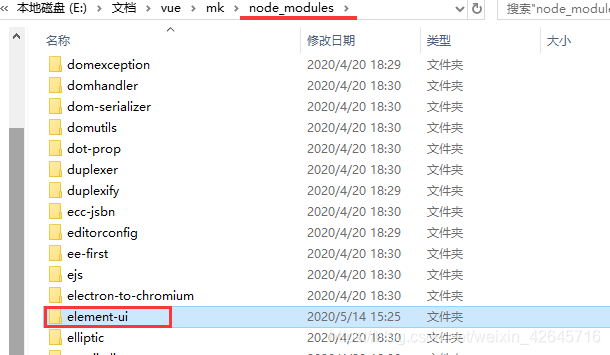
4. Une fois l'installation réussie, vous pouvez trouver tous les fichiers d'installation dans le dossier node_modules, element-ui, ici.

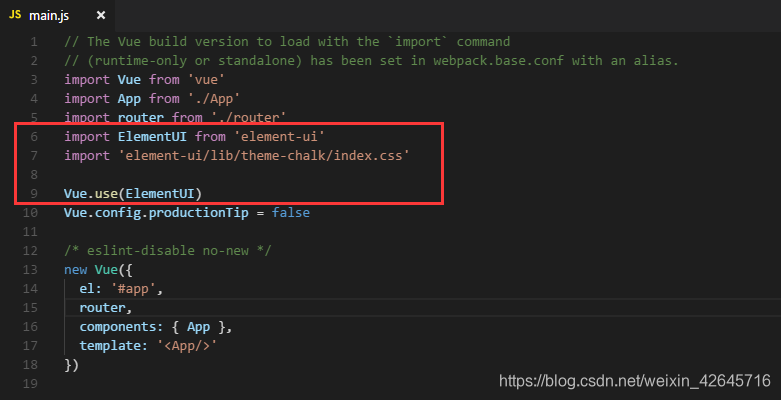
Cinq, introduisez les composants d'élément dans main.js
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

Désinstaller:
$ npm uninstall element-ui
Mettre à jour
$ npm install [email protected] -S
Remarque: @ est derrière vous souhaitez mettre à jour le numéro de version