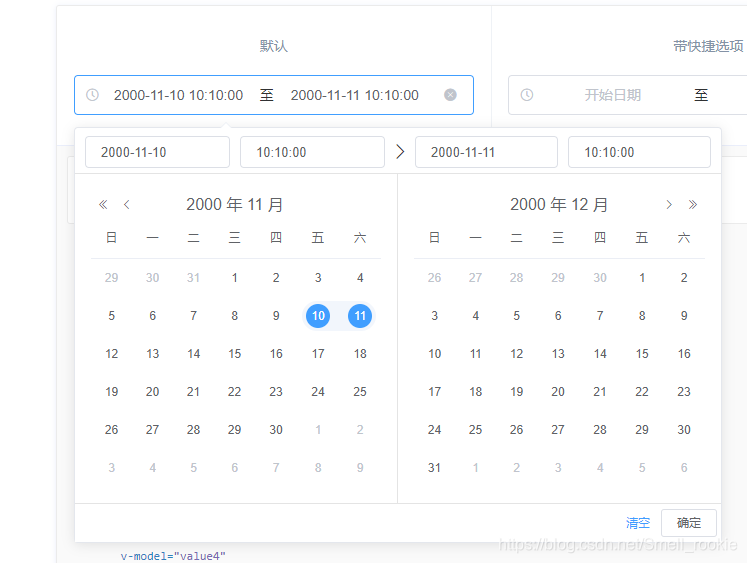
elementUI est livré avec de nombreux composants de sélection de date, mais il y a toujours des besoins qui ne peuvent pas nous satisfaire les développeurs. L'exigence que j'ai rencontrée est que l'heure de l'activité ne peut pas être écrite en un seul morceau, comme ceci:

Pour cela, je ne peux utiliser que deux composants à reconstituer dans un choix séparé «heure de début» et «heure de fin», mais l'heure de fin et l'heure de début Le choix est soumis à certaines contraintes. Par exemple: l'heure passée ne peut pas être sélectionnée et l'heure de fin doit être supérieure à l'heure de début. Après de nombreuses tentatives, j'ai choisi deux composants el-date-picker pour répondre aux exigences et respecter le délai. Pas grand chose à dire, code!
<el-date-picker
v-model="form.beginTime"
type="datetime"
placeholder="起始时间"
:picker-options="startDatePicker"
:disabled="isEdit"
@blur="blur0"
@focus="focus0"
/>
<span>至</span>
<el-date-picker
v-model="form.endTime"
type="datetime"
placeholder="结束时间"
:picker-options="endDatePicker"
@blur="blur1"
@focus="focus1"
/>
data(
return{
startDatePicker: this.beginDate(),
endDatePicker: this.processDate(),
}
)
//这里面有个小坑,在这之前我是直接写方法,在data里面是不可以互相取值的
//比如
data(
return{
aa:9,
b:this.aa+1//这句是报错的,这里获取不到a变量
}
)
//所以上面直接用this.beginDate()方法来避免这个问题,这样直接用方法返回时间选择的限制,beginDate()方法就在methods上写
//methods部分
beginDate() {
const that = this;
return {
disabledDate(time) {
if (that.form.endTime) {
console.log(new Date(that.form.endTime).getTime())
//如果结束时间不为空,则小于结束时间
return (
time.getTime() > new Date(that.form.endTime).getTime() || time.getTime() < new Date().getTime()
);
} else {
return time.getTime() < new Date().getTime()
}
}
}
},
processDate() {
const that = this;
return {
disabledDate(time) {
if (that.form.beginTime) {
//如果开始时间不为空,则结束时间大于开始时间
return (
time.getTime() < new Date(that.form.beginTime).getTime()
);
} else {
return time.getTime() < new Date().getTime()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
},
disabledDate()方法是element的方法,它返回一个Boolean值,可以设置日期范围的禁止选择状态

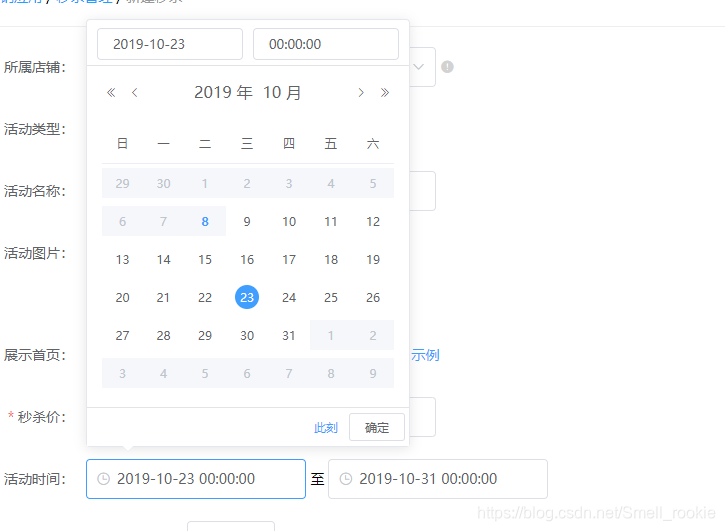
Diagramme d'effet réalisé: Lorsque l'

heure de fin n'est pas sélectionnée, l'heure de début peut être sélectionnée de l'heure actuelle à l'heure actuelle. Une fois l'heure de fin sélectionnée, l'heure de début ne peut être sélectionnée que de l'heure actuelle à l'heure de fin.
Faites-le! Voici le moment des éloges ... Merci à tous.